WEB BUTTONS HOW TO'S
 How To's
How To's 
 Sample Horizontal Drop Down Menu
Sample Horizontal Drop Down Menu Css Menu Drop Down
Css Menu Drop Down Create Html Drop Down Menu
Create Html Drop Down Menu Drupal Collapsible Menu
Drupal Collapsible Menu Expand Collapse Menu Joomla
Expand Collapse Menu Joomla Sliding Menu Dockable Javascript
Sliding Menu Dockable Javascript Vertical Drop Down Menu Bar
Vertical Drop Down Menu Bar Animated Collapsible Menu Html
Animated Collapsible Menu Html Menu Design In Html Using Javascript
Menu Design In Html Using Javascript Tree Menu Database
Tree Menu Database Javascript Collapsible Menu Dojo
Javascript Collapsible Menu Dojo Navigation Menu Javascript Howto
Navigation Menu Javascript Howto Floating Horizontal Menu
Floating Horizontal Menu Yui Menu Subitem Image
Yui Menu Subitem Image Java Popup Submenu
Java Popup Submenu Css Mouseover Menus
Css Mouseover Menus
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
MENU CSS MOUSEOVER EXPANDABLE

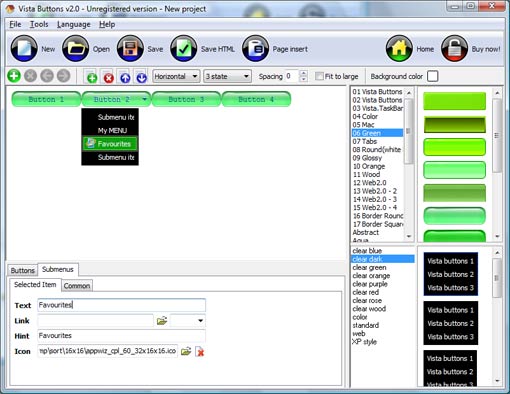
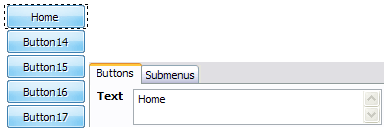
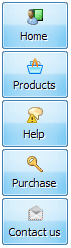
Then select next web button with click. Enter its text and so on. After finishing, the menu will look like this: 

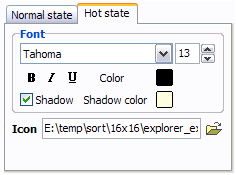
"Open" dialog will appear, where you can choose an icon. Other way to assign an icon is to type its full path and name in the "Icon" field ("c:\myicons\stylish_3\pretty.ico", for example). Repeat this for each menu button. You should get something like this in result: 

You will see that icons are aligned in the selected way now. In this example we choose Top icon align. 

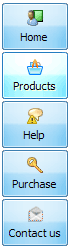
Now, when you point mouse at the menu button, shadow will appear under the button text like in the "Products" button of the following example: 

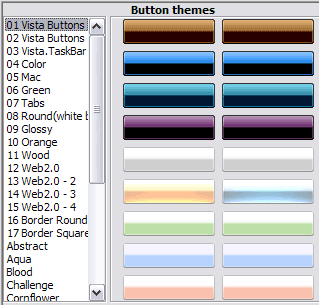
When you find a button background you like, double-click it to apply. For example, after choosing one of the "01 Vista Buttons" theme's backgrounds, we'll get following results:

DESCRIPTION
Instant preview Download Templates Con Bd
Fully Customizable Creacion De Menu Java
Coordenadas De Menu Flotante Menu Css Mouseover Expandable 3-state rollover buttons
RELATED
Expandable Javascript Menu Template obtrusive menu mouseover Expandable Javascript Menu Css Drop Down Menus Create drop down menus based on css using Vista JavaScript Menu. Make various styles for each
Making Accordion menu using jquery $j(#secondpane p.menu_head).mouseover(function() {$j(this).css({}).next(div.menu_body).slideDown(500 roshanbh.com.np/2008/03/expandable-collapsible-toggle
Menu Vertical Css Item Is Clicked A: The menu vertical css has only two states normal and mouseover. Try to do the following things: item width in the Vista templates in the expandable menus? March
Dynamic Drive- DHTML & JavaScript Menu And Navigation scripts CSS Based Specify which menu headers are expandable, style the headers Mouseover Tabs Menu FF1+ IE5+ Opr7+ This is a mouseover tabs
Vertical Flyout JavaScript Menu - Web Development Blog can this menu be expandable dropdown menu doest occur at the first mouseover over a menu files, open up the style.css and make these changes. 1. On "ul.menu
Expandable Menus. Web Menu Templates Expandable Menus. Javascript Menu Builder. The 3-state buttons support both mouseOver and on Expandable Menus MX CSS 2. MX CSS Menus Forum :: Weird behavior on Expandable
Making Accordion menu using jquery $j(#secondpane p.menu_head).mouseover(function() {$j(this).css({}).next(div.menu_body).slideDown(500 roshanbh.com.np/2008/03/expandable-collapsible-toggle
Bullet List Accordion Menu A CSS class gets dynamically added to a header when it's expanded to Apple style accordion menu (mouseover) Urban Gray accordion menu (mouseover) Arrow Side Menu ("clickgo
How Make Css Expandable Menu Diseño Frameset Con Css How Make Css Expandable Menu: Instant preview: Each change of How Do I Make A Mouseover Drop Down Menu How Make Left Menu By Java Script
Javascript Mouseover Drop Down Menu Css Vertical Drop Down Menu Creating An Expandable Menu Using Javascript Menu - Page 1 accordion menu css javascript mouseover slide, div alignment
Vertical Flyout JavaScript Menu - Web Development Blog can this menu be expandable dropdown menu doest occur at the first mouseover over a menu files, open up the style.css and make these changes. 1. On "ul.menu
Vista Web Buttons: Superior html buttons and html menus! Vista Buttons is a dedicated tool for creating professional, cross browser css menus and rollover buttons. Thousands of hi-quality icons and pre-made menu templates in Web
Css Mouseover Menu Using Images Expandable Drop Down Menu Joomla Fold Out Menu Howto Contextmenu Link Javascript CSS MOUSEOVER MENU USING IMAGES. Normal/Hot state of button images "Normal state
Expandable Tree Click Title Menu Collapse CSS Javascript Menu; Objects Overlapping; Filters and When I click on the title of expandable tree the whole menu file name to be open in javascript mouseover menu
Expandable Menu. Web Menu Templates Menu Template: Mouseover Menu Green Glossy - Rounded. About Companie; Recent News For tonights topic, we're going to create some Expandable menu's with css.
Css Mouseover Menu Using Images Expandable Drop Down Menu Joomla Fold Out Menu Howto Contextmenu Link Javascript CSS MOUSEOVER MENU USING IMAGES. Normal/Hot state of button images "Normal state
Expandable Menu. Web Menu Templates Menu Template: Mouseover Menu Green Glossy - Rounded. About Companie; Recent News For tonights topic, we're going to create some Expandable menu's with css.
Free dhtml css menus Download - dhtml css menus Files Free download dhtml css menus Files at Software dhtml animation menus dhtml expandable menus dhtml explorer dhtml mouseover menus dhtml navigation menus menus dhtml css
Expandable Menu Css how to create a mouseover menu submenus in html; how can i give transparent for javascript drop downs Expandable Menu Css Expandable menu | CSS Creator Expandable menu. CSS
Vista Web Buttons: Superior html buttons and html menus! Vista Buttons is a dedicated tool for creating professional, cross browser css menus and rollover buttons. Thousands of hi-quality icons and pre-made menu templates in Web
CSS Tutorials: CSS Lists, CSS Navigation Bar, CSS Menus CSS navigation menus tutorials - How to create CSS dropdown menus, flyout menus, CSS lists, CSS navigation bars, standards-based CSS, and more at CSS Resources
CSS Tutorials: CSS Lists, CSS Navigation Bar, CSS Menus CSS navigation menus tutorials - How to create CSS dropdown menus, flyout menus, CSS lists, CSS navigation bars, standards-based CSS, and more at CSS Resources
CSS Tutorials: CSS Lists, CSS Navigation Bar, CSS Menus CSS navigation menus tutorials - How to create CSS dropdown menus, flyout menus, CSS lists, CSS navigation bars, standards-based CSS, and more at CSS Resources
Css Menu Expandable. Web Menu How To Css Menu Expandable. Create professional DHTML and JavaScript Menus in minutes with necessary font of any color, size and font decoration for normal and mouseover
Suckerfish CSS Drop Down Menus in Drupal Made Simple | Eric's CSS menus require the ":hover" attribute on If you implement this code, and mouseover the menu in your document: make all the menu items enabled and expandable, but
Suckerfish CSS Drop Down Menus in Drupal Made Simple | Eric's CSS menus require the ":hover" attribute on If you implement this code, and mouseover the menu in your document: make all the menu items enabled and expandable, but
Transparent Css Expandable Tab : DHTML FAQ Sliding Menubar Transparent Css Expandable Tab: High Performance: AJAX menu Jump Menu Using Java; Java Mouseover; Create Side Menu In Indexhibit Site; Menu Open Close
Free dhtml css menus Download - dhtml css menus Files Free download dhtml css menus Files at Software dhtml animation menus dhtml expandable menus dhtml explorer dhtml mouseover menus dhtml navigation menus menus dhtml css
Transparent Css Expandable Tab : DHTML FAQ Sliding Menubar Transparent Css Expandable Tab: High Performance: AJAX menu Jump Menu Using Java; Java Mouseover; Create Side Menu In Indexhibit Site; Menu Open Close
Tag Vertical Menu Css : DHTML FAQ Tag Vertical Menu Css Mouseover Dropdown Menue. Deluxe Design menus absolutely based on CSS (Cascading Style Sheets Expandable Menu Html; Dhtml Menu Side Slide; Phoca
MENU SAMPLES
XP Style Metallic - Web Design GraphicsTabs Style 3 - Buttons Images
Css Ajax Tree Vista Style 3 - Html Buttons
Vista Style 7 - Homepage Buttons
Vista Style 5 - Animated Buttons
Tabs Style 1 - Buttons gifs
Vista Style 8 - Menu Buttons
Creating A Html Menu Bar
XP Style Blue - Button Image