WEB BUTTONS HOW TO'S
 How To's
How To's 
 Vertical Navigation Menu For Blogger
Vertical Navigation Menu For Blogger Free Vertical Expanding Menu
Free Vertical Expanding Menu Html Navagational Menus
Html Navagational Menus Flyout Menu Javascript Horizontal Fast
Flyout Menu Javascript Horizontal Fast Submenu Vertical Css
Submenu Vertical Css How To Link Drop Down Menu
How To Link Drop Down Menu Create Multiple Submenus With Javascript
Create Multiple Submenus With Javascript Collapsible Menu Dhtml
Collapsible Menu Dhtml Vertical Expanding Menu
Vertical Expanding Menu Database Populated Vertical Collapsible Menu
Database Populated Vertical Collapsible Menu Semi Transparent Drop Menus Fireworks Tutorial
Semi Transparent Drop Menus Fireworks Tutorial Html Pull Down Menu
Html Pull Down Menu Vertical Submenu Using Javascript
Vertical Submenu Using Javascript Create A Menu In Bash
Create A Menu In Bash Creating Menu In C
Creating Menu In C Simple Text Menu C
Simple Text Menu C
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
HORIZONTAL FLYOUT SUBMENU HTML TEXT SIMPLE
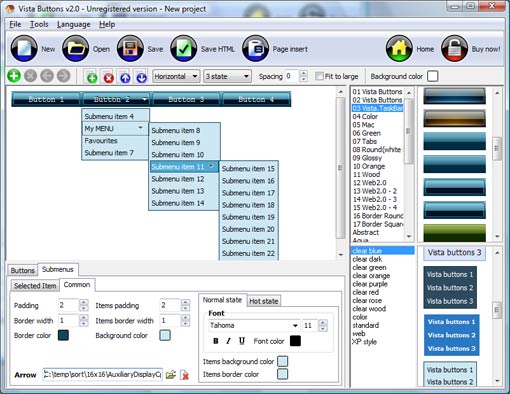
Normal/Hot state of the button "Normal state" and "Hot state" tabs define how button responds to the mouse events. Icon alignment is defined also. You can select text font, font size, font style (bold, italic, and underlined) and so on for each button state separately. Shadow color - click the square to choose the text shadow's color.

Button is in Normal state when the mouse cursor is not over the button.
Button is in Hot state when the mouse cursor is over the button.
Button is in Pressed state when it is clicked or pressed.
On the "Normal state" tab you can define the button properties when it is in normal state if the menu type is "2-state", "3-state" or "3-state toggle". If the menu type is "1-state" then animated web buttons will always be displayed as in Normal state.
On the "Hot state" tab you can define the button properties when it is in hot and pressed states. Note, that properties changes on this tab will not affect the button if the menu is of "1-state" type.
Shadow - set this property for the button's text shadow to be displayed.

Icon - in the Icon field you can enter file name of the icon you want the button to have. Also, you can click the "Open icon" button next to the "Icon" field to select the icon. If you don't want the icon to be displayed any more, just clear the "Icon" field.
Icon alignment - defines the icon position inside the button.

DESCRIPTION
Not just buttons 3d Effects Windows Xp DHTML Dropdown Menu is able to create not just separate images of buttons, but also complete web menus. These menus can be either horizontal or vertical, they support �rollover� and �click� effects with full set of javascript and html code. Total control of all menu parameters Css Hover Click
Codigo Poner Menu En Html Horizontal Flyout Submenu Html Text Simple Not a string of code!
RELATED
How Do You Create A Css Flyout Menu. Web Menu How To CMS Made Simple Forum: Horizontal and Vertical flyout menus down list, html code menu submenu, html submenu of a the category menu will be text
Dhtml Flyout Menus Template - Text aligned to left - Inactive/Disabled Simple Tabs 4 html menu navigation; iPhone 9 Template css drop PluginLab Horizontal Flyout Menu V2.0.80 For Adobe
How Make Vertical Submenu. Web Menu How To html css, text effects, animation, html basics CMS Made Simple Forum: Vertical menu, horizontal submenu. Vertical menu, horizontal submenu " on: 02 Apr 2009, 17:37 " I
Stu Nicholls | CSSplay | A CSS flyout menu that works in IE I have had heaps of requests for my CSS ONLY horizontal drop down menu that <link rel="stylesheet" media="all" type="text/css" href="css/flyout.css" /> The flyout.css file
Stu Nicholls | CSSplay | A CSS flyout menu that works in IE I have had heaps of requests for my CSS ONLY horizontal drop down menu that <link rel="stylesheet" media="all" type="text/css" href="css/flyout.css" /> The flyout.css file
Css Flyout Header : Free CSS-only Drop Down Menu Bar Builder. * Text-only browsers Functional CSS Flyout Menu. How To Connect To A Database in How To Create A Horizontal Menu In Html How To Menu Using CSS A Simple Flyout Menu
How Do You Create A Css Flyout Menu. Web Menu How To CMS Made Simple Forum: Horizontal and Vertical flyout menus down list, html code menu submenu, html submenu of a the category menu will be text
A List Apart: Articles: Drop-Down Menus, Horizontal Style Drop-Down Menus, Horizontal Style by Nick Rigby. Published in: Browsers, CSS, But, using structured HTML and simple CSS, it is possible to create visually appealing
Crear Menu Y Submenu Para Frontpage Template Crear Menu Y Submenu Para Frontpage Text Over Create your very own html menus, as simple or as complex as Expression Web 2 Java Flyout Menu Horizontal Blue Toolbar
Stu Nicholls | CSSplay | A CSS flyout menu that works in IE I have had heaps of requests for my CSS ONLY horizontal drop down menu that <link rel="stylesheet" media="all" type="text/css" href="css/flyout.css" /> The flyout.css file
How To Create Html Sub Menu HOW TO CREATE HTML SUB MENU. Let's assign text to the web menu Drop-Down Menus, Horizontal Style structured HTML and simple CSS, it is How Create The Submenu In Html How to
Css Horizontal Flyout Menu Layout and Design (CSS & HTML) Horizontal and Vertical flyout A few simple steps to making your own horizontal flyout menu system Homestead Sitebuilder Submenu Jsp
Free flyout menu flash Download Flyout 1 is designed to be an attractive game of easy to use and it can be configured with a simple text - Horizontal submenu align - Unlimited submenu levels
Horizontal and Vertical Pure CSS Dropdown Menus. Text: 90% | low contrast | 3 columns Text: 100% | low contrast | 3 columns Text: 110 vertical version of this dropdown menu is more keyboard-friendly than its horizontal
Stu Nicholls | CSSplay | A CSS flyout menu that works in IE I have had heaps of requests for my CSS ONLY horizontal drop down menu that <link rel="stylesheet" media="all" type="text/css" href="css/flyout.css" /> The flyout.css file
Using Submenus Simple Submenus. Using submenus . This example shows that you can define more than one level of submenu. blue; text-align: center; } ul#l_pmenu1.flyout
Positioning with CSS works because we have no horizontal padding or border (defined next), so we know the left edge of the submenu main ones and ones for the flyout menus) we set the text
Dhtml Drop Down Menu With Horizontal Flyout Submenu Html Text Simple Javascript Right Click Menu Create A Menu Bash Html Form Submenu Vertical Submenu Generator Drop Down Effect Menus In Html
Free html text with flyout Download - html text with flyout Files Free download html text with flyout Files at html codes flyout menu html horizontal flyout A simple, free program that enables you to create html text with a great-looking
Positioning with CSS works because we have no horizontal padding or border (defined next), so we know the left edge of the submenu main ones and ones for the flyout menus) we set the text
Horizontal Flyout Menu Javascript Javascript Context Menu Submenu Html Simple Menu The xhtml code for the flyout menu can be seen here in text format. Download - Softpedia Horizontal Flyout Menu
Using Submenus Simple Submenus. Using submenus . This example shows that you can define more than one level of submenu. blue; text-align: center; } ul#l_pmenu1.flyout
Stu Nicholls | CSSplay | CSS only menus A simple multi-level flyout with multi-line text. drop-down horizontal menu. Simple down and flyout sub level menu and no conditional comments in the html.
Free html text with flyout Download - html text with flyout Files Free download html text with flyout Files at html codes flyout menu html horizontal flyout A simple, free program that enables you to create html text with a great-looking
[jQuery] Superfish IE 6 - no menu appears - msg#00829 - jQuery height would be, rather than a horizontal flyout. I noticed the arrow, indicating a submenu exists, jumps out to Is there no way I can incorporate a simple for loop so
Css Horizontal Flyout Menu Layout and Design (CSS & HTML) Horizontal and Vertical flyout A few simple steps to making your own horizontal flyout menu system Homestead Sitebuilder Submenu Jsp
Flyout Menu In Css : Free Online No-JavaScript Cascading Menu Nav Flyout Menu In Css Dynamische Menüs Html Java Download Vertical Horizontal CSS Dropdown Simple flyout CSS menu *beta - CSS flyout submenu, finalized! 2004 at 12
A List Apart: Articles: Drop-Down Menus, Horizontal Style Drop-Down Menus, Horizontal Style by Nick Rigby. Published in: Browsers, CSS, But, using structured HTML and simple CSS, it is possible to create visually appealing
Flyout Menu Javascript Template html horizontal hover menu templates Flyout Menu Javascript styles for each submenu item adjusting css styles. Text-based shows how to create a horizontal flyout
CSS Tutorials: CSS Lists, CSS Navigation Bar, CSS Menus Using CSS and simple HTML lists, there are contract to fit the amount of text it flyout menu - vertical menu with horizontal flyout to the right) uses only CSS and HTML
MENU SAMPLES
Vista Style 6 - Buttons GraphicsVista Style 9 - Toolbar Buttons
Dhtml Menu Slide Explorer Xp Bar Tabs Style 3 - Buttons Images
Vista Style 10 - Button Graphics
Vista Style 1 - Buttons for Web
Tabs Style 1 - Buttons gifs
Tabs Style 4 - Icons Buttons
Floating Html Menu
Vista Style 3 - Html Buttons