WEB BUTTONS HOW TO'S
 How To's
How To's 
 Css Vertical Menus With Flyout Submenus
Css Vertical Menus With Flyout Submenus Drop Down Effect Menus In Html
Drop Down Effect Menus In Html Jquery Menus Slidedown
Jquery Menus Slidedown Css Pull Down Menu
Css Pull Down Menu Css For Select Menu
Css For Select Menu Html Time Drop Down Menu
Html Time Drop Down Menu Menu In Html
Menu In Html Drop Down Menus Html Goodies
Drop Down Menus Html Goodies Code To Create Submenu In Html
Code To Create Submenu In Html Tree Menu Database
Tree Menu Database Html Menu Dropdown
Html Menu Dropdown Windowclass Popupmenu
Windowclass Popupmenu Free Drop Down Menu Html
Free Drop Down Menu Html How To Create Submenu In Html
How To Create Submenu In Html Collapsing Menus In Joomla
Collapsing Menus In Joomla Dynamic Menu In Javascript
Dynamic Menu In Javascript
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
CSS VERTICAL FLYOUT MENU TUTORIAL
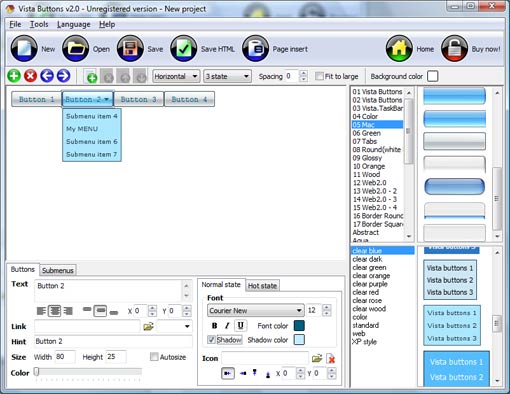
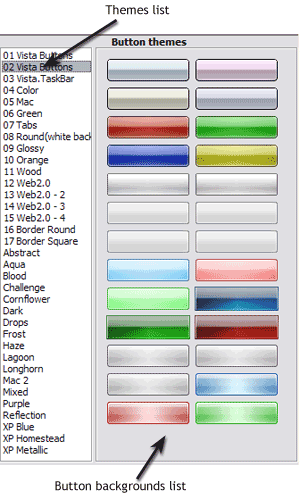
Button Themes Toolbox

In the Themes toolbox you can choose selected buttons for web appearance. Click theme name to open it. The theme's available button backgrounds will appear in the Button backgrounds list.
You can check how a background responds to the mouse events without applying it. To do so just move mouse over/click the background.
To apply chosen background, just double-click it. Selected buttons' appearance will change.
DESCRIPTION
Instant preview Crear Menu Dhtml Desde Xml
Professional Look-n-feel Create Menu Js
Custom Css Ul Css Vertical Flyout Menu Tutorial Fully Customizable
RELATED
Simple Css Flyout Menu Software - Deluxe CSS Menu, SD-Flyout Simple Css Flyout Menu Software Listing. 100% Pure CSS Amaya Css Tutorial: 660: Simple Adblock: 648: Html Convert To Vista Vertical Flyout Menu 1.0.0
Stu Nicholls | CSSplay | CSS only flyout menu with transparency vertical menu; MOZILLA. drop down menu; cascading menu the conditional comments and the cascading style sheets for this menu I The xhtml code for the flyout menu can be seen
30 Excellent CSS Based Navigation and Buttons Tutorial CSS Navigation and Menus Tutorial . 01. CSS Menu Horizontal/Vertical : Qrayg. Tutorial Link A CSS only validating flyout menu : Cssplay. Tutorial Link
CSS Express Pure CSS Drop-Down and Popup Menus by PVII Pure CSS menus use the hover pseudoclass, on the use this type of menu with additional flyout co-exist on the same page as any PVII menu system. Discuss this tutorial
Top 71 CSS Menus Articles / Tutorials on lists, menus, navigations and tabs. 11 CSS navigation CSS only flyout menu with transparency: at CSS Play; CSS only vertical sliding menu: at
CSS Dropdown Menus Sample and Tutorials - Hidden Pixels Tutorial about Creation Horizontal and Vertical drop-down menu with CSS, without using any scripts Flyout menu with THREE sub levels. Vertical Flyout menu with three level
How To Create Css Submenus CSS navigation menus tutorials - How to create CSS dropdown menus, flyout menus, with backgrounds: horizontal, vertical and tiled. How to Add a CSS Navigation Button Menu to
100% Pure CSS Menu (Visual / SEO / Fast / Full Featured Graphic Tree Menu; Visual Vertical Scroll2; Vertical Scroll; Standard Tree Menu OpenCube's full suite of Pure CSS, DHTML, and Java effects. Easy to
Projectseven.com - The Menu Magic Family: Pop Menu Magic 1 Drop Create horizontal or vertical drop-down or flyout menus Guide is a dynamic, tutorial color coordinated menu styles in either vertical or horizontal formats. CSS list
Vertical Expanding CSS menu Vertical expanding css menu vertical expanding css menu There is a great CSS Resource for flyout menus using pure css, its worth a look.
Css Menu * Horizontal css menu & Vertical css menu. Tutorial: How To Create CSS Popup Navigation Menu in CSS only flyout menu with transparency works in Internet Explorer, Firefox and
100+ Massive CSS Toolbox tripwire magazine Three up two down vertical flyout A flyout menu with FOUR sub levels, overlap and overrun. CSS graphic menu with rollovers CSS Sprite Navigation Tutorial
CSS Menu Tutorial - Horizontal and Vertical CSS Menus Tutorials provided by Claire from Tanfa CSS Design, Style and Fun - Musing Over the Possibilities. What follows is an example of how to develop menus similar to the ones
300+ Jquery, CSS, MooTools and JS navigation menus Flyout JavaScript Menu; 8. 13 hand-picked Vertical and horizontal CSS Menus; 9. Different tutorials for CSS menu creation; 10. Big library of vertical CSS menus from
100% Pure CSS Menu (Visual / SEO / Fast / Full Featured Graphic Tree Menu; Visual Vertical Scroll2; Vertical Scroll; Standard Tree Menu OpenCube's full suite of Pure CSS, DHTML, and Java effects. Easy to
30 Free CSS Based Navigation Menus | cssJuice Flyout Menu Builder work at IE and Firefox, created by CSSPlay. drop-downs by using structured HTML and simple CSS. Horizontal and Vertical CSS Menu Tutorial
100+ Massive CSS Toolbox tripwire magazine Three up two down vertical flyout A flyout menu with FOUR sub levels, overlap and overrun. CSS graphic menu with rollovers CSS Sprite Navigation Tutorial
CSS Flyout Vertical Menu Your website's pages are precious real estate, and saving space is never a bad idea. Do away with the need to clutter your navigation. The CSS Flyout Vertical Menu will
CSS Menu | CSS Drop Down Menu Thank you for another great tutorial it has The following menus are included in this CSS Menu Special Vertical Menus
How To Create A Horizontal Menu Bar In Html How To Create Menus In A Web Page Html CSS - Cascading Style Sheet Buttons and Navigations Tutorials Create vertical and horizontal CSS dropdown menus, flyout menus, CSS
Spry Widget - Vertical Menu Example Spry Vertical Menu with colored background submenus. The Stylesheet for the vertical flyout menu can be found HERE. Valid html css
How To Create A Horizontal Menu Bar In Html How To Create Menus In A Web Page Html CSS - Cascading Style Sheet Buttons and Navigations Tutorials Create vertical and horizontal CSS dropdown menus, flyout menus, CSS
Vertical Css Menu Generator : Free Online No-JavaScript Rollover Make No-JavaScript Flyout Menu Navigation in a Few Clicks Online! PureCSSMenu * Horizontal css menu & Vertical css menu. Tutorial: How To Build CSS Nav Bar in a Few Clicks
Spry Widget - Vertical Menu Example Spry Vertical Menu with colored background submenus. The Stylesheet for the vertical flyout menu can be found HERE. Valid html css
CSS Flyouts - Part One Tutorials; Extensions; Articles; Tutorials; Extensions terms "navigation flyout" and "flyout menu" refer CSS, flyout, flyouts, dropdown, menu, navigation, :hover, csshover.htc
Vertical Expanding CSS menu Vertical expanding css menu vertical expanding css menu There is a great CSS Resource for flyout menus using pure css, its worth a look.
14 Free Vertical CSS Menus at ExplodingBoy [ ] 14 Free Vertical CSS Menus [ ] Top 10 CSS Tutorials � SVT; August 11, 2009; 2:49 am [ ] 3. CSS Vertical Menus Heres bunch of very nice vertical menus that can be
CSS Menu, Vertical Menu, CSS Vertical Menu Our vertical CSS menu scripts provide your visitors a comprehensive set of keyboard Tutorials
Spry Widget - Vertical Menu Example Spry Vertical Menu with colored background submenus. The Stylesheet for the vertical flyout menu can be found HERE. Valid html css
CSS Flyout Vertical Menu Your website's pages are precious real estate, and saving space is never a bad idea. Do away with the need to clutter your navigation. The CSS Flyout Vertical Menu will