WEB BUTTONS HOW TO'S
 How To's
How To's 
 Collapsible Css Menu
Collapsible Css Menu Submenu Html Code
Submenu Html Code Css Collapse Menu
Css Collapse Menu Create Sub Menu Popup
Create Sub Menu Popup Html Drop Down Menu Example
Html Drop Down Menu Example Menu State Javascript Cookie
Menu State Javascript Cookie Foldout Menu Javascript
Foldout Menu Javascript Html Transparan Select Menu
Html Transparan Select Menu Create A Menu
Create A Menu Sliding Drop Down Javascript Menu
Sliding Drop Down Javascript Menu Dynamic Menu Ajax
Dynamic Menu Ajax Drop Down Menus Html Forms
Drop Down Menus Html Forms Html Expandable Menu
Html Expandable Menu Wordpress Foldout Menu
Wordpress Foldout Menu Make A Bash Menu
Make A Bash Menu Css Expand Collapse Menu
Css Expand Collapse Menu
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
JAVASCRIPT COLLAPSING MENU
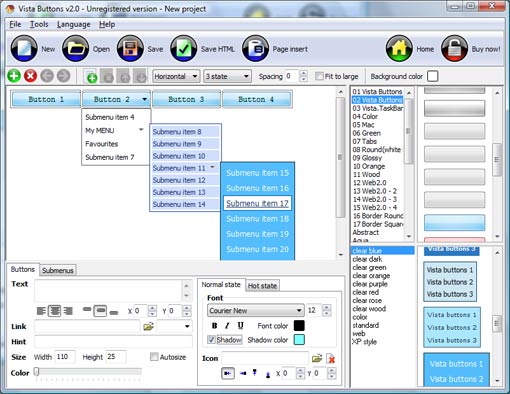
To add this button style to the Themes toolbox, click "File/Theme editor" in the main menu. Create buttons in theme editor. Theme with the entered name will be created and set as current theme in the Theme editor.
Click "New theme" button to create animated buttons in the Themes toolbox. Enter new theme name and special notices and click "Create".

DESCRIPTION
Cost Effective Dropdown In Html Mouseover
Total control of all menu parameters Descarga De Menus En Java Scrips
Drop Down Css Menu Arrow Javascript Collapsing Menu Not just buttons Drop Down HTML Menu is able to create not just separate images of buttons, but also complete web menus. These menus can be either horizontal or vertical, they support �rollover� and �click� effects with full set of javascript and html code.
RELATED
JavaScript / CSS Horizontal Collapsing Menu CSS /*Menu look*/ #menu li { padding-top:6px 3px 6px 3px; border:solid 1px #000; /*Border Size and Color */ margin::0px; list-style-type:none; /*Get rid of pesky bullets
Javascript Library Expanding Collapsing Menu System. An expanding menu. It does work in Netscape 4, however its heavy code and only works with javascript. Youll need to provide an
CollapseMenu Object Demo 1 Configuring the menu . This is an advanced, complex javascript menu. It uses four external scripts and one internal body script. The background, font and link colors can be
The html blog � Expanding/collapsing javascript menu The html blog - The web sandbox of Asvin Balloo
Javascript Collapsing Menu Text Align I am working on a javascript collapsing menu. I dont know why but the align of the text is not moving to the right side.
Add JavaScript Collapsing Menu - Ektron DevCenter The Ektron DevCenter provides resources for developers working with CMS400.NET and other Ektron products. Check it out for news, samples and tutorials or to ask a
CollapseMenu Object Demo 1 Configuring the menu . This is an advanced, complex javascript menu. It uses four external scripts and one internal body script. The background, font and link colors can be
Linux TreeView - DHTML Tree Templates DHTML Tree is cross-frame and cross-browser DHTML Javascript tree menu with a lot of powerful features, flexible parameters and easy installation.
Accessible expanding and collapsing menu | 456 Berea Street Using JavaScript to turn a nested list into an accessible dynamically expanding and collapsing menu.
JavaScript Tutorial 14 - Menu Systems Javascript tutorial shows a variety of menu styles such as tabbed, dropdown, pullout, floatout and collapsing trees. Dynamic menus and forms for easy installation and
Expand/collapse text without separate js file <script type="text/javascript"> document.write('<style type="text\/css">#toggle { display: none; }<\/style>'); </script> <script type="text/javascript">
Collapsing Menus | Angry Donuts Collapsing Menus about how hard it would be to implement DHTML menus exactly perfect, and hey, I know jack about javascript
Expand/Collapse All Tree Menu Sample - JavaScript Tree Menu Javascript Menus/Templates; Sothink DHTML Menu; Sothink Tree Menu; Sothink JavaScript Steps to control the expanding or collapsing of the menu-tree in above sample:
CSS collapsing nav menu - need active state help - please :: Client side development CSS collapsing nav menu - need active state help - please JavaScript programming
Collapsing Menu Code - ActionScript.org Forums Collapsing Menu Code ActionScript 2.0 by the site logo. If not, try enabling javascript. The menus start off in the closed position and I
Collapsible Menu HTML collapsible menu; javascript navigation; unobtrusive navigation What links you want in your own menus and how you group them
Expand/Collapse All Tree Menu Sample - JavaScript Tree Menu Javascript Menus/Templates; Sothink DHTML Menu; Sothink Tree Menu; Sothink JavaScript Steps to control the expanding or collapsing of the menu-tree in above sample:
Collapsing Dhtml Template Cascading Javascript Menu Generator Collapsing Dhtml: Seamless Integration: Cross-frame support - menus work on frameset-based pages ; Visible over flash, select boxes
13 Awesome Javascript CSS Menus - Noupe Design Blog 13 ) Accessible expanding and collapsing menu. Demo: Accessible expanding and Web-developers can create amazing menus with Javascript and CSS. AJAX makes it possible
Javascript Collapsing Menus Dropdown menu Expandable tree Table of Contents
Menus This script has two different variants of the JavaScript depending on whether Save space on your page by collapsing your menus when they are not being used.
Javascript Menu. Javascript Menu Builder Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 Hi I am running Ross Cairns' collapsing javascript menu, and have noticed that when
Expand/Collapse All Tree Menu Sample - JavaScript Tree Menu Javascript Menus/Templates; Sothink DHTML Menu; Sothink Tree Menu; Sothink JavaScript Steps to control the expanding or collapsing of the menu-tree in above sample:
JavaScript / CSS Horizontal Collapsing Menu CSS /*Menu look*/ #menu li { padding-top:6px 3px 6px 3px; border:solid 1px #000; /*Border Size and Color */ margin::0px; list-style-type:none; /*Get rid of pesky bullets
Milonic JavaScript Menu View topic - tree / Collapsing menu DHTML Menu Version 5+ Having problems with DHTML Menu? There is usually somebody here who knows the answer.
How to create expanding/collapsing main menu with submenu using Client-Side Development How to create expanding/collapsing main menu with submenu using rollover images JavaScript
CSS collapsing nav menu - need active state help - please :: Client side development CSS collapsing nav menu - need active state help - please JavaScript programming
Menus This script has two different variants of the JavaScript depending on whether Save space on your page by collapsing your menus when they are not being used.
SimplytheBest AJAX & DHTML menu scripts dropdown menu or list boxes with a customized style. Each dropdown works independently and can be used as an alternative to DHTML dropdown menus. By: Requires: Javascript
Add JavaScript Collapsing Menu - Ektron DevCenter The Ektron DevCenter provides resources for developers working with CMS400.NET and other Ektron products. Check it out for news, samples and tutorials or to ask a
MENU SAMPLES
Vista Style 9 - Toolbar ButtonsVista Style 7 - Homepage Buttons
Download Menu Popup Script Tabs Style 4 - Icons Buttons
Tabs Style 5 - Web Page Buttons
Tabs Style 3 - Buttons Images
Common Style 3 - Web Page Button
Common Style 1 - CSS Button
Javascript Mouse Over Submenu
Tabs Style 8 - Web Site Graphics