WEB BUTTONS HOW TO'S
 How To's
How To's 
 Bash Make Menu
Bash Make Menu Css Menu Selected
Css Menu Selected How To Create A Collapsible Menu
How To Create A Collapsible Menu Submenus Con Javascript
Submenus Con Javascript Kompozer Dropdown Menu
Kompozer Dropdown Menu Photo Slider Frame Menu In Javascript
Photo Slider Frame Menu In Javascript Css Fold Out Menus
Css Fold Out Menus Jquery Vertical Collapsible Menu
Jquery Vertical Collapsible Menu Html Horizontal Menu Bar
Html Horizontal Menu Bar Collapsible Menu Script
Collapsible Menu Script Drop Down Menu Html Link
Drop Down Menu Html Link Menu Drop Down Html
Menu Drop Down Html Js Right Click Menu
Js Right Click Menu Dropdown Menu Javascript
Dropdown Menu Javascript Flyout Menu Sample
Flyout Menu Sample Menu Linux
Menu Linux
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
CSS VERTICAL EXPANDING MENU
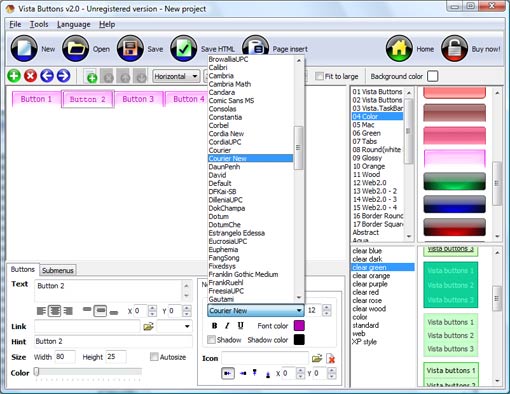
Normal/Hot state of button images "Normal state" and "Hot state" tabs define how submenu items respond to the mouse events. You can select text font, font size, font style (bold, italic, and underlined) and so on for each button state separately. You can set different Items border color and Items background color for hot state.
Button is in Normal state when the mouse cursor is not over the item.
Button is in Hot state when the mouse cursor is over the item.
Button is in Pressed state when it is clicked or pressed.
Items border color - set border color around each submenu's item.
Items background color - set background color for each submenu's item.

DESCRIPTION
Adjusting menu appearance Como Comparar El Texto De Dos Cajas De Texto En Java Script
Seamless Integration Buy Simple Css Templates
Css Templates Cool Download Css Vertical Expanding Menu Easy to Use
RELATED
Coding a Smooth CSS Expanding Navigation Coding a Smooth CSS Expanding Navigation 2006 of your other button, the sub-menu charset=iso-8859-1" /> <title>Vertical navigation.</title> <style type="text/css
Expanding Css Vertical Menu : Free Pure CSS Flyout Menu Nav Expanding Css Vertical Menu : Generate CSS-only Drop Menu in a Few Clicks Online!
Vertical expanding menu - Dynamic Drive Forums General Coding > CSS Vertical expanding menu CSS Hey everybody I have posted already in other threads about a typical page setup.
CSS vertical click expand cascading menu | CSS Creator Hi guys, My web searches for a code to modify my CSS have failed, so i'm asking for any help if what i'm asking is possible for a simple modification of what i have already
CSS Menu Generator Drop Down CSS Menus Horizontal CSS Menus Vertical CSS Menus Dreamweaver Menu Plugins Our menu generator makes it easy to create custom CSS menus without having to
Vertical expanding menu in CSS CSS/Javascript expand/collapse menu : expand, menu, collapse
Css Expanding Menu Where I can find information about how creating input boxes in the css expanding menu Jan 11, 2007 - How can I upgrade my css vertical menu to v.2.0? Jan 24, 2007 - In
Building An Expanding DHTML Menu With CSS and JavaScript Today I am going to show you the different parts that make up a dropdown vertical menu for your website. This is not like your normal dropdown menu, which appears
Vertical Expanding CSS menu Vertical expanding css menu vertical expanding css menu
Vertical Expanding Menu Bar | ELATED Webmaster Forums way that I think I need to implement expanding or nested menus into my vertical menu bar. Reference site: http://bigdogcattle.com I am a novice when it come to css, so I
CSS expanding vertical menu Menu 1. Sub Menu 1.1; Sub Menu 1.2; Sub Menu 1.3; Menu 2. Sub Menu 2.1; Sub Menu 2.2; Menu 3. Sub Menu 3.1; Sub Menu 3.1; Sub Menu 3.1; Sub Menu 3.1; Sub Menu 3.1; Sub
CSS Menu Generator Drop Down CSS Menus Horizontal CSS Menus Vertical CSS Menus Dreamweaver Menu Plugins Our menu generator makes it easy to create custom CSS menus without having to
How To Create A Menu Js Vertical Submenu Css Database Populated Vertical Collapsible Menu Spry Menu Bar Expanding And Collapsing Vertical, Expanding Menu that menus that output
CSS Menus - Horizontal CSS Menu with Dropdown and Popout Menus Grab/Read the Advanced Tutorial (Tanfa) Grab/View the CSS in a text file; Download the external CSS file; Grab the whatever:hover (Peterned) Vertical CSS Menu
Css Vertical Expanding Menu // Explore We did not find any articles matching: css vertical expanding menu
Css tree menu downloads at VicMan Create No-Javascript, 100% CSS Dropdown Menu in seconds! Horizontal css menu & Vertical css menu. You need just 3 easy steps to build your CSS menu.
Building An Expanding DHTML Menu With CSS and JavaScript Today I am going to show you the different parts that make up a dropdown vertical menu for your website. This is not like your normal dropdown menu, which appears
Css Expanding Menu Where I can find information about how creating input boxes in the css expanding menu Jan 11, 2007 - How can I upgrade my css vertical menu to v.2.0? Jan 24, 2007 - In
Building An Expanding DHTML Menu With CSS and JavaScript Today I am going to show you the different parts that make up a dropdown vertical menu for your website. This is not like your normal dropdown menu, which appears
Expanding Css Vertical Menu : Free Pure CSS Flyout Menu Nav Expanding Css Vertical Menu : Generate CSS-only Drop Menu in a Few Clicks Online!
Vertical menu to expand verticaly Menu Borders; Menu Demos; Menu CSS Styling; FAQ. DHTML Menu; Website & Loggin In; Licensing The problem I have with the vertical one is that when it`s expanding. The submenu expand
Vertical Expanding CSS menu Vertical expanding css menu vertical expanding css menu
Create Awesome Horizonal or Vertical Multiple Level Menus with horizontal and vertical menu layouts done entirely in Cascading Style Sheets Awesome CSS (Cascading Style Sheet) Menu's with Multiple Levels of Expansion Expanding Menus.
Create Css Vertical Menu Create Css Vertical Menu : Free 100% CSS Expanding Menu Maker. Vertical CSS Menus, Save 50% limited time offer, Dreamweaver Extension
Building An Expanding DHTML Menu With CSS and JavaScript | Web Today I am going to show you the different parts that make up a dropdown vertical menu for your website. This is not like your normal dropdown menu, which appears at the
Css Vertical Expanding Menu // Explore We did not find any articles matching: css vertical expanding menu
Css tree menu downloads at VicMan Create No-Javascript, 100% CSS Dropdown Menu in seconds! Horizontal css menu & Vertical css menu. You need just 3 easy steps to build your CSS menu.
CSS Menus - Horizontal CSS Menu with Dropdown and Popout Menus Grab/Read the Advanced Tutorial (Tanfa) Grab/View the CSS in a text file; Download the external CSS file; Grab the whatever:hover (Peterned) Vertical CSS Menu
Vertical expanding menu in CSS CSS/Javascript expand/collapse menu : expand, menu, collapse
Vertical Fold Out or Drop Down Menu here that gave the url of a css vertical menu that expanded when you clicked, but I can't find it anywhere .. Anyone know a goos, SE friendly vertical expanding menu?
MENU SAMPLES
Common Style 3 - Web Page ButtonTabs Style 8 - Web Site Graphics
Color Select Javascript XP Style Olive - Image Button
Common Style 4 - Html Button
Vista Style 10 - Button Graphics
Vista Style 4 - 3d Buttons
Vista Style 5 - Animated Buttons
Dynamic Spry Collapsible Menu
XP Style Metallic - Web Design Graphics