WEB BUTTONS HOW TO'S
 How To's
How To's 
 Html Vertical Menu Bar
Html Vertical Menu Bar Html Language Drop Down Menu
Html Language Drop Down Menu Html Menu Fold
Html Menu Fold Css Javascript Collapsible Menu
Css Javascript Collapsible Menu Horizontal Mouseover Menu
Horizontal Mouseover Menu Dhtml Horizontal Dropdown Menu
Dhtml Horizontal Dropdown Menu Spry Collapsible Menu
Spry Collapsible Menu Create Cascading Menu
Create Cascading Menu Menu In Bash
Menu In Bash Expandable Submenu
Expandable Submenu Html Navigation Menu
Html Navigation Menu Drop Down Menu Html Css
Drop Down Menu Html Css Create Menu Bar
Create Menu Bar Jquery Transparent Dropdown Menu
Jquery Transparent Dropdown Menu Menu Css Mouseover
Menu Css Mouseover Menu Ajax
Menu Ajax
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
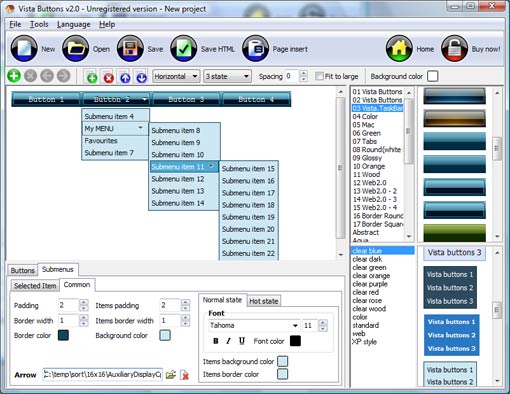
Adjust appearance of the menu.
DROPDOWN MENU TUTORIALS IN JAVASCRIPT
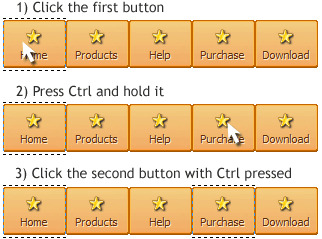
Button creator - work area To select several buttons one by one use Ctrl key. Click first button to be selected, then press Ctrl and while holding it pressed click the second button. This two buttons will be selected To cancel selection just click anywhere in the Work area outside the buttons web.
This is where your menu is previewed. All changes are instantly displayed. Also, you can test how the buttons web respond to the mouse events. Just act like it is a web page: move mouse over the buttons, click them and so on to preview.
Left-click a button to select. If you want several buttons web to be selected use Shift and Ctrl keys.
Use Shift to select several adjacent buttons. Click first button to be selected, then press Shift and while holding it pressed click the second button. This two buttons and the buttons that lay between them will be selected


DESCRIPTION
Adjusting menu appearance Bouton Style Xp Html
Adjusting menu appearance Disable Menubar In Javascript
Desplegables Javascript Codigo Dropdown Menu Tutorials In Javascript Compatibility ![]()
![]()
![]()
![]()
![]()
![]()
![]()
RELATED
JavaScript Dropdown Menu Javascript dropdown menu, sometimes referred to as a Jump Menu because it jumps to the HTML/MARKUP. HTML Tutorial; HTML Codes; HTML Tags; MySpace Codes; XML Tutorial
JavaScript, ECMAScript, AJAX Tutorials, Articles, Tips [Script, tutorial dated 08/2004, by Rapha�l Goetter, AlsaCr�ations Tutorials.] CSS Express Drop-Down Menus Free CSS and JavaScript navigation menu with tutorial
Javascript Navigation Simple Drop-Down Menu Tutorial This clean-looking menu is very simple to implement and can be placed anywhere on a page. Adding or deleting levels is easy to do. The menu is created without tables
dHTML Drop down Menu Tutorial : JavaScript Miscellaneous Scripts dHTML Drop down Menu Tutorial, This is a tutorial which creates a simple cross-browser drop-down menu system in JavaScript
Javascript Menus Image Map Drop Down Menus Tutorial Displaying 1 - 50 of about 3557 Related Tutorials. Menus Java Menus, Drop Down Menus,Java Menu Program,Menu Based Program Java Menus .
Javascript tutorials - Drop Down Menus Javascript tutorials / Miscellaneous - Drop Down Menus - Drop down menus are very useful for squeezing a lot of options into a small space. By using the Javascript
Build an Ajax Dropdown Menu | Webmonkey | Wired.com In our example, well use a pair of dropdown menu boxes (SELECT tags in HTML Browse Our Tutorials HTML, JavaScript, design and more
HTML Drop Down Menu Tutorial - HTML Code Tutorial Drop Down Menu Tutorial. A drop down menu is a popular way to cram a lot of links into a small We've written all the Javascript code, so mostly you'll only need to do a
Dynamic Drive DHTML Scripts- AnyLink Drop Down Menu With all of your anchor links and drop down menus defined using the <script type="text/javascript"> //anylinkcssmenu.init("menu_anchors_class") //Pass in the CSS class
Download JavaScript DHTML Menu 1.0 Free - JavaScript DHTML Menu JavaScript DHTML Menu Tutorial: 4 Active DHTML Drop Down JavaScript Menu 4.5 Powerful cross broswer JavaScript Menu: 402 Sothink JavaScript Web Scroller and DHTML Menu
dHTML drop down menu tutorial v2 | JavaScript Navigation dHTML drop down menu tutorial v2. JavaScript Navigation from Hot Scripts. A cross-platform, cross-browser drop-down menu system with tutorial. Works on version 4
Put a Drop Down Navigation Menu on Your Website With This Simple You are here: Top > Website Design Tutorials and Articles > Drop Down Navigation Menu JavaScript. Other articles on: Navigation Menu, Website Design, JavaScript
Javascript Multi Column Dropdown menu Hi All I am looking for some example/tutorial for Javascript Multi Column Dropdown menu, if you check Microsoft Corporation and mouseOver first link "windows" you can
Generators : Drop Down Menu Generator / The JavaScript Source JavaScript Forum JavaScript Tutorial Friends of JSS Dropdown Menu Generator. Simply select the options you would like in your pulldown menu, enter the text and URL for each
Javascript Drop Down Menu Tutorial - Free Download Javascript 18: jQuery Menu Style 1; jQuery Drop Down Menu, Web Buttons, Animated jQuery Menu, Navigation Bar, Java Menus for your Website! Here you can find jQuery menu and CSS
Javascript Menus Image Map Drop Down Menus Tutorial Displaying 1 - 50 of about 3557 Related Tutorials. Menus Java Menus, Drop Down Menus,Java Menu Program,Menu Based Program Java Menus .
Drop Down Menu : The Technique - JavaScript Tutorial - EchoEcho EchoEcho.Com - javascript tutorial - javascript menu E ach field in the drop-down menu has a name that will show in the menu. T he value attached to each of the
Drop Down Menu JavaScript; Fundamentals; Script Library; Tutorials to use for both the menu bar and the drop down menus when you generate the Javascript
DropMenu Tutorial Obtaining an effective dropdown menu display with HTML lists, CSS style and JavaScript. Techniques for adding further levels of menu and dynamic menu content are
JavaScript drop down menu using Mootools 1.2 MooTools tutorial on how to develop a very simple yet powerful single level drop down menu. CSS and JavaScript provided with explanations and downloadable example.
JavaScript, ECMAScript, AJAX Tutorials, Articles, Tips [Script, tutorial dated 08/2004, by Rapha�l Goetter, AlsaCr�ations Tutorials.] CSS Express Drop-Down Menus Free CSS and JavaScript navigation menu with tutorial
dHTML Drop down Menu Tutorial : JavaScript Miscellaneous Scripts dHTML Drop down Menu Tutorial, This is a tutorial which creates a simple cross-browser drop-down menu system in JavaScript
JavaScript Dropdown Menu Javascript dropdown menu, sometimes referred to as a Jump Menu because it jumps to the HTML/MARKUP. HTML Tutorial; HTML Codes; HTML Tags; MySpace Codes; XML Tutorial
Javascript Menus Image Map Drop Down Menus Tutorial Displaying 1 - 50 of about 3557 Related Tutorials. Menus Java Menus, Drop Down Menus,Java Menu Program,Menu Based Program Java Menus .
A Simple JavaScript Drop-down Menu Shows you how to use JavaScript and a SELECT list to create a simple drop-down navigation menu for your website. In this tutorial we're going to design a simple menu
Javascript Navigation AnyLink Drop Down Menu Tutorial This is an extremely versatile drop down menu script for ordinary links on your page, including image links. It can be activated either onMouseover or onClick. The menu
Javascript Navigation Simple Drop-Down Menu Tutorial This clean-looking menu is very simple to implement and can be placed anywhere on a page. Adding or deleting levels is easy to do. The menu is created without tables
A List Apart: Articles: Drop-Down Menus, Horizontal Style Anyone who has created drop-down menus will be familiar with to a link so the li:hover that makes the sub-menus appear means nothing to IE. A tiny jot of JavaScript
CSS Express Pure CSS Drop-Down and Popup Menus by PVII CSS Express Drop-Down Menus. What Pure CSS menus use the hover pseudoclass, on the LI tag, to hide and show drop-down menus without JavaScript. or discuss this tutorial
Simple JavaScript Drop Down Menu with timeout effect v2.0 Simple Drop-Down Menu v2.0. It is a One Level Drop-Down Menu href="#">DHTML Menu</a> <a href="#">JavaScript DropDown</a Guides and Tutorials:
MENU SAMPLES
Vista Style 7 - Homepage ButtonsXP Style Blue - Button Image
Crear Menu Con Scroll Con Html Tabs Style 1 - Buttons gifs
Tabs Style 4 - Icons Buttons
Common Style 2 - Navigation Buttons
XP Style Olive - Image Button
Tabs Style 5 - Web Page Buttons
Html Button Drop Down Menu
Tabs Style 8 - Web Site Graphics