WEB BUTTONS HOW TO'S
 How To's
How To's 
 Side Menu Html
Side Menu Html Javascript Floating Menu
Javascript Floating Menu Steve Allen Dropdown Menu Tutor
Steve Allen Dropdown Menu Tutor Dynamic Menu Bash
Dynamic Menu Bash Context Menu Using Javascript
Context Menu Using Javascript Create Scrolling Menu In Flash Lite
Create Scrolling Menu In Flash Lite Free Dreamweaver Drop Down Menues
Free Dreamweaver Drop Down Menues Cascade Menu
Cascade Menu How To Create Menus In Javascript
How To Create Menus In Javascript Create Cascading Menu
Create Cascading Menu Css Create Collapsible Menu
Css Create Collapsible Menu Javascript Navigation Bar Menu Source Code
Javascript Navigation Bar Menu Source Code Bash Creating Menus
Bash Creating Menus Menu Fold
Menu Fold Drop Down Menu Template
Drop Down Menu Template Create A Flyout Menu
Create A Flyout Menu
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
AJAX TABS WITH SUBMENU
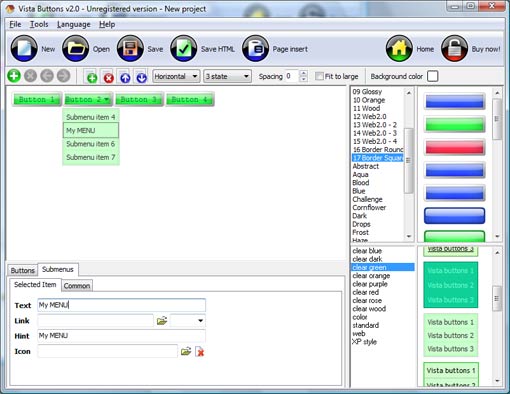
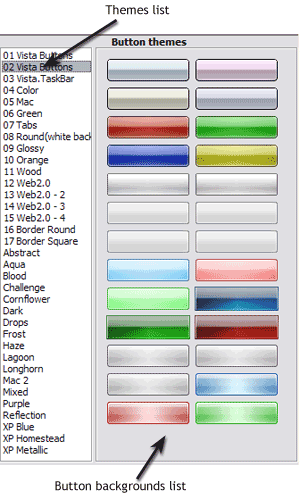
Button Themes Toolbox

In the Themes toolbox you can choose selected buttons for web appearance. Click theme name to open it. The theme's available button backgrounds will appear in the Button backgrounds list.
You can check how a background responds to the mouse events without applying it. To do so just move mouse over/click the background.
To apply chosen background, just double-click it. Selected buttons' appearance will change.
DESCRIPTION
Good navigation system is an important part of web site success. If people can't find their way around the site, they will rapidly give up looking and go, never to return. So, it's very significant that your website has a neat, fast, and
Don't permit your web site visitors to get lost. Try Drop Down DHTML Menu!
High Quality and Professional Results Disabled Html Select Java Script
Seamless Integration Animated Javascript Collapsible Menu
Css Templates With Navigation Ajax Tabs With Submenu Professional Look-n-feel
RELATED
AJAX Menu - Samples Tab Styles. IE7 Style; Firefox Style; Opera Style; Netscape AJAX menu is a multi level drop down menu, based on item that contains a sub menu, the script loads submenu
Submenu Javascript Template AJAX technology - loads menu data from the server "on-fly and on-demand" Support Forum thread: Is A Playlist Submenu Possible? html tab (say categories), using
ASP.NET AJAX Toolkit Forum Posts Create New Website-->Add Tab(Ajax Control Tool Kit Ajax control toolkits old version's Calender working What i need is dynimically add submenu items to my menu.
100% left offset for Horizontal SUbmenu - Menu Forum - ASP.NET ASP.NET AJAX Controls Overview | Demos; ASP.NET MVC this in another instance (a dnn site) by using a tab resources for "100% left offset for Horizontal SUbmenu"
Easily create CSS tabs with PHP and AJAX - brought to you by - A Complete Waste of Time Justin Cook's Site
Playing with jQuery Tabs - InsideRIA Examples show simple, ajax loaded, and even bookmarked tabs. Also included is a simple ColdFusion industry -> financial' I want to make sure that the (double) submenu
two level tab menu - ASP.NET Forums Free ASP.NET controls: Youtube Web Control and Ajax They all have first menu as tabs, second level as links The only difference is that I want the submenu o stay all
Ajax Menu Scripts Template javascript auto collaps menu Ajax Menu Scripts Image Navigation Use images "Normal state" and "Hot state" tabs define how submenu items respond to the mouse events.
Elegant glass style navigation bar using CSS and toggle animated Ajax Blogger CSS Fonts HTML jQuery MooTools PHP Web Development Resources More Moving your mouse over a tab in the main menu, the submenu display several links related to the
Playing with jQuery Tabs - InsideRIA Examples show simple, ajax loaded, and even bookmarked tabs. Also included is a simple ColdFusion industry -> financial' I want to make sure that the (double) submenu
Ajax Tabs With Submenu Ajax Tabs With Submenu. Create Button Image for Your Web Site in Seconds!
Ajax Menu Scripts Template javascript auto collaps menu Ajax Menu Scripts Image Navigation Use images "Normal state" and "Hot state" tabs define how submenu items respond to the mouse events.
Javascript Submenu. Web Menu Templates xp, tutorial, tab menu, ajax, tabs, menu templates, vista web, xp style, dialog download button gif, javascript slide in, html tab position, tabs en html, submenu js,
SimplytheBest AJAX & DHTML menu scripts Simply the Best AJAX & DHTML, Ajax menu scripts Fancy Sliding Tab Menu A sliding tab menu developed in Upon opening of a submenu it automatically closes any open
two level tab menu - ASP.NET Forums Free ASP.NET controls: Youtube Web Control and Ajax They all have first menu as tabs, second level as links The only difference is that I want the submenu o stay all
Playing with jQuery Tabs - InsideRIA Examples show simple, ajax loaded, and even bookmarked tabs. Also included is a simple ColdFusion industry -> financial' I want to make sure that the (double) submenu
JavaScript - Help with 2 level tab menu JavaScript - Help with 2 level tab menu : bigalo #:3672097 #submenu{font-family: Trebuchet MS, Lucida Sans Unicode Code, Content, and Presentation / JavaScript and AJAX
Table with div submenu - JavaScript / Ajax / DHTML answers Table with div submenu. Ask JavaScript / Ajax / DHTML questions and get answers from our community of JavaScript / Ajax / DHTML experts and professionals on BYTES.
Menu Scripts AJAX scripts; Misc scripts; Javascript games; Chess widgets In this DHTML menu script, the submenu slides to left or This menu displays main menu items as tabs. Sub menu
Need sub submenu for submenu? - JavaScript / Ajax / DHTML Need sub submenu for submenu?. Ask JavaScript / Ajax / DHTML questions and get answers from our community of JavaScript / Ajax / DHTML CSS menu - changing colors of tab
Ajax Create Submenu Support for working with AJAX. Create a Tab Strip. Disable I am having a problem getting my sub menu items to persist across post backs Css Submenu Template GUI interface to
Need sub submenu for submenu? - JavaScript / Ajax / DHTML Need sub submenu for submenu?. Ask JavaScript / Ajax / DHTML questions and get answers from our community of JavaScript / Ajax / DHTML CSS menu - changing colors of tab
Ajax Tabs With Submenu Ajax Tabs With Submenu. Create Button Image for Your Web Site in Seconds!
Create a Drop-Down Menu with AJAX using Spry Features Create a Drop-Down Menu with AJAX using the Spry To make these options visible, click on the blue tab at You can add menu or submenu items by selecting any item
Ajax Tabs Problem: Secondary menu [Archive] - Dynamic Drive [Archive] Ajax Tabs Problem: Secondary menu Dynamic Drive scripts help The first tab-section is the main menu, the second is the submenu. - The submenu open
ASP.NET AJAX Toolkit Forum Posts Create New Website-->Add Tab(Ajax Control Tool Kit Ajax control toolkits old version's Calender working What i need is dynimically add submenu items to my menu.
Tab menu AJAX scripts; Misc scripts; Javascript games sub menu items on click, if false, show submenu items onmouseover var activeTabIndex = 0; // Index of initial active tab
Pastel color menu with dynamic submenu using CSS Ajax Blogger CSS Fonts HTML jQuery MooTools PHP Web Development the drop-down menu residual from the neighboring tab. had used javascript to cause the transition on the submenu
Elegant glass style navigation bar using CSS and toggle animated Ajax Blogger CSS Fonts HTML jQuery MooTools PHP Web Development Resources More Moving your mouse over a tab in the main menu, the submenu display several links related to the
Table with div submenu - JavaScript / Ajax / DHTML answers Table with div submenu. Ask JavaScript / Ajax / DHTML questions and get answers from our community of JavaScript / Ajax / DHTML experts and professionals on BYTES.
MENU SAMPLES
Tabs Style 8 - Web Site GraphicsXP Style Olive - Image Button
Drop Down Menu Generator Frames Common Style 3 - Web Page Button
Vista Style 2 - Web Button
Vista Style 8 - Menu Buttons
Vista Style 4 - 3d Buttons
Vista Style 9 - Toolbar Buttons
Drop Down Menus Html
Tabs Style 2 - Web Buttons