WEB BUTTONS HOW TO'S
 How To's
How To's 
 Pure Css Drop Down Menu Multilevel
Pure Css Drop Down Menu Multilevel Vertical Submenu In Javascript
Vertical Submenu In Javascript Javascript Submenu Button For Website
Javascript Submenu Button For Website Css Pull Down Menu
Css Pull Down Menu Ajax Menu Howto
Ajax Menu Howto Free Html Drop Down Menu
Free Html Drop Down Menu Create Drop Down Menu Html
Create Drop Down Menu Html Double Drop Down Menu
Double Drop Down Menu Rocketdock Flyout Menu
Rocketdock Flyout Menu Horizontal Menu Html
Horizontal Menu Html How To Contextual Drop Down Menu
How To Contextual Drop Down Menu How To Create Javascript Submenus
How To Create Javascript Submenus Java Flyout Menu
Java Flyout Menu Linux Menu Bash
Linux Menu Bash Javascript Collapse Menu Demo
Javascript Collapse Menu Demo Horizontal Collapsible Menu
Horizontal Collapsible Menu
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
CREATE CSS MENU HTML
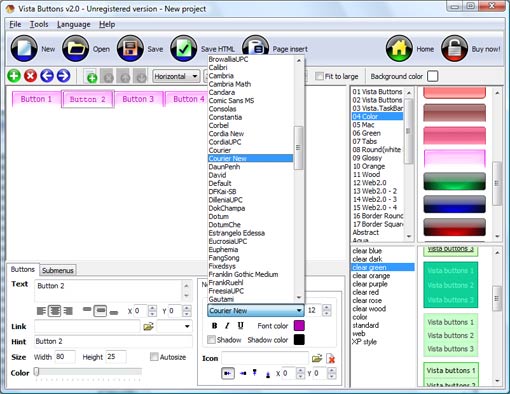
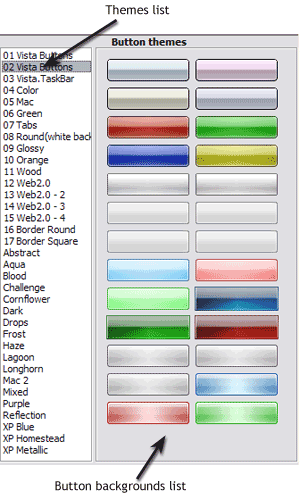
Button Themes Toolbox

In the Themes toolbox you can choose selected buttons for web appearance. Click theme name to open it. The theme's available button backgrounds will appear in the Button backgrounds list.
You can check how a background responds to the mouse events without applying it. To do so just move mouse over/click the background.
To apply chosen background, just double-click it. Selected buttons' appearance will change.
DESCRIPTION
Good navigation system is an important part of web site success. If people can't find their way around the site, they will rapidly give up looking and go, never to return. So, it's very significant that your website has a neat, fast, and
Don't permit your web site visitors to get lost. Try Drop Down HTML Menu!
Professional Look-n-feel Dynamic Dhtml Scripts
Adjusting menu appearance Dhtml Floating Menu Top
Create Dropdown Javascript Create Css Menu Html Cost Effective
RELATED
Free CSS Drop-Down Menu Framework - LWIS.NET Not only HTML is separated from CSS, but even CSS definitions are categorized into structural and thematic types. Thus creating a new css drop-down menu means creating
Menu Samples Vertical Horizontal Drop Down Menus HTML CSS Menu samples of drop down menus, vertical menus, horizontal drop down menus and various other menu designs in CSS, Javascript and HTML.
Free Web Templates for Creating Menus with Lists and XHTML+CSS These HTML Templates will help you create menus using just simple HTML lists and CSS. You'd be amazed how simple the HTML is for these menus.
Starting with HTML + CSS It does not explain much of CSS. It just explains how to create an HTML file, a CSS file and You can choose New from the File menu in the editor, to create an empty
CSS Navigation Menus - CSS Tutorials CSS Navigation Menus . Are you looking to create navigation menus using CSS? Now that we have the html, we need to create the CSS to style each navigation menu.
Css Menu Create In Html How can i learn abt css popup menu creating easily.. i have seen many videos bt haven't got any video abt creating Css menu, i have viewed many sites
Create a CSS menu using Dreamweaver Easy Web Tutorials Tutorials for the novice and professional
Creating Simple CSS Menus without Javascript - css, menu, html In this tutorial I will explain to you how to create CSS Menus using unordered lists and style sheets. The reason behind using unordered lists is simple: It is easy to
How to Create a CSS Menu Using Image Sprites Follow these steps to build your own modern navigation bar design, starting with design in Photoshop, then moving on to the construction with HTML and CSS
CSS navigation menu The HTML code for our CSS menu <div id="nav-menu"> <ul> <li><a href There's just one final CSS rule we need to create, and that's to assign a width to our CSS menu
Html Drop Down Menu HTML Drop Down Menu Creator Create a dropdown menu using this easy HTML generator. Menu Samples Vertical Horizontal Drop Down Menus HTML CSS Menu samples of drop down menus, vertical
YouTube - How to create Pure CSS Drop Down Menu with Create No-Javascript, 100% CSS Dropdown Menu in seconds! Horizontal css menu css based dropdown menu; create css menu; css pop out menu; css pull down menu; html css menu
CSS Navigation Menus - CSS Tutorials CSS Navigation Menus . Are you looking to create navigation menus using CSS? Now that we have the html, we need to create the CSS to style each navigation menu.
CSS horizontal menu - Online Training and Tutorials From this tutorial you will find out how simple is to create awesome horizontal menus for your website using CSS and HTML.
How to create Horizontal CSS menus in DotNetNuke using the In this tutorial we demonstrate how to create 3 horizontal CSS menus using Styling and formatting (part 2) Text/HTML module and FCKEditor How to create a pure CSS skin
Starting with HTML + CSS It does not explain much of CSS. It just explains how to create an HTML file, a CSS file and You can choose New from the File menu in the editor, to create an empty
Tutorial: Vertical Menu with Hover Effect using CSS Learn to create this vertical menu with hover effect using CSS Menu with Hover Effect using CSS. We will be constructing this vertical menu with HTML
CSS Navigation Menus - CSS Tutorials CSS Navigation Menus . Are you looking to create navigation menus using CSS? Now that we have the html, we need to create the CSS to style each navigation menu.
How To Create Css Submenus How To Create Css Submenus. Make your website navigation clean and comfortable with Vista rollover buttons javascript!
How to create Horizontal CSS menus in DotNetNuke using the In this tutorial we demonstrate how to create 3 horizontal CSS menus using Styling and formatting (part 2) Text/HTML module and FCKEditor How to create a pure CSS skin
Creating A Css Rollover Menu (with Table Cells) Open Discussion about Creating A Css Rollover Menu (with Table Cells) for those bandwidthed challenged - HIGLIGHTS: Menu, Rollover, Font, Html, Creat, Background
CSS navigation menu The HTML code for our CSS menu <div id="nav-menu"> <ul> <li><a href There's just one final CSS rule we need to create, and that's to assign a width to our CSS menu
YouTube - How to create Pure CSS Drop Down Menu with Create No-Javascript, 100% CSS Dropdown Menu in seconds! Horizontal css menu css based dropdown menu; create css menu; css pop out menu; css pull down menu; html css menu
Css Menu Create In Html How can i learn abt css popup menu creating easily.. i have seen many videos bt haven't got any video abt creating Css menu, i have viewed many sites
Css Menu Create In Html How can i learn abt css popup menu creating easily.. i have seen many videos bt haven't got any video abt creating Css menu, i have viewed many sites
CSS navigation menu The HTML code for our CSS menu <div id="nav-menu"> <ul> <li><a href There's just one final CSS rule we need to create, and that's to assign a width to our CSS menu
Css Menu Submenu Sample GUI interface to create your css menu submenu dropdowns > using CSS and html. > > Can anyone point me to an example of a pure How to create Horizontal CSS menus in
Creating a Floating HTML Menu Using jQuery and CSS | Nettuts+ For all of us who deal with long web pages and need to scroll to the top for the menu, here's a nice alternative: floating menus that move as you scroll a page.
Free CSS Drop-Down Menu Framework - LWIS.NET Not only HTML is separated from CSS, but even CSS definitions are categorized into structural and thematic types. Thus creating a new css drop-down menu means creating
Menu Samples Vertical Horizontal Drop Down Menus HTML CSS Menu samples of drop down menus, vertical menus, horizontal drop down menus and various other menu designs in CSS, Javascript and HTML.
MENU SAMPLES
Vista Style 6 - Buttons GraphicsXP Style Blue - Button Image
Animated Background Javascript Css Vista Style 4 - 3d Buttons
Tabs Style 4 - Icons Buttons
Vista Style 7 - Homepage Buttons
Tabs Style 8 - Web Site Graphics
Common Style 4 - Html Button
Css Vertical Collapsible Menu
Tabs Style 2 - Web Buttons