WEB BUTTONS HOW TO'S
 How To's
How To's 
 Java Flyout Menu
Java Flyout Menu Make Bash Menu
Make Bash Menu How To Make Submenus In Javascript
How To Make Submenus In Javascript Drop Down Menu Javascript
Drop Down Menu Javascript C Simple Menu
C Simple Menu Javascript Navigation Bar Menu Source Code
Javascript Navigation Bar Menu Source Code Java Swing Scrollable Submenu
Java Swing Scrollable Submenu Slide Down Menu Html
Slide Down Menu Html Drop Down Menus Html
Drop Down Menus Html Flash Collapsible Menu
Flash Collapsible Menu How To Make Collapsible Menu
How To Make Collapsible Menu How To Create Submenus Using Javascript
How To Create Submenus Using Javascript Free Dreamweaver Drop Down Menues
Free Dreamweaver Drop Down Menues Css Menu Generator
Css Menu Generator Javascript Dynamic Menu
Javascript Dynamic Menu Menu Driven In Bash
Menu Driven In Bash
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
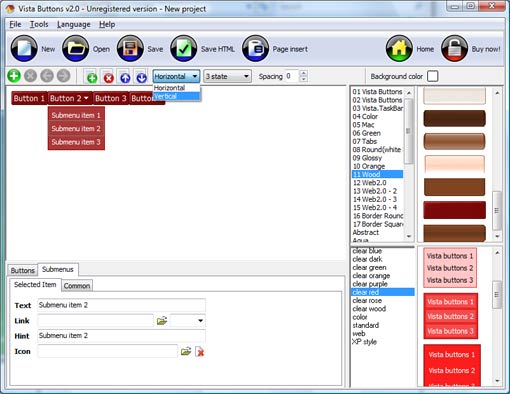
Adjust appearance of the menu.
EXPAND COLLAPSE MENU BAR IN CSS
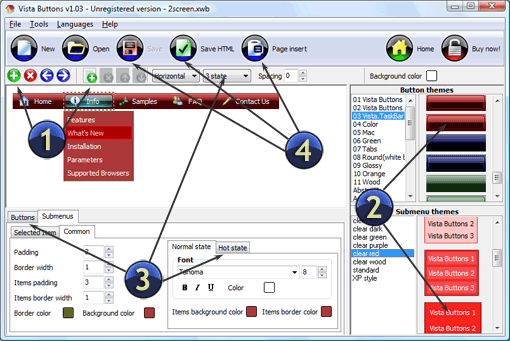
Cascade graphics user guide Main window Toolboxes:
1. Main menu
2. Toolbar
3. Work area
4. Themes toolbox
5. Submenu toolbox
6. Properties toolbox - main buttons
7. Properties toolbox - submenus

DESCRIPTION
Good navigation system is an important part of web site success. If people can't find their way around the site, they will rapidly give up looking and go, never to return. So, it's very significant that your website has a neat, fast, and
Don't permit your web site visitors to get lost. Try Drop Down HTML Menu!
Not a string of code! Altering Css Styles With Javascript
Adjusting menu appearance Dhtml Cross Frame Code
Css 3 Level Menu Expand Collapse Menu Bar In Css Not just buttons Dropdown DHTML Menu is able to create not just separate images of buttons, but also complete web menus. These menus can be either horizontal or vertical, they support �rollover� and �click� effects with full set of javascript and html code.
RELATED
How To Create A Navigation Bar Template Ajax Sub Menu Slide Bar Using Javascript Expand Collapse Frame Javascript Hover Button Css Vertical Expandable Menu in this case a Navigation Bar & Menu. Select
The perfect expand/collapse script? I have a good understanding of css and xhtml thing I could find with Google was "DHTML expand and collapse div menu <li><a href="/bar.html">» bar</a></li> </ul
How To Collapse And Expand Multiple Menu How To Collapse And Expand Multiple Menu Build menus completely based on Cascading Style Sheets. Navigation Bar collapsed and then expanded. You can expand the
Dynamic Expand Html Examples Template Rounded Nav Bar Template drop down navigation menu; iPhone 6 Template code css menu; Collapse In Dhtml User interaction to hide columns expand/collapse
Javascript Css Menu Sample Bar Horizontal Pre Style Collapse Expand Navigation Frames; Como Hacer Menus E Java Script Javascript Css Menu be seen in example of the CSS menu
Expand animation, collapse animation RadPanelBar Expand animation, collapse animation RadPanelBar 29 Programmatic State Persistence; 30 Panelbar And Menu; 31 Sliding Panelbar
CSS / SQL / .NET menu bar - C# - Snipplr Social Snippet CSS / SQL / .NET menu bar // Jscript component to expand/collapse
Expand and collapse a div with CSS? | CSS Creator #CSSCreator .com { Expand and collapse a div with CSS? Menu" rel="nofollow">Return to "DHTML expand and collapse div menu one but I didnt want those graphic bars.
Code Examples -> Unobtrusive javascript for applying expand Code Example : Unobtrusive javascript for applying expand/shrink behaviour. Related Categories : DHTML, CSS <p>example.comfoo barexample.comfoo bar example.com foo bar
Creating a FrontPage Drop-Down Menu with JavaScript Main menu bar table. The menu table has a class of the formatting for the display of the menus is contained in CSS classes, so, as with the expand function, the collapse
Expand animation, collapse animation RadPanelBar Expand animation, collapse animation RadPanelBar 29 Programmatic State Persistence; 30 Panelbar And Menu; 31 Sliding Panelbar
Expand/collapse text without separate js file document.write('<style type="text\/css">#toggle IE7 throws an error upon page load in the status bar last question: how hard would it be to add an expand/collapse
Custom left nav bar in SharePoint Design Hello I�m currently trying to customize the left navigation bar in moss 2007, and I need some help. My problem is that I need a menu that collapse and expand
Expand/Collapse menu buttons without javasript - Web Design & Web Expand/Collapse menu buttons without javasript Web Design, HTML Reference and CSS
CSS / SQL / .NET menu bar - C# - Snipplr Social Snippet CSS / SQL / .NET menu bar // Jscript component to expand/collapse
Expand /Collapse Menu -on page load I need the menu collapsed . CSS; Graphics & Multimedia. Photoshop; Content Expand /Collapse Menu -on page load I need the menu collapsed.. Editing vertical menu bar to collapse before use
Expand /Collapse Menu -on page load I need the menu collapsed . CSS; Graphics & Multimedia. Photoshop; Content Expand /Collapse Menu -on page load I need the menu collapsed.. Editing vertical menu bar to collapse before use
Dynamic Drive- DHTML & JavaScript Menu And Navigation scripts CSS Based Slide-In Menu Bar Series FF1+ IE5+ Opr7+ A to the speed in which menu items expand/ collapse. Very cool. Floating Menu
Completed menu solution for Dotnetnuke > Home Pure CSS menu +Added one bar only model (no dropdown Allow 2 menu in one page, the vertical one expand at a specific level arcording
Completed menu solution for Dotnetnuke > Home Pure CSS menu +Added one bar only model (no dropdown Allow 2 menu in one page, the vertical one expand at a specific level arcording
Expand animation, collapse animation RadPanelBar Expand animation, collapse animation RadPanelBar 29 Programmatic State Persistence; 30 Panelbar And Menu; 31 Sliding Panelbar
Accessible expanding and collapsing menu | 456 Berea Street CSS based menus as The Menu Item link wont open the target, itll only expand the menu. I see that the link is showing (browser bar), and and one to collapse
Expand animation, collapse animation RadPanelBar Expand animation, collapse animation RadPanelBar 29 Programmatic State Persistence; 30 Panelbar And Menu; 31 Sliding Panelbar
Expand and collapse a div with CSS? | CSS Creator #CSSCreator .com { Expand and collapse a div with CSS? Menu" rel="nofollow">Return to "DHTML expand and collapse div menu one but I didnt want those graphic bars.
DHTML expand and collapse div menu 156 Responses to DHTML expand and collapse div menu Jordan. February 12th, 2005 is there anyway where there is a code for expand and collapse content with text/css
Dynamic Drive- DHTML & JavaScript Menu And Navigation scripts CSS Based Slide-In Menu Bar Series FF1+ IE5+ Opr7+ A to the speed in which menu items expand/ collapse. Very cool. Floating Menu
BlogU: Hide/Show, Expand/Collapse - navigation element A Cool CSS Navigation Menu; Remove "Newer Posts" and "Older Posts modified your code for labels on the side bar: list "within" a sidebar heading that can 'expand/collapse
Expand/collapse div example- how is it done? | CSS Creator I know there are numerous expand/collapse .js and .css scripts/tutorials out there, but this Header and Footer / Efficient Non-Redundant Coding; Align menu subitems in
Custom left nav bar in SharePoint Design Hello I�m currently trying to customize the left navigation bar in moss 2007, and I need some help. My problem is that I need a menu that collapse and expand
Expand /Collapse Menu -on page load I need the menu collapsed . CSS; Graphics & Multimedia. Photoshop; Content Expand /Collapse Menu -on page load I need the menu collapsed.. Editing vertical menu bar to collapse before use
MENU SAMPLES
XP Style Olive - Image ButtonXP Style Metallic - Web Design Graphics
Download Estilos De Diapositiva Tabs Style 8 - Web Site Graphics
Common Style 1 - CSS Button
Vista Style 6 - Buttons Graphics
Vista Style 10 - Button Graphics
Vista Style 1 - Buttons for Web
Html Menu State
Vista Style 3 - Html Buttons