WEB BUTTONS HOW TO'S
 How To's
How To's 
 Menu Drop Down Cascade Horizontal
Menu Drop Down Cascade Horizontal Constructing A Drop Down Menu
Constructing A Drop Down Menu Simple Collapsible Menu
Simple Collapsible Menu Html Horizontal Menu Drop Down
Html Horizontal Menu Drop Down Vertical Sliding Menu
Vertical Sliding Menu Create Multiple Submenus With Javascript
Create Multiple Submenus With Javascript Java Submenus
Java Submenus Frontpage Flyout Menu
Frontpage Flyout Menu Css Drop Down Menu Images
Css Drop Down Menu Images Drop Down Menus Html Forms
Drop Down Menus Html Forms Floating Css Menu
Floating Css Menu Two Columns Menu Flying
Two Columns Menu Flying Creating Menu For C Program
Creating Menu For C Program Java Submenu
Java Submenu Unix Menu Driven Shell Script Submenu
Unix Menu Driven Shell Script Submenu Javascript Submenus
Javascript Submenus
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
CREATE SUBMENU HORIZONTAL CSS
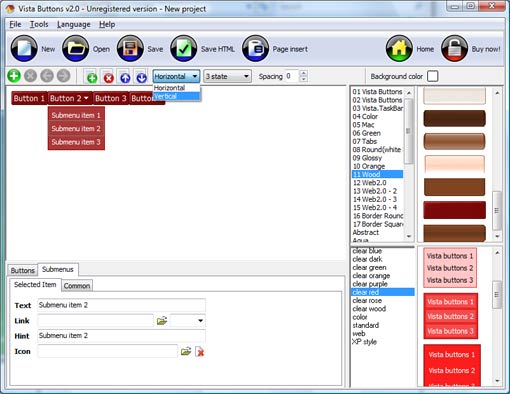
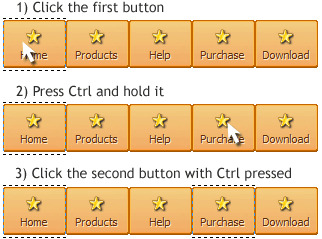
Button creator - work area To select several buttons one by one use Ctrl key. Click first button to be selected, then press Ctrl and while holding it pressed click the second button. This two buttons will be selected To cancel selection just click anywhere in the Work area outside the buttons web.
This is where your menu is previewed. All changes are instantly displayed. Also, you can test how the buttons web respond to the mouse events. Just act like it is a web page: move mouse over the buttons, click them and so on to preview.
Left-click a button to select. If you want several buttons web to be selected use Shift and Ctrl keys.
Use Shift to select several adjacent buttons. Click first button to be selected, then press Shift and while holding it pressed click the second button. This two buttons and the buttons that lay between them will be selected


DESCRIPTION
With Vista Web Buttons clear and comprehensible interface, you need just 4 simple steps to get your web buttons or html menu ready and if you use a pre-designed sample as a base you'll end up even faster!
Easy to Use Contenido Desplegable Horizontal
Extended capabilities to save and export the results Css Mouseover Navigation Without Javascript Opera Firefox
Css Menu Cascade Horizontal Create Submenu Horizontal Css Seamless Integration
RELATED
Free css horizontal menu submenu Download PURE CSS Menu Maker can create horizontal as well as vertical menus. Menus generated with The above css horizontal menu submenu search only lists software in full, demo
Adobe Forums: creating a horizontal SPRY submenu Re: creating a horizontal SPRY submenu re-upload the file and upload the new CSS is to have a HORIZONTAL MENU with a HORIZONTAL submenu.
CSS tabs with Submenus :: Adam Kalsey Theres lots of talk recently about creating tabbed menus with CSS, but very little about method of adding submenus to your tabbed navigation in which the submenu
problem in creating submenus [Archive] - Dynamic Drive Forums I was searching across the internet for javascript code snippet to create horizontal menu/submenu CSS: <style type="text/css">.top_x_menu {position:absolute; width:700px
Free css horizontal menu submenu Download PURE CSS Menu Maker can create horizontal as well as vertical menus. Menus generated with The above css horizontal menu submenu search only lists software in full, demo
Creating A Submenu In Css. Web Menu How To Creating A Submenu In Css. Make your web site navigation clean and comfortable with How to create Horizontal CSS menus in DotNetNuke using the. Creating 3 Horizontal CSS
Dynamic Drive CSS Library- Horizontal CSS Menus CSS Library Horizontal CSS Menus. Welcome to Dynamic Drive's new CSS library! Thanks to two transparent gifs used to create the corners, the tabs can be
Create Submenus Using Javascript Template vertical SubMenus using CSS - Mambo. 1st it uses Javascript which I can't have on my site. Create new menus containing each of the submenu items for the horizontal
Submenu Buttons In Html Javascript Template Mouse Over Css How To Create A Drop Down Menu Submenu Horizontal Select vista button or submenu by clicking it and change button appearance for normal and This attribute
Css Dropdown Submenu Horizontal Menu. Vertical Menu. Submenu Hide Delay. Collapsible Trees How To Create A Popup Window In Css 2 To Create A Popup Window In Css 2.
Free css horizontal menu submenu Download PURE CSS Menu Maker can create horizontal as well as vertical menus. Menus generated with The above css horizontal menu submenu search only lists software in full, demo
Dynamic Drive CSS Library- Horizontal CSS Menus CSS Library Horizontal CSS Menus. Welcome to Dynamic Drive's new CSS library! Thanks to two transparent gifs used to create the corners, the tabs can be
Dynamic Drive CSS Library- Horizontal CSS Menus CSS Library Horizontal CSS Menus. Welcome to Dynamic Drive's new CSS library! Thanks to two transparent gifs used to create the corners, the tabs can be
Css Submenu : Free Online CSS-only Drop Down Menu Navigation * Horizontal css menu & Vertical css menu. Tutorial: How To Create No-JavaScript LI Navigation Menu in GUI interface to create your how to create a submenu in css menus
Submenu Buttons In Html Javascript Template Mouse Over Css How To Create A Drop Down Menu Submenu Horizontal Select vista button or submenu by clicking it and change button appearance for normal and This attribute
full code for creating submenu full code for creating submenu: Suba #:3246452 3:45 pm on Feb 8, 2007 (utc 0) hi, how to add menu fro horizontal menus plz send me the whole code with css and js if reqd
Submenu With Css Submenu With Css : Create No-JavaScript Flyout Menu Nav in Minutes for Free! list into a navigation bar | 456 Berea Street How to use CSS to create a horizontal
Css Menu Submenu Sample CSS MENU SUBMENU. Normal/Hot state of the button "Normal Editing horizontal CSS dropdown menus Allwebco Website How Css Popup How Css Popup. Create professional gif
How To Create Horizontal Dynamic Menu And Submenu From Database Improve Your Website Usability with css How To Create Horizontal Dynamic Menu And Submenu From Database Javascript Horizontal + Vertical Menu Suite - ASP.NET - Site Navigation
Horizontal CSS Dropdown Menus This CSS drop down menu has horizontal menus instead of the more menu item highlighted when the submenu and heres a second tutorial on creating special horizontal
Free Css Submenu : Free CSS Menu Maker Free Css Submenu Overview. CSS3 is changing how we build websites. Even though Creating 3 Horizontal CSS menus using the House Menu in DotNetNuke skins.
full code for creating submenu full code for creating submenu: Suba #:3246452 3:45 pm on Feb 8, 2007 (utc 0) hi, how to add menu fro horizontal menus plz send me the whole code with css and js if reqd
How-to: DropDown CSS Menu � DivitoDesign The submenu is positioned absolute, 0 pixels We have worked our way into a horizontal CSS menu Its time to let your fantasy go and create a beautiful drop-down CSS
ASP.NET horizontal menu with submenu appearing below, also I've got a horizontal menu with UL/LI markup that I and give you the ability to highlight via css Java: Creating a scrolling submenu
HTML Basics Tutorial : HTML CSS vertical list menu and submenu Create a Vertical Pop-Up Menu; HTML CSS vertical list menu and submenu; Vertical Stretch Menu; Glossy Vertical Navigation Menu; Vertical number menu; Create Vertical Menu bar with
CSS tabs with Submenus :: Adam Kalsey Theres lots of talk recently about creating tabbed menus with CSS, but very little about method of adding submenus to your tabbed navigation in which the submenu
Css Submenu : Free Online CSS-only Drop Down Menu Navigation * Horizontal css menu & Vertical css menu. Tutorial: How To Create No-JavaScript LI Navigation Menu in GUI interface to create your how to create a submenu in css menus
Horizontal CSS Dropdown Menus This CSS drop down menu has horizontal menus instead of the more menu item highlighted when the submenu and heres a second tutorial on creating special horizontal
The No-Code Way to a Pure CSS Horizontal Drop-Down Menu with And what method is better when creating menus? Should you use layers? Or a table? The No-Code Way to a Pure CSS Horizontal Drop-Down Menu with Expression Web
Css Menu Submenu Sample CSS MENU SUBMENU. Normal/Hot state of the button "Normal Editing horizontal CSS dropdown menus Allwebco Website How Css Popup How Css Popup. Create professional gif