WEB BUTTONS HOW TO'S
 How To's
How To's 
 Creating Drop Down Menu With Css
Creating Drop Down Menu With Css Coding For Submenu Creation Using Javascript
Coding For Submenu Creation Using Javascript How Create Menus Desplegables C
How Create Menus Desplegables C Creating Menus In Bash
Creating Menus In Bash Multiple Choice Pull Down Menu
Multiple Choice Pull Down Menu Collapsible Sharepoint Menus Javascript
Collapsible Sharepoint Menus Javascript Javascript Dynamic Menu
Javascript Dynamic Menu Menu And Submenus Using Javascript
Menu And Submenus Using Javascript Popmenu Cross Frame Css
Popmenu Cross Frame Css Cross Frame Menus
Cross Frame Menus Vertical Flyout Menu
Vertical Flyout Menu Horizontal Cascading Menu
Horizontal Cascading Menu Collapse Menus Drop Down Frame
Collapse Menus Drop Down Frame Javascript Submenu Horizontal
Javascript Submenu Horizontal Horizontal Tab Menu
Horizontal Tab Menu Css Vertical Flyout Menu
Css Vertical Flyout Menu
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
MOUSEOVER VERTICAL COLLAPSE MENU
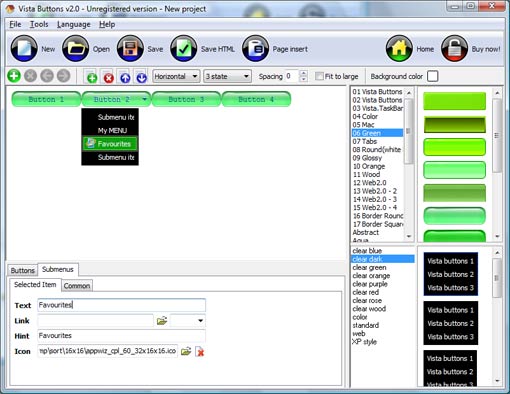
Normal/Hot state of button images "Normal state" and "Hot state" tabs define how submenu items respond to the mouse events. You can select text font, font size, font style (bold, italic, and underlined) and so on for each button state separately. You can set different Items border color and Items background color for hot state.
Button is in Normal state when the mouse cursor is not over the item.
Button is in Hot state when the mouse cursor is over the item.
Button is in Pressed state when it is clicked or pressed.
Items border color - set border color around each submenu's item.
Items background color - set background color for each submenu's item.

DESCRIPTION
Good navigation is an important step to website success. If people can't find their way around the site, they will quickly give up looking and leave, never to return. So, it's absolute vital that your website has a fast, neat, and
Don't allow your website visitors to get lost. Try Drop Down HTML Menu!
Vista-style menus Css Javascript Vertical Dropdown Menu Web menus, which are created by Drop Down HTML Menu, exactly correspond with Windows Vista graphic interface components. That is why the visitors of your site will not have to spend their time in order to familiarize with the unusually-looking navigation. Nevertheless, you are not limited by the standard Windows themes, and you will be able to create your own original buttons. Easy, quick, professional Efecto Horizontal Html Its very easy to create professional high-quality web buttons with the help of DHTML Dropdown Menu. Once installed you�ll be making buttons for your web site with no programming or drawing required. Contextual Css Menu Mouseover Vertical Collapse Menu Seamless Integration
RELATED
Static Html Tree Menu : Javascript Tree Menu - Several menus on one page - Submenus expand/collapse on mouseover - Vertical orientation of the Tree Menu - Relative/Absolute menu position
Free accordion menu Download - script software Urban Gray Accordion Menu is a clean, vertical menu with headers that are activated "mouseover" (200 millisec when one menu item is already expanded but will collapse
DHTML Menu Expander - Free Java Scripts - The Script Dungeon DHTML Menu Expander Menu system (vertical or horizontal) that allows for "click to expand/collapse" submenu selections. transparency level, Handler type (mouseover
Javascript Collapse Menu Template collapse vertical menus collapse vertical menus I *think* javascript is the way to go with Recommended by: Free Javascript Mouseover Menu Templates Awards
Building An Expanding DHTML Menu With CSS and JavaScript | Web ve shown you how to build a basic vertical drop down menu using in the link to create the normal mouseover action Also you can collapse the last one expanded by
Building An Expanding DHTML Menu With CSS and JavaScript | Web ve shown you how to build a basic vertical drop down menu using in the link to create the normal mouseover action Also you can collapse the last one expanded by
Glossy Accordion Menu Vertical CSS Menus; Image CSS; Form CSS; DIVs and containers arbitrary links hat expand/ collapse the Apple style accordion menu (mouseover) Urban Gray accordion menu (mouseover
DHTML Menu Expander - Free Java Scripts - The Script Dungeon DHTML Menu Expander Menu system (vertical or horizontal) that allows for "click to expand/collapse" submenu selections. transparency level, Handler type (mouseover
Javascript Mouseover Drop Down Menu Collapse Menu Java; Features; Online Help ; FAQ; XP. XP Vertical Scroller. How To Create Mouseover Drop Down Menu Javascript Drop Down Menu Tutorial Mouseover Sample
Download DHTML Menu Expander 2.0 - DHTML Menu Expander is a Menu DHTML Menu Expander is a Menu system (vertical or horizontal) that allows for "click to expand/collapse" submenu transparency level, Handler type (mouseover or
Vertical scrolling slide-out menu? That is the reason for the collapse menu I gave. With that bringing up the scrolling menu by mouseover is exactly what I want. I made a vertical followscroll menu with
How Do I Make A Mouseover Dropdown Menu. Web Menu How To How Do I Make A Mouseover Dropdown Menu. Improve Create An Expand Collapse Menu Javascript down menu has horizontal menus instead of the more traditional vertical
Javascript Mouseover Drop Down Menu Collapse Menu Java; Features; Online Help ; FAQ; XP. XP Vertical Scroller. How To Create Mouseover Drop Down Menu Javascript Drop Down Menu Tutorial Mouseover Sample
WebAIM: E-mail List Archives the arrow keys expand/collapse the menu? Up and down or left and Does anyone on this group know of a left-hand vertical navigation menu that will expand on mouseover or
DHTML Menu Expander Installation Guide Menu system (vertical or horizontal) that allows for "click to expand/collapse" submenu selections. include: transparency, Handler type (mouseover
Collapse Menus - WakiCoolBar for asp.net 2.0 is a new developed Free Download collapse menus source codes, scripts Mouseover Menus: Roll Down Menus: Menus In Xbap: Dock Menus can be used by the webmasters to build vertical menus to
Vertical scrolling slide-out menu? That is the reason for the collapse menu I gave. With that bringing up the scrolling menu by mouseover is exactly what I want. I made a vertical followscroll menu with
Mouseover Menu. Web Menu How To compliant menu structure is simple to customize and update. Collapse Using search marketers in the biz! A client would love to have a Java mouseover/flyout vertical menu
Static Html Tree Menu : Javascript Tree Menu - Several menus on one page - Submenus expand/collapse on mouseover - Vertical orientation of the Tree Menu - Relative/Absolute menu position
Javascript Mouseover Menu Template This is a 3-stage javascript mouseover menu: onMouseOver Css Menu Collapse Popular Templates Sexy Vertical Menu WEB 2.0 Style 4 - Custom Web Buttons
How To Display A Tree Html Template - Relative/Absolute menu position - Submenus expand/collapse on mouseover - Several menus on one page - Items with icons - Vertical orientation of the Tree Menu
Menu Tree : Javascript Tree Menu - Submenus expand/collapse on mouseover - Vertical orientation of the Tree Menu - Status string shows item labels - Items with icons - Inactive/Disabled items
Menu Highlight on Mouseover - Mambo - Forums Closed for posting Menu Highlight on Mouseover General Questions When I set my version to flat list it's vertical. table.navbar { border-collapse: collapse
Dynamic Drive- DHTML & JavaScript Menu And Navigation scripts A list based vertical menu with nested content in which menu items expand/ collapse. Very cool. Floating Menu Mouseover Tabs Menu FF1+ IE5+ Opr7+ This is a mouseover
JavaScript Kit- JavaScript Menu and redirection The menu can be set to appear either via a "click" or "mouseover" of the anchor link. CSS Vertical List Menu This is a lean CSS vertical menu. The
Creating a FrontPage Drop-Down Menu with JavaScript this);" onmouseout="collapse(this);"> <p>Menu section, provides the mouseover formatting for individual menu create other drop-down menu effects, such as a vertical
Glossy Accordion Menu Vertical CSS Menus; Image CSS; Form CSS; DIVs and containers arbitrary links hat expand/ collapse the Apple style accordion menu (mouseover) Urban Gray accordion menu (mouseover
Menu Highlight on Mouseover - Mambo - Forums Closed for posting Menu Highlight on Mouseover General Questions When I set my version to flat list it's vertical. table.navbar { border-collapse: collapse
Free auto collapse tree menu Download Free Download Search > Free auto collapse tree menu software for on top and you can adjust transparency - a mouseover It has a collapsible vertical tree listing, that
Download DHTML Menu Expander 2.0 - DHTML Menu Expander is a Menu DHTML Menu Expander is a Menu system (vertical or horizontal) that allows for "click to expand/collapse" submenu transparency level, Handler type (mouseover or