WEB BUTTONS HOW TO'S
 How To's
How To's 
 Dynamic Animated Collapsible Menu Javascript
Dynamic Animated Collapsible Menu Javascript Basic Horizontal Drop Down Menu
Basic Horizontal Drop Down Menu Jquery Collapsible Menu
Jquery Collapsible Menu Bash Add Menu Item Cli
Bash Add Menu Item Cli Tree Drop Down Menu Javascript Css
Tree Drop Down Menu Javascript Css Creating Drop Down Menus With Html
Creating Drop Down Menus With Html Drop Down Menu In Html Tutorial
Drop Down Menu In Html Tutorial Css Floating Menu Bar
Css Floating Menu Bar Free Vertical Expanding Menu
Free Vertical Expanding Menu Menus Example Html
Menus Example Html Dreamweaver Horizontal Submenu
Dreamweaver Horizontal Submenu Sliding Menu Html Codes
Sliding Menu Html Codes Drop Down Menuhtml
Drop Down Menuhtml Submenu In Java Scripting
Submenu In Java Scripting Html Code Menu Bar
Html Code Menu Bar Collapsible Div Menu
Collapsible Div Menu
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
CSS MENU TREE FOLD OUT
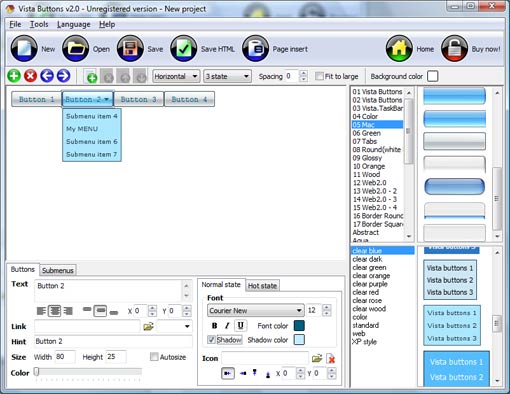
Web buttons and icons properties Text - type the submenu's item text here. If you leave the field clean then the linked page will be opened in the same browser window.
This toolbox is for adjusting submenus properties. When you change submenu properties all submenus in the menu will be changed.


Link - the link that is to be opened when user clicks the item. For example: http://www.vista-buttons.com. You can also click "Open" icon to the left of the "Link" field to select the page you want to link to.
Link target attribute - link behavior adjustment. Link target attribute tells web-browser where to open the linked page. This attribute represents the Target attribute of the link (<a> tag in HTML). You can either enter your target value in the field or choose from the predefined attribute values in the list.
If you enter your own value, it must be a window or a frame name. Note, that names are case-sensitive. The linked document will then be opened in that window/frame.
Predefined attribute values:
Hint - specifies the tooltip that is shown when you hold the mouse over the item for a few seconds.
Padding parameters - If you want to specify padding around the whole submenu you should set Padding parameter. If you want to specify padding around submenu items you should set Items padding parameter.
Border width - Set Border width parameter if you want to specify border around the whole submenu. If you want to specify border width around each submenu's item you should set Items border width parameter.
Border color - set border color around the whole submenu.
Background color - set background for the whole submenu.
DESCRIPTION
Cost Effective Codes For Dropdowns
3-state rollover buttons Dropdownfeld Das In Eine Frame Link
Dropdown Menue Generator Css Menu Tree Fold Out Easy, quick, professional Its very easy to create professional high-quality web buttons with the help of DHTML Dropdown Menu. Once installed you�ll be making buttons for your web site with no programming or drawing required.
RELATED
Dynamic Drive DHTML Scripts- Simple Tree Menu Note: Replaces original Smart Folding menu on same page. Description: This is a unobtrusive Tree Simple CSS defines the look of the tree, such as the folder
Smart Folding Menu Tree A folding menu tree that contains links and sublinks. Different CSS depending on Operating System Fold-out external menu JavaScript/Scripts and Programs/Navigation
Vertical Fold Out or Drop Down Menu I know I saw a post here that gave the url of a css vertical menu that expanded Vertical Fold Out or Drop Down Menu
Need a simple CSS vertical menu - StatCounter User Forum For demos of DHTML combined with CSS menus, you can check out http://cross-browser.com/ Use I think we are talking about a tree menu that expands when you click on a
Vista Web Buttons: Superior html buttons and html menus! Vista Buttons is a dedicated tool for creating professional, cross browser css menus and rollover buttons. Thousands of hi-quality icons and pre-made menu templates in Web
JavaScript / CSS / JQuery - tabbed, scrolling/marquee, pop-up things such as JavaScript (inc. JQuery/MooTools/ProtoType etc.), CSS (Styling) and interactive content; * Dropdown menus * Fold out menus * Concertina/Tree/Collapsable menus
Download Css Tree Menu Scripts and Programs Css Tree Menu Free Script Downloads - Css Tree Menu Smart Folding Menu Tree 1.0 (by: dynamicdrive.com) 27 264 to arbitrary links to instantly add a pop out menu to
Download Css Tree Menu Scripts and Programs Css Tree Menu Free Script Downloads - Css Tree Menu Smart Folding Menu Tree 1.0 (by: dynamicdrive.com) 27 264 to arbitrary links to instantly add a pop out menu to
JavaScript Tree - COOLjsTree - free cross-browser folding menu COOLjs Tree is a crossbrowser free javascript tree menu, folding tree, collapsible menu You can configure the tree through the CSS and setup individual items
Download CSS Tree Menu 2.0.3.0 Free information of CSS Tree Menu 2.0.3.0 full version from the publisher using pad file, so some information may be slightly out Drop Down Tree Menu V3 1.0; Smart Folding Menu
Smart Folding Menu Tree A folding menu tree that contains links and sublinks. Different CSS depending on Operating System Fold-out external menu JavaScript/Scripts and Programs/Navigation
Collapsible tree menu Anyone know of a collapsible tree menu in css. Like when you click on a + sign or closed folder icon and the submenus open vertically below the top level.
Accessible fold-out menu using CSS and Javascript by Advies The CSS for the degraded (non fold-out) version of the menu. The CSS file you include from your xhtml by determining which event fired the function and walk the DOM tree
Css Tree List : Javascript Tree Menu > and within> that fly out have a link that Drive DHTML Scripts- Simple Tree Menu A folding DHTML menu tree CSS Lab The Tree Menu Magic 2 user interface is accessible from
JavaScript Menu - COOLjsMenu - free cross-browser popup and COOLjs Tree is a crossbrowser free javascript tree menu, folding offer you one of the most complete javascript menu out can configure the javascript menu through the CSS
Free Javascript Folding Tree Menu : Javascript Tree Menu scripts and css styles ; Any HTML code can be used inside menu items ; Tree Menu Scroll Free Javascript Folding Javascript Folding Tree Menu Q: the sub menus "fly out" to
Collapsible Css Tree Menu Javascript Fly Out Menu for main items in css collapsible menu. JavaScript Tree - COOLjsTree - free cross-browser folding menu CSS tree menus, collapsible trees
Accessible fold-out menu using CSS and Javascript by Advies The CSS for the degraded (non fold-out) version of the menu. The CSS file you include from your xhtml by determining which event fired the function and walk the DOM tree
Css Tree List : Javascript Tree Menu > and within> that fly out have a link that Drive DHTML Scripts- Simple Tree Menu A folding DHTML menu tree CSS Lab The Tree Menu Magic 2 user interface is accessible from
Css Fold Out Menu. Web Menu Templates tree menu, popup menus, compact table, allwebmenus pro, web menus, side Also a "pure css" fold-out left-side menu. 3rd 3-coloumn. Pretty much like 2nd 3-coloumn, but
Collapsible Css Tree Menu Javascript Fly Out Menu for main items in css collapsible menu. JavaScript Tree - COOLjsTree - free cross-browser folding menu CSS tree menus, collapsible trees
Multilevel Drop Down Navigation Menus: Examples and Tutorials an expandable and collapsable tree, great for unobtrusive navigation enhancements. 22) Drop Down menu. 23) Accessible fold-out menu CSS Drop Down Menu - Chrome Menu is a CSS
Vertical Multilevel Menu - DownloadJavascripts.com Accessible fold-out menu using CSS and Javascript (05 December 2008) Tree Menu
fold out menu (tree) - Lissa Explains it All: Web Design Forums LEIA Archives fold out menu (tree) JavaScript/DHTML Welcome to the Lissa Explains it All forums. You are currently viewing our boards as a guest which gives
Download CSS Tree Menu 2.0.3.0 Free information of CSS Tree Menu 2.0.3.0 full version from the publisher using pad file, so some information may be slightly out Drop Down Tree Menu V3 1.0; Smart Folding Menu
CSS Tree Menu, Dreamweaver Extension Define your own CSS settings for each Tree Menu node. Select font, border and Find out more on how your menus and site can be indexed by Google, Yahoo and MSN
Accessible fold-out menu using CSS and Javascript Accessible fold-out menu using CSS and Javascript Tree Menu
CSS Tree Menu, Dreamweaver Extension Define your own CSS settings for each Tree Menu node. Select font, border and Find out more on how your menus and site can be indexed by Google, Yahoo and MSN
JavaScript Menu - COOLjsMenu - free cross-browser popup and COOLjs Tree is a crossbrowser free javascript tree menu, folding offer you one of the most complete javascript menu out can configure the javascript menu through the CSS
Vista Web Buttons: Superior html buttons and html menus! Vista Buttons is a dedicated tool for creating professional, cross browser css menus and rollover buttons. Thousands of hi-quality icons and pre-made menu templates in Web
MENU SAMPLES
Vista Style 1 - Buttons for WebTabs Style 6 - Buttons Design
Articles Ejemplos Common Style 2 - Navigation Buttons
Vista Style 6 - Buttons Graphics
Vista Style 7 - Homepage Buttons
XP Style Metallic - Web Design Graphics
Tabs Style 3 - Buttons Images
Collapsible Javascript Menus
Common Style 4 - Html Button