WEB BUTTONS HOW TO'S
 How To's
How To's 
 Simple Css Vertical Flyout Menu Tutorial
Simple Css Vertical Flyout Menu Tutorial Drop Down Menue
Drop Down Menue Drop Down Submenus Javascript
Drop Down Submenus Javascript Css Mouseover Button Menu
Css Mouseover Button Menu Create Drop Down Menu Css
Create Drop Down Menu Css Creating Collapsible Menu With Javascript
Creating Collapsible Menu With Javascript Html Coding Dropdown Menu
Html Coding Dropdown Menu Javascript Double Click Menu
Javascript Double Click Menu Css Tabbed Dropdown Menu
Css Tabbed Dropdown Menu Drop Down Menus Html Goodies
Drop Down Menus Html Goodies Edit Flash Buttons Submenu Script
Edit Flash Buttons Submenu Script Collapsible Menu In As
Collapsible Menu In As Drop Menu Using Javascript
Drop Menu Using Javascript Menus Html
Menus Html Menus En Bash
Menus En Bash Creating Html Submenus
Creating Html Submenus
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
HTML TUTORIAL DROP DOWN MENU
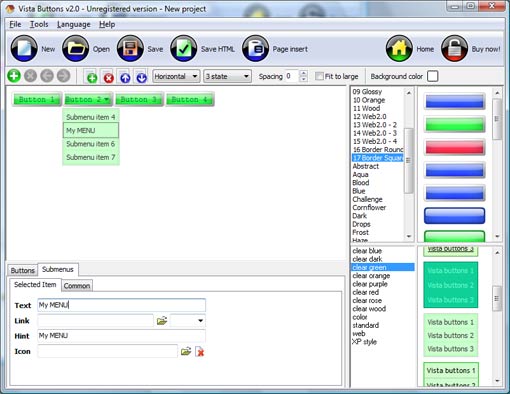
Normal/Hot state of the button "Normal state" and "Hot state" tabs define how button responds to the mouse events. Icon alignment is defined also. You can select text font, font size, font style (bold, italic, and underlined) and so on for each button state separately. Shadow color - click the square to choose the text shadow's color.

Button is in Normal state when the mouse cursor is not over the button.
Button is in Hot state when the mouse cursor is over the button.
Button is in Pressed state when it is clicked or pressed.
On the "Normal state" tab you can define the button properties when it is in normal state if the menu type is "2-state", "3-state" or "3-state toggle". If the menu type is "1-state" then animated web buttons will always be displayed as in Normal state.
On the "Hot state" tab you can define the button properties when it is in hot and pressed states. Note, that properties changes on this tab will not affect the button if the menu is of "1-state" type.
Shadow - set this property for the button's text shadow to be displayed.

Icon - in the Icon field you can enter file name of the icon you want the button to have. Also, you can click the "Open icon" button next to the "Icon" field to select the icon. If you don't want the icon to be displayed any more, just clear the "Icon" field.
Icon alignment - defines the icon position inside the button.

DESCRIPTION
3-state rollover buttons Easy Horizontal Rollover Menu
High Quality and Professional Results Css Floating Fixed Menu
Drag And Drop Html Html Tutorial Drop Down Menu Cost Effective
RELATED
Drop Down Menu Script Library; Tutorials; Share idea of how many drop down menus dynamic HTML or even Javascript this script is set up to replace the drop down menus with a
Drop-Down Menu - www.htmlgoodies.com HTML & GRAPHICS TUTORIALS writing a tutorial. I guess it worked. Here I sit writing it! Anyway, she said she wanted to know how to do the drop-down menus on
Edit an AJAX Drop-Down Menu in Dreamweaver | HTML Tutorials HTML & CSS Tutorial: Edit an AJAX Drop-Down Menu in Dreamweaver. Site navigation is an essential factor of usable web design. Learn how to customize spry menus to use the
CSS Menu Tutorial - Horizontal and Vertical CSS Menus Horizontal and Vertical CSS Menu Tutorial high z-index in order to make them appear, drop down HTML Comments Tag; Dublin Core Metadata; ASP Tips. ASP 301
Create a Drop-Down Menu with AJAX using Spry Features Free tutorials and training Web Design with Adobe Dreamweaver CS5, CS4, Dreamweaver CS3,and Macromedia Dreamweaver 8
HTML Drop Down Menu HTML Tutorial > HTML Form > Drop Down Menu. Drop down menu is another common way to specify input data
Drop Down Menu Script Library; Tutorials; Share idea of how many drop down menus dynamic HTML or even Javascript this script is set up to replace the drop down menus with a
Create a Drop-Down Menu with AJAX using Spry Features Free tutorials and training Web Design with Adobe Dreamweaver CS5, CS4, Dreamweaver CS3,and Macromedia Dreamweaver 8
jQuery Drop Down Menu, Web Buttons, Animated jQuery Menu jQuery Menu Drop Down Style 04 (Red) jQuery Menu Drop Down Style 04 (Dim Gray) Flash Menus; Html Buttons; Java Buttons; Web Page Buttons; Drop Down Menus; LightBox 2
HTML Drop Down Menu Tutorial - HTML Code Tutorial A complete tutorial on creating a dropdown menu. Includes ready-to-copy code and working examples. This technique makes it easy.
jQuery Drop Down Menu, Web Buttons, Animated jQuery Menu jQuery Menu Drop Down Style 04 (Red) jQuery Menu Drop Down Style 04 (Dim Gray) Flash Menus; Html Buttons; Java Buttons; Web Page Buttons; Drop Down Menus; LightBox 2
Horizontal Drop-Down Menu using CSS (CSS Programming Tutorial Here is the entire code for the CSS drop-down menu: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Well Apparently a lot of people who have commented this tutorial IE
A List Apart: Articles: Drop-Down Menus, Horizontal Style Anyone who has created drop-down menus will be familiar with the large quantities of scripting such menus typically require. But, using structured HTML and simple CSS, it
Populating a Drop Down Menu with Info. from a Database | HTML HTML & CSS Tutorial: Populating a Drop Down Menu with Info. from a Database. Editor\'s Pick in HTML Tutorials, November 2005 Discover the advantages of
Flash drop down menu component download and tutorial - free Flash drop down menu component download. Free flash dropdown menu tutorial. How do I put you menu in HTML? To arrange created website menu into
Generators : Drop Down Menu Generator / The JavaScript Source Dropdown Menu Generator. Simply select the options you would like in your pulldown Security Solutions Using Intel(R) vPro(TM) Technology All About Botnets MORE TUTORIALS
HTML Basix - Dropdown menu generator Beginners Html Tutorial Drop Down Menu selections you would like in your dropdown menu
HTML Drop Down Menu HTML Tutorial > HTML Form > Drop Down Menu. Drop down menu is another common way to specify input data
Double Drop-Down Menu This page has a double drop-down menu at the head. It can be very useful for sites [If you need to learn more about HTML visit the HTML Tutorial] To ask questions, make
Flash drop down menu component download and tutorial - free Flash drop down menu component download. Free flash dropdown menu tutorial. How do I put you menu in HTML? To arrange created website menu into
Best Way - HTML Drop Down Box Tutorial | eHow.com An HTML Drop Down Menu Tutorial; Class Combobox HTML Select Tutorial; How to Make an HTML Drop Box; How to Create a Drop-Down Box; How to Create a Drop Box for My Web Page
Membuat Menu Drop down dengan CSS | Blog Tutorial | Free Template Pada kode menu drop down yang saya berikan, ada kode seperti ini : <dt><a href="../menu/index.html">DEMOS</a></dt> setelah kemana-mana cari tutorial menu drop down
html menu, html tutorial & examples, drop down menu code below is the html code for the drop down menu notice that 'home' is 'SELECTED'
HTML Drop Down Menu Tutorial - HTML Code Tutorial A complete tutorial on creating a dropdown menu. Includes ready-to-copy code and working examples. This technique makes it easy.
Html Drop Down Menu Drifting Designs Tutorials | Coding | HTML | Drop Down Menu You can use more than one drop down menu on one page; however, make sure that you Drop Down Menu without "Go
Generators : Drop Down Menu Generator / The JavaScript Source Dropdown Menu Generator. Simply select the options you would like in your pulldown Security Solutions Using Intel(R) vPro(TM) Technology All About Botnets MORE TUTORIALS
Membuat Menu Drop down dengan CSS | Blog Tutorial | Free Template Pada kode menu drop down yang saya berikan, ada kode seperti ini : <dt><a href="../menu/index.html">DEMOS</a></dt> setelah kemana-mana cari tutorial menu drop down
Drop down menu - Flash, Navigation Tutorials This Flash tutorial will teach you how to create a basic drop down menu. http://www.ilike2flash.com/2009/05/drop-down-menu.html; Tutorial Statistics
jQuery Drop Down Menu, Web Buttons, Animated jQuery Menu jQuery Menu Drop Down Style 04 (Red) jQuery Menu Drop Down Style 04 (Dim Gray) Flash Menus; Html Buttons; Java Buttons; Web Page Buttons; Drop Down Menus; LightBox 2
html menu, html tutorial & examples, drop down menu code below is the html code for the drop down menu notice that 'home' is 'SELECTED'
MENU SAMPLES
XP Style Metallic - Web Design GraphicsVista Style 9 - Toolbar Buttons
Como Crear Un Bar Tabs Style 7 - Button Menu
Vista Style 5 - Animated Buttons
Vista Style 10 - Button Graphics
Tabs Style 6 - Buttons Design
Tabs Style 1 - Buttons gifs
Collapsible Menu With Javascript
Common Style 2 - Navigation Buttons