WEB BUTTONS HOW TO'S
 How To's
How To's 
 Java Slide Menu
Java Slide Menu Java Script Code Dropdown Menu
Java Script Code Dropdown Menu Java Collapsing Menu
Java Collapsing Menu Bash Shell Menu
Bash Shell Menu Dhtml Horizontal Dropdown Menu
Dhtml Horizontal Dropdown Menu Popup Jmenu
Popup Jmenu Bash Create Menu From File
Bash Create Menu From File Creat Collapse Menu In Fireworks
Creat Collapse Menu In Fireworks Foldout Menu Css
Foldout Menu Css How To Create A Collapsing Menu
How To Create A Collapsing Menu Html Drop Down Menu Tutorial
Html Drop Down Menu Tutorial Html Menu Effect
Html Menu Effect Cascading Menus Css
Cascading Menus Css Vertical Expanding Css Menu
Vertical Expanding Css Menu Simple Javascript Menu
Simple Javascript Menu Html Goodies Drop Down Menu
Html Goodies Drop Down Menu
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
CREATE MENUBAR USING JAVASCRIPT
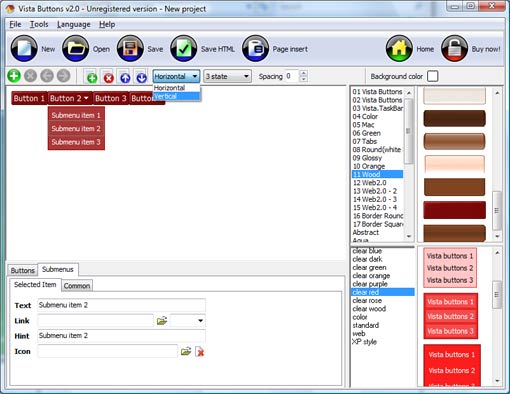
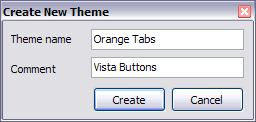
To add this button style to the Themes toolbox, click "File/Theme editor" in the main menu. Create buttons in theme editor. Theme with the entered name will be created and set as current theme in the Theme editor.
Click "New theme" button to create animated buttons in the Themes toolbox. Enter new theme name and special notices and click "Create".

DESCRIPTION
Easy to Use Css Vertical Dropdown With Sub Menus
3-state rollover buttons Collapsible Drop Down Menu Ajax
Disable Popups On A Page Css Create Menubar Using Javascript Cost Effective
RELATED
Creating Classy Menus with JavaScript Creating Classy Menus with JavaScript, Use JavaScript classes Create a menu bar across the top of the screen; Create menu objects to Why Bother Using JavaScript Classes?
javascript tab menu bar navigation generator code sample With this script you can create a horizontal javascript menu with two layers. The tab bar can be easily initialized on a web page without using JavaScript
Customizing the look of a window using JavaScript Customizing the look of a window using JavaScript. On the previous page we saw the basic menubar: Specifies if the menu bar of the window should be included.
Voodoo's Intro to JavaScript This means you can let your JavaScript code create a new HTML-page. Furthermore you can displayWindow", "width=500,height=400,status=yes,toolbar=yes,menubar=yes
javascript functions - using javascript functions - create Javascript functions - using javascript functions - create javascript function window.open('welcome.html','welcome','width=300,height=200, menubar
Test Run - Web Application Request-Response Testing with request-response test automation with JavaScript File | New | Web Site from the main menu bar ve presented in this article is to create a shell-based harness using a
creating a menu bar using HTML and JAVASCRIPT JavaScript I have to create a menu bar and add menu items in it using HTML and Javascript. I have to create a pop up menu so anybody will help me in coding
How To Create Html Sub Menu Javascript Dropmenu Menu Bar Using Jsp Dynamic Expandable Menu Using Javascript How To Create Menu Bar In Js With Example How Create Horizontal Menu Bar In
Opening a new window using JavaScript - Christopher Jason This quick tutorial will show you how to create and control a pop-up window using JavaScript. display of the scrollbars (yes or no), display of the menubar
How To Create Menu Bar Using Jsp How To Create Menu Bar Using Jsp. JavaScript Drop Down Menu. The most powerful JavaScript Menu on the Web!
JavaScript: Popup Windows -- Creating and Working With Popups JavaScript allows you to create (open) new windows. Does the menubar show? ver 1.0: scrollbars: yes|no: Do Example 4: Using a Popup for Site Navigation One
How To Create Menu Bar With Html. Web Menu How To How To Create Menu Bar With Html Templates tab menu bar - Learn how to create a horizontal tab menu bar using How To Create Menu Bar Html. JavaScript Drop Down Menu
creating a menu bar using HTML and JAVASCRIPT JavaScript I have to create a menu bar and add menu items in it using HTML and Javascript. I have to create a pop up menu so anybody will help me in coding
Create Submenus Using Javascript Template Create Submenus Using Javascript Pull Down Menu Generator. Improve your web site navigation Xp Menu Bar Javascript; XP Taskbar Replica! Submenu Directions javascript mouse
Using Javascript on Websites Using Javascipt on a Website Can Create Problems Left click Tools in the menu bar. Left click the Because you went to the trouble of using a javascript function
Netlobo.com | Showing and Hiding a DIV using CSS and Javascript Showing and Hiding a DIV using CSS and Javascript An example with code of showing and hiding a The next thing we need to do is create our div that we will be hiding and
YUI Library Examples: Menu Family: Website Top Nav Using Menu Family: Website Top Nav Using Animation With Submenus From JavaScript Add the markup for the root MenuBar instance containing the necessary data to create
creating menu bars and animate images - JavaScript / DHTML / AJAX how can i create a menu bar using javascript similar to what u see on applications like ms word.. would prefer codes also how can i make animated images using
Javascript SlideMenuBar 1.0 - Javascript Slide Menu Bar Create Javascript-producing design tool for creating menu on Web pages. Javascript can be customized highly and easily by using out if mouse moves over the vertical menu bar
Sexy sliding JavaScript side bar menu using mootools � Andrew body{ position:relative; paddign:0px; font-size:100%; } h2{ color:#FFFFFF; font-size:90%; font-family:arial;
Test Run - Web Application Request-Response Testing with request-response test automation with JavaScript File | New | Web Site from the main menu bar ve presented in this article is to create a shell-based harness using a
Creating Classy Menus with JavaScript Creating Classy Menus with JavaScript, Use JavaScript classes Create a menu bar across the top of the screen; Create menu objects to Why Bother Using JavaScript Classes?
using javascript create printer-friendly pages. - CodeProject using javascript create printer-friendly pages,Writing the content directly into the popup menubar=0|1 Specifies whether to display the browser menu bar.
creating drop down menu bar JavaScript Can anybody tells me how can i create dropdown menu bar in html? COOL Auto Complete textbox using javascript: PostBack call form javascript
Creating Classy Menus with JavaScript Creating Classy Menus with JavaScript, Use JavaScript classes Create a menu bar across the top of the screen; Create menu objects to Why Bother Using JavaScript Classes?
Rollover Buttons with JavaScript This tutorial shows you how to create a rollover image button using JavaScript.
How Create Drop Down Menu Using Javascript In Html. Web Menu How How Create Drop Down Menu Using Javascript In Html Templates. Vertical Flyout Javascript Menu WEB 2 Create Menu Bar In Html Green Drop Down Menu Bar; Css Custom Drop Down Menu
How Create Drop Down Menu Using Javascript In Html. Web Menu How How Create Drop Down Menu Using Javascript In Html Templates. Vertical Flyout Javascript Menu WEB 2 Create Menu Bar In Html Green Drop Down Menu Bar; Css Custom Drop Down Menu
Voodoo's Intro to JavaScript This means you can let your JavaScript code create a new HTML-page. Furthermore you can displayWindow", "width=500,height=400,status=yes,toolbar=yes,menubar=yes
How To Create Menu Bar In Html. Web Menu How To How To Create Menu Bar In Html. Make your web site neat and well-organized with Javascript Menu Builder! tab menu bar - Learn how to create a horizontal tab menu bar using
MENU SAMPLES
Tabs Style 4 - Icons ButtonsVista Style 2 - Web Button
Creating Cross Browser Drop Down Menus Vista Style 3 - Html Buttons
Tabs Style 3 - Buttons Images
Common Style 2 - Navigation Buttons
Vista Style 10 - Button Graphics
Vista Style 4 - 3d Buttons
Stylish Drop Down Menu
Vista Style 6 - Buttons Graphics