WEB BUTTONS HOW TO'S
 How To's
How To's 
 Js Collapsible Menu
Js Collapsible Menu Collapsible Menu Samples
Collapsible Menu Samples Vertical Drop Down Menu In Html
Vertical Drop Down Menu In Html Vertical Collapsible Sliding Menubar
Vertical Collapsible Sliding Menubar Drop Down Navigation Menu Html Code
Drop Down Navigation Menu Html Code Simple Menu Using Javascript
Simple Menu Using Javascript Collapse Menu Microsoft Publisher
Collapse Menu Microsoft Publisher Menu On Mouseover Css
Menu On Mouseover Css Dropdown Menu Html
Dropdown Menu Html Html Code Dropdown Menu
Html Code Dropdown Menu Simple Vertical Drop Down Menu
Simple Vertical Drop Down Menu Html Codes Mouseover Drop Down Menue
Html Codes Mouseover Drop Down Menue Tree Drop Down Menu Javascript Css
Tree Drop Down Menu Javascript Css Menu Bar Css
Menu Bar Css Css Select Menu Button
Css Select Menu Button Creating Submenus Using Javascript
Creating Submenus Using Javascript
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
CSS COLLAPSIBLE MENU
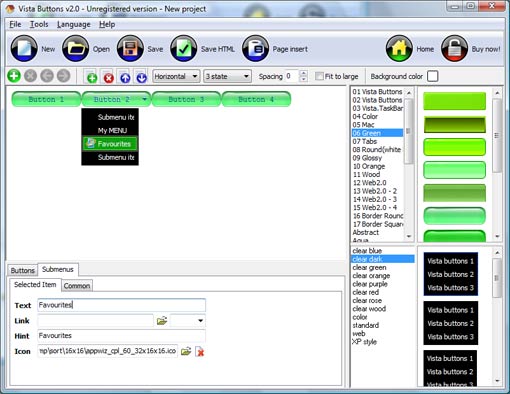
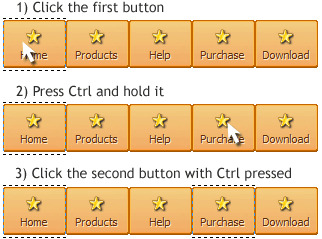
Button creator - work area To select several buttons one by one use Ctrl key. Click first button to be selected, then press Ctrl and while holding it pressed click the second button. This two buttons will be selected To cancel selection just click anywhere in the Work area outside the buttons web.
This is where your menu is previewed. All changes are instantly displayed. Also, you can test how the buttons web respond to the mouse events. Just act like it is a web page: move mouse over the buttons, click them and so on to preview.
Left-click a button to select. If you want several buttons web to be selected use Shift and Ctrl keys.
Use Shift to select several adjacent buttons. Click first button to be selected, then press Shift and while holding it pressed click the second button. This two buttons and the buttons that lay between them will be selected


DESCRIPTION
Professional Look-n-feel Drop Down Menu Submenu Simple Example Using Javascript And Css
High Quality and Professional Results Css Tabs And Sub Tabs
Descargar Menus En Java Script Css Collapsible Menu Cost Effective
RELATED
DHTML expand and collapse div menu CSS/(X)HTML/XUL is more my forte. Dustin. February 12th, 2005 at 9:00 pm. Yep, we I am using this to expand and collapse a menu but when the page loads all the items are
Collapsilble CSS Menu - Need to "Delay" collapse - Dynamic General Coding > JavaScript Collapsilble CSS Menu - Need to "Delay" collapse JavaScript please feel free to ask for more info if you need it i'm designing
Cut & Paste Dbmenu (CSS drop down menu) The CSS; Example #3 (collapsible menu): Menu Examples; Menu Types. Collapse Menu; Drop Down Menu; Side Menu; The HTML; The Script; The CSS. Common Styles; Collapse Styles
Finishing a Collapsible Navigation Bar with CSS and JavaScript Finishing a Collapsible Navigation Bar with CSS and JavaScript (Page 1 of 4 ) - Dynamic Drop-down Menus: Javascript Progress - Creating Drop-down
Create a collapsible/expandable CSS tree Manage hierarchical data structures with this coldfusion custom tag. Create trees, menus, selects, breadcrumb trails etc.
Collapsible CSS Category Menu script for Free download Free Collapsible CSS Category Menu script and Collapsible CSS Category Menu software at Brothersoft PHP Scripts
Creating Collapsible Panels with Spry in Dreamweaver | HTML The format of the text in a Spry Collapsible Menu is controlled by CSS. Thus, to alter the appearance, you need to edit the CSS definitions. For example, to make the text
CSS/Javascript expand/collapse menu : expand, menu, collapse Hello experts, I have a javascript/css combination that does an expand/collapse vertical menu for me as follows;- <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Strict//EN..
DHTML expand and collapse div menu CSS/(X)HTML/XUL is more my forte. Dustin. February 12th, 2005 at 9:00 pm. Yep, we I am using this to expand and collapse a menu but when the page loads all the items are
iPhone 13 Template - CSS Menu Collapse - Templates iPhone 13 Template - CSS Menu Collapse . Deluxe Menu is cross-frame and cross-browser DHTML Javascript menu with a lot of powerful features, flexible parameters and easy
navsuite > MORE STYLES > More CSS V&H MENUS New in version 1.2.9_3 + Added a client side expand-collapsible vertical menu (sub menu will be showed without reload page) + Added 2 dynamic menu Pure CSS style (one
Spry menu bar and collapsible panels : Adobe Dreamweaver Spry menu bar and collapsible panels by Sinead Egan on Mar 11, 2009 at 4 has gone totally out of sync, vertical menu bar in the centre of screen, this is the css for the
DHTML expand and collapse div menu CSS/(X)HTML/XUL is more my forte. Dustin. February 12th, 2005 at 9:00 pm. Yep, we I am using this to expand and collapse a menu but when the page loads all the items are
Menu control does not collapse - ASP.NET Forums ASP.NET Forums � Advanced ASP.NET � CSS Friendly Control Adapters � Menu control does not collapse the styles in the kit's MenuExample.css (and Menu.css, if
css expand collapsible vertical menu working only in css for Hi, I'm wondering if CSS support in IE is such that one could make an expandable collapsible vertical menu - such as in a TOC - without using
Create a collapsible/expandable CSS tree Manage hierarchical data structures with this coldfusion custom tag. Create trees, menus, selects, breadcrumb trails etc.
Pure CSS collapsing menu Css acordion menu, collapsing with no javascript pure css collapsing menu
Collapsible Menus Editor Template Most popular editor/IDE? 2424. Importing jQuery 1.4.1 into greasem 1893. Top contributors accordion option collapsible . css menu call function
Css Collapsible Menu Sample Css Collapsible Menu Examples. Help visitors find what they search for on your web site! Try Web Page Menu!
Harry Maugans � How to Create a Collapsible DIV with Harry Maugans � How to Create a Collapsible DIV with Javascript and CSS Tips on how to make your webpage that much fancier! Creaci�n de un men� plegable con
iPhone 13 Template - CSS Menu Collapse - Templates iPhone 13 Template - CSS Menu Collapse . Deluxe Menu is cross-frame and cross-browser DHTML Javascript menu with a lot of powerful features, flexible parameters and easy
Create a collapsible/expandable CSS tree Manage hierarchical data structures with this coldfusion custom tag. Create trees, menus, selects, breadcrumb trails etc.
CSS border-collapse property Free HTML XHTML CSS JavaScript DHTML XML DOM XSL XSLT RSS AJAX ASP ADO PHP SQL tutorials, references, examples for web building.
Collapse Menu Sample Css Side Menu Hide Collapse Menu: Not a string of code! You will not need any skills in javascript and html with Web Page Menu. All programming will be completed for you.
Spry menu bar and collapsible panels : Adobe Dreamweaver Spry menu bar and collapsible panels by Sinead Egan on Mar 11, 2009 at 4 has gone totally out of sync, vertical menu bar in the centre of screen, this is the css for the
Creating Collapsible Panels with Spry in Dreamweaver | HTML The format of the text in a Spry Collapsible Menu is controlled by CSS. Thus, to alter the appearance, you need to edit the CSS definitions. For example, to make the text
Tables: border-collapse: collapse < CSS | The Art of Web building menu CSS: Tables: border-collapse: collapse. The CSS2 border-collapse property allows you to quickly
Collapsible Menu Menu Demos; Menu CSS Styling; FAQ. DHTML Menu; Website & Loggin In; Licensing; Purchasing Can you point me to where I can download a version of the collapsible menu that
Collapsible tree menu All Forums >> Web Development >> Cascading Style Sheets and Accessibility >> Collapsible tree menu : Page: [1]
iPhone 13 Template - CSS Menu Collapse - Templates iPhone 13 Template - CSS Menu Collapse . Deluxe Menu is cross-frame and cross-browser DHTML Javascript menu with a lot of powerful features, flexible parameters and easy