WEB BUTTONS HOW TO'S
 How To's
How To's 
 Jquery Floating Menu
Jquery Floating Menu Bash Add Menu Item Cli
Bash Add Menu Item Cli Html Menu Submenu Table
Html Menu Submenu Table Free Horizontal On Mouseover Menus Tutorials
Free Horizontal On Mouseover Menus Tutorials Css Navigation Submenu
Css Navigation Submenu Horizontal Menu Bar In Javascript
Horizontal Menu Bar In Javascript Html Mouse Over Drop Down Menu
Html Mouse Over Drop Down Menu Database Populated Vertical Collapsible Menu
Database Populated Vertical Collapsible Menu Html Code List State Menu
Html Code List State Menu Menu And Submenu In Javascript
Menu And Submenu In Javascript Css Tab Dropdown Menu
Css Tab Dropdown Menu Flash Flyout Menu Sample
Flash Flyout Menu Sample Html Drop Down Menu For Time
Html Drop Down Menu For Time Expandable Submenu
Expandable Submenu Html Collapsible Menu
Html Collapsible Menu Drop Down Menu Without Java
Drop Down Menu Without Java
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
JAVASCRIPT COLLAPSE MENU TUTORIAL

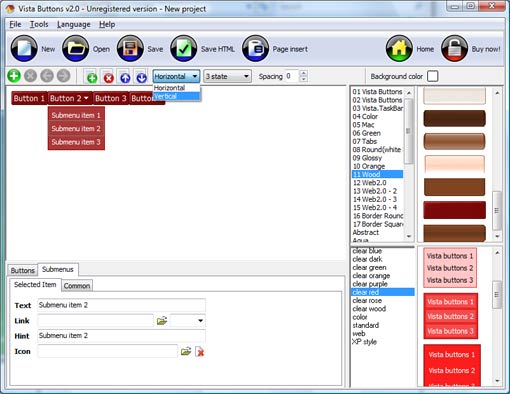
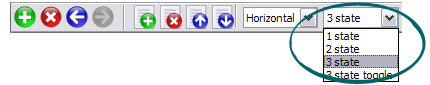
You'll see that there are 5 buttons now in the work area.


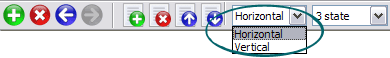
After doing so the menu orientation will change to vertical.


Learn more about menu types from the cascade graphics user guide.
DESCRIPTION
Seamless Integration Dynamic Popup Text
Vista-style menus Css Moving Navigation Web menus, which are created by Drop Down HTML Menu, exactly correspond with Windows Vista graphic interface components. That is why the visitors of your site will not have to spend their time in order to familiarize with the unusually-looking navigation. Nevertheless, you are not limited by the standard Windows themes, and you will be able to create your own original buttons. Ejemplo Script Xp Javascript Collapse Menu Tutorial Professional Look-n-feel
RELATED
Javascript Menu Tree Tutorial - Free Download Javascript Menu Javascript Menu Tree Tutorial Free Software Download. JavaScript Tree Menu: the most popular DHTML tree in 2000, Windows XP, Windows 2003, Windows Vista Tags: Collapse,
How To Create Javascript Drop Menu The most powerful JavaScript Menu on How Do I Create A Collapse Menu [brothercake] The JavaScript Anthology To Create Drop Down Sub Menus On Good-Tutorials - JavaScript
How To Build Expand Collapse Trees Using Javascript. Web Menu How How To Build Expand Collapse Trees Using Javascript. Create superior drop down menus for your Website with Javascript Menu Builder! dialog, icon, submenus, tutorial
Cut & Paste Dbmenu (CSS drop down menu) JavaScript Tutorials DHTML/ CSS Web Building Tutorials Collapse Menu; Drop Down Menu; Side Menu. Common Styles; Collapse Styles; Drop Down Styles
How To Collapse Frame Using Javascript Web Menu Maker Tutorials Dynamicitemtemplate How To Create Cascading Menus How Do I Create Collapse And Expand Menu In Javascript Javascript [Archive] - Page 2
JavaScript Kit- JavaScript Menu and redirection Click here for comprehensive JavaScript tutorials, and over 400+ free scripts!
Javascript Menu Tree Tutorial - Free Download Javascript Menu Javascript Menu Tree Tutorial Free Software Download. JavaScript Tree Menu: the most popular DHTML tree in 2000, Windows XP, Windows 2003, Windows Vista Tags: Collapse,
Interactive Forms with Javascript, HTML Tutorial Interactive Forms with Javascript / HTML Tutorial Display or hide forms based on output of a drop <script> function ShowMenu(num, menu, max) {//num is selected value, menu
CSS/JS Collapsible Menu Javascript. The state of the elements is recorded in a cookie so that each time the page is visited the menu appears as it was left. with cookies disabled the menu
Collapsible Menu Script Javascript Collapsible Menu Script Javascript. Javascripts > Javascript Menus > Collapsible Menu Script FREE CGI scripts, Web tutorials, essential HTML
Javascript expand/collapse menu's, collapsed on page load I do not see any html tag with an id of "list". Might recheck how to use that as the script has it not showing, but it can't work as the "getElementById(list)" has no
Expand/Collapse All Tree Menu Sample - JavaScript Tree Menu Sothink Tree Menu, easy to build JavaScript tree menu. Then copy the codes which expand or collapse sub Support; Tutorials; Subscribe; Blog; Forum; Affiliate
Javascript Tutorials Javascript Tutorials Topics TUTORIAL: Expand/collapse blocks and navigation trees Instant Gallery Maker; Freelance Jobs; CSS Menus
How To Create Javascript Drop Menu The most powerful JavaScript Menu on How Do I Create A Collapse Menu [brothercake] The JavaScript Anthology To Create Drop Down Sub Menus On Good-Tutorials - JavaScript
DHTML Javascript Tree Menu. Deluxe Tree. v3.3 Deluxe Tree is cross-frame and cross-browser DHTML Javascript tree menu with a lot of powerful features, flexible parameters and easy installation.
Javascript Tutorials Javascript Tutorials Topics TUTORIAL: Expand/collapse blocks and navigation trees Instant Gallery Maker; Freelance Jobs; CSS Menus
Javascript expand/collapse menu's, collapsed on page load I do not see any html tag with an id of "list". Might recheck how to use that as the script has it not showing, but it can't work as the "getElementById(list)" has no
Show Hide Expand Collapse Javascript - Design Tips & Techniques Show Hide Expand Collapse Javascript I love your tutorial, but have a question, my whole Image Menu with Jquery. Creating a Smooth Image Menu
DHTML expand and collapse div menu 156 Responses to DHTML expand and collapse div menu got around to writing it mainly because JavaScript Much thanks for the clean and uber useful tutorial.
Collapse Vertical Css Menus Template descargar ejemplo menus desplegables horizontal html Size You can set the size of the menu in pixels. javascript pop up menu tutorial Collapse Vertical Css Menus Insert
JavaScript Kit- JavaScript Menu and redirection Click here for comprehensive JavaScript tutorials, and over 400+ free scripts!
The html blog � Expanding/collapsing javascript menu Expanding/collapsing javascript menu. In this post [ ] expand/collapse menu script: On HTMLBlog.net hello, great tutorial, but when i enter the page, menu is espanded, how i
Collapse Menu Javascript Tutorial. Javascript Menu Builder Collapse Menu Javascript Tutorial. Don't allow your website visitors to get lost! Try Javascript Menu Builder! Vista Menu Bar XP
Javascript And CSS Tutorial - Accordion Menus | Switch on the Javascript And CSS Tutorial - Accordion Menus does render on the page but it doesn't expand or collapse
Javascript Menu Tree Tutorial - Free Download Javascript Menu Javascript Menu Tree Tutorial Free Software Download. JavaScript Tree Menu: the most popular DHTML tree in 2000, Windows XP, Windows 2003, Windows Vista Tags: Collapse,
Javascript And CSS Tutorial - Accordion Menus | Switch on the Javascript And CSS Tutorial - Accordion Menus does render on the page but it doesn't expand or collapse
Javascript Collapse Menu Template Javascript Collapse Menu code for i need tutorial that can help me to create expand/ collapse menu when users click it using php only no javascript.
Javascript tutorials - Expand And Collapse Page Elements with CSS Javascript tutorials / Navigation - Expand And Collapse Page Elements with CSS By using the Javascript explained in this tutorial, you can make drop down menus direct
Javascript Collapse Menu Template Javascript Collapse Menu code for i need tutorial that can help me to create expand/ collapse menu when users click it using php only no javascript.
How Dynamic Navigation Menu Collapse. Web Menu How To DHTML Site - Your source on Dynamic HTML Tutorials and. Expand/Collapse sliding list built based on mootools javascript library. Navigation | 28 This CSS dock menu is
MENU SAMPLES
Common Style 3 - Web Page ButtonTabs Style 1 - Buttons gifs
Css Menu With Animated Gif Common Style 4 - Html Button
Tabs Style 7 - Button Menu
Vista Style 9 - Toolbar Buttons
Vista Style 8 - Menu Buttons
XP Style Metallic - Web Design Graphics
Js Drop Down Submenu
Vista Style 2 - Web Button