WEB BUTTONS HOW TO'S
 How To's
How To's 
 Mouse Over Image Drop Down Menu
Mouse Over Image Drop Down Menu Html Code Menu Bar
Html Code Menu Bar Drop Down Menus
Drop Down Menus Cascade Menus Html
Cascade Menus Html Jquery Dropdownmenu Animated
Jquery Dropdownmenu Animated Menu Sample Collapsible
Menu Sample Collapsible Create Simple Menu In Java
Create Simple Menu In Java Html Tab Menu
Html Tab Menu Expandable Menu In Flex
Expandable Menu In Flex Html Codes For Drop Down Menus
Html Codes For Drop Down Menus Html Tabbed Menu Bar
Html Tabbed Menu Bar Windows Live Style Dropdown Html Menu
Windows Live Style Dropdown Html Menu Html Code Menu Drop Down
Html Code Menu Drop Down Creating Flyout Menu With Images
Creating Flyout Menu With Images Collapsible Menu Interspire
Collapsible Menu Interspire Code To Create Submenus In Html
Code To Create Submenus In Html
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
FLYOUT MENU TUTORIAL
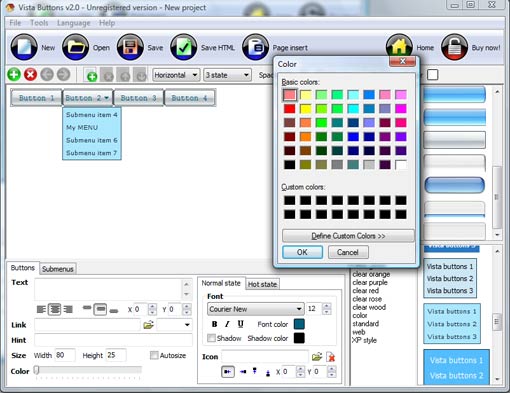
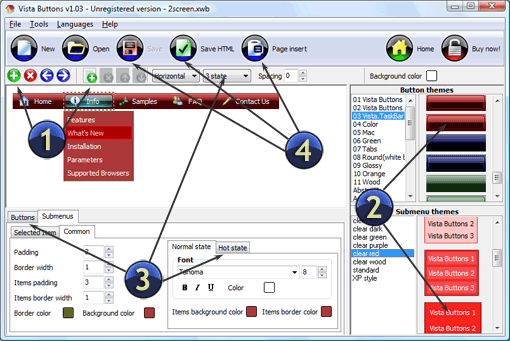
Cascade graphics user guide Main window Toolboxes:
1. Main menu
2. Toolbar
3. Work area
4. Themes toolbox
5. Submenu toolbox
6. Properties toolbox - main buttons
7. Properties toolbox - submenus

DESCRIPTION
Total control of all menu parameters Css Nav Generator
Total control of all menu parameters Dropdown Navigation Mit Css Horizontal
Css Menu Generator Flyout Menu Tutorial Seamless Integration
RELATED
CSS Express Pure CSS Drop-Down and Popup Menus by PVII Attempting to use this type of menu with additional flyout levels will CSS Express Menus can co-exist on the same page as any PVII menu system. Discuss this tutorial
Fly Out Menu in Flash In this video tutorial you will learn how to create a fly out menu in Flash.
Creating a Flyout Menu in Flash - Tutorialized Create an animated menu that suddenly appears out of nowhere when you hover over a button.
CSS Tutorial: CSS Lists as Hierarchical Navigation Let's now take a look at creating a flyout menu, which is very similar to creating a In this lesson of the CSS tutorial, you have learned to use lists for accesible
jQuery Menu: Dropdown, iPod Drilldown, and Flyout styles with At Filament Group, we build elegant communications and interactions that help people understand, work, and collaborate effectively across a variety of media - from web
Simple flyout CSS menu *beta - CSS - Tutorials - Vision.To Vision.To Design - Web Applications Beyond Your Imagination Select Design. Digital The *Digital*, inspired by old VCR-DVD player's interfaces.
Download Vista Vertical Flyout Menu 1.0.0 Free trial Downloads: 591, Size: 31.35 KB, License: Shareware. Inspired by Windows Vista. Vertical Flyout Menu. Unlimited number of nested submenus. Ready-to-use menu. Extension to
jQuery Menu: Dropdown, iPod Drilldown, and Flyout styles with At Filament Group, we build elegant communications and interactions that help people understand, work, and collaborate effectively across a variety of media - from web
Creating a Flyout Menu in Flash Everybody wants to create their own animated menus that suddenly appear out of nowhere when they hover over a button . . . don't they? Well, if they do, then Craig
CSS Express Pure CSS Drop-Down and Popup Menus by PVII Attempting to use this type of menu with additional flyout levels will CSS Express Menus can co-exist on the same page as any PVII menu system. Discuss this tutorial
jQuery Menu: Dropdown, iPod Drilldown, and Flyout styles with At Filament Group, we build elegant communications and interactions that help people understand, work, and collaborate effectively across a variety of media - from web
Photoshop CS4 New Features - Interface Quick Tour In this Photoshop Basics tutorial, we'll take a quick, general tour of the new The Menu Bar. At the very top of the screen as always is the Menu Bar, a common
CSS Express Pure CSS Drop-Down and Popup Menus by PVII Attempting to use this type of menu with additional flyout levels will CSS Express Menus can co-exist on the same page as any PVII menu system. Discuss this tutorial
Creating a Flyout Menu in Flash - Tutorialized Create an animated menu that suddenly appears out of nowhere when you hover over a button.
Projectseven.com - The Menu Magic Family: Pop Menu Magic 1 Create horizontal or vertical drop-down or flyout menus with an unlimited number of sub Online tutorial-based user guide. Jump to: the Pop Menu Magic User Guide. The Pop Menu
CSS Tutorials: CSS Lists, CSS Navigation Bar, CSS Menus CSS navigation menus tutorials - How to create CSS dropdown menus, flyout menus, CSS lists, CSS navigation bars, standards-based CSS, and more at CSS Resources
CSS Flyouts - Part One Flyout menus that use scripting to generate the submenus often have some sort of timing page and associated files by clicking on the support files icon for this tutorial
Mega Drop Down Menu w/ CSS & jQuery | Dropdown Menu | drop I am using the menu differently than a linear menu it is more like a flyout and it I was looking for a tutorial on mega dropdown menus, and this one seems the most
Photoshop CS4 New Features - Interface Quick Tour In this Photoshop Basics tutorial, we'll take a quick, general tour of the new The Menu Bar. At the very top of the screen as always is the Menu Bar, a common
Stu Nicholls | CSSplay | A CSS flyout menu that works in IE TUTORIAL The xhtml code for the flyout menu can be seen here in text format. You will see that
Css Menu Generator Generate CSS Flyout Menu Nav in Minutes for Free! PureCSSMenu.com is a FREE on-line * Horizontal css menu & Vertical css menu. Tutorial: How To Make CSS-only Style Menu
Projectseven.com - The Menu Magic Family: Pop Menu Magic 1 Create horizontal or vertical drop-down or flyout menus with an unlimited number of sub Online tutorial-based user guide. Jump to: the Pop Menu Magic User Guide. The Pop Menu
CBT Cafe :: Flash Tutorials Animated Fly Out Menus CBT CAFE :: Computer Based Training featuring free HTML and video training tutorials for Flash, Dreamweaver, Fireworks, Photoshop, Quicktime, Ebay, and more.
Axure : Creating MouseOver Flyout Menus using Dynamic Panels This article walks through the steps to create dynamic or flyout menus in Axure RP Tutorials; Usability; User Experience; UTF-8; Variables; Widget Library; Widgets
Fly Out Menu in Flash In this video tutorial you will learn how to create a fly out menu in Flash.
OBOUT - Free ASP.NET Flyout - AttachTo Tutorial Free ASP.NET Flyout - AttachTo Tutorial Context Menu
CSS Tutorials: CSS Lists, CSS Navigation Bar, CSS Menus CSS navigation menus tutorials - How to create CSS dropdown menus, flyout menus, CSS lists, CSS navigation bars, standards-based CSS, and more at CSS Resources
CSS Tutorial: CSS Lists as Hierarchical Navigation Let's now take a look at creating a flyout menu, which is very similar to creating a In this lesson of the CSS tutorial, you have learned to use lists for accesible
Spry Widget - Vertical Menu Example Spry Vertical Menu with colored background submenus. The Stylesheet for the vertical flyout menu can be found HERE. I have left the original comments to style the menu
Knowledge Center The flyout menus won't display because you changed the relationship of the site root You can learn more about defining a site in Dreamweaver by reading the tutorial
MENU SAMPLES
XP Style Metallic - Web Design GraphicsXP Style Blue - Button Image
Ejemplo Drop Down Menu Vista Style 6 - Buttons Graphics
Tabs Style 6 - Buttons Design
Vista Style 9 - Toolbar Buttons
Common Style 4 - Html Button
Tabs Style 1 - Buttons gifs
Deviantart Sliding Menu
Vista Style 2 - Web Button