WEB BUTTONS HOW TO'S
 How To's
How To's 
 Java Sub Menu
Java Sub Menu Html Create Drop Down Menu
Html Create Drop Down Menu Drupal Collapse Menu
Drupal Collapse Menu Joomla Jmenu
Joomla Jmenu Vertical Multilevel Menu Css
Vertical Multilevel Menu Css Drop Down Menu Code In Html
Drop Down Menu Code In Html Dropdown Menu Templates
Dropdown Menu Templates Bash Graphical Menu
Bash Graphical Menu Dropdown Menu Html Tutorial
Dropdown Menu Html Tutorial Dreamweaver Drop Down Menues
Dreamweaver Drop Down Menues Java Jump Menu
Java Jump Menu Horizontal Tab Menu
Horizontal Tab Menu Creating Flyout Menu With Images
Creating Flyout Menu With Images Xhtml Css Mouseover Drop Down Menu
Xhtml Css Mouseover Drop Down Menu Drop Down Menu With Target Html
Drop Down Menu With Target Html Joomla Folding Menu
Joomla Folding Menu
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
VERTICAL DROP DOWN MENU USING CSS

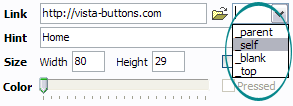
Another way to set the button link is to select it and then click the "Select page" button on the Properties toolbox. Open dialog will appear, in which you can select the page you would like to link to. This page's address will then appear in the "Link" field.


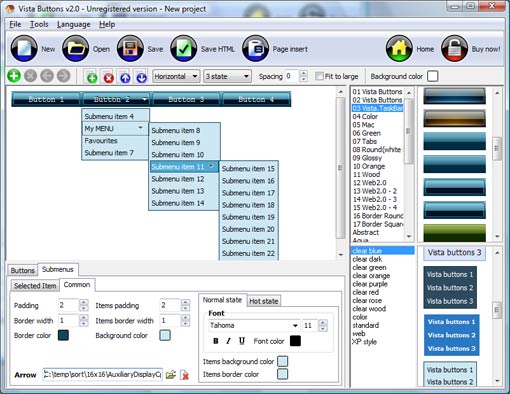
DESCRIPTION
Cost Effective Cross Browser Css Tabs Single Page
Instant preview Dynamic Html Table
Buy Interface Template Vertical Drop Down Menu Using Css 3-state rollover buttons
RELATED
How-to: DropDown CSS Menu � DivitoDesign Due a large stream of requests for the horizontal, drop-down version of the Vertical CSS menu tutorial will show you how you can create a wordpress theme using Photoshop
Code Style: Drop down menu using DOM1 and CSS 2 visibility This article demonstrates a DOM1 drop-down menu system using the CSS visibility property. The vital exceptions are the z-index and vertical positioning given by
Download Css Drop Down Menu Software: JQuery CSS Drop Down Menu Free css drop down menu Vertical Or Horizontal Drop Down Menu. Java Css Drop Down Menu Copyright notice: Pirated Software Hurts Software Developers. Using Css Drop
100% Pure CSS Menu (Visual / SEO / Fast / Full Featured Graphic Tree Menu; Visual Vertical Scroll2; Vertical Scroll; Standard Tree Menu Visual or text based drop down menu design. Tons of exclusive add-ons, tiny 4K
CSS Down Menus - Horizontal and Vertical <li><h2>CSS Drop Down Menus</h2> 3. <ul> 4. <li><a href This first sample page contains the HTML I will be using for both Horizontal and Vertical sample menus
CSS Menu Generator Drop Down CSS Menus Horizontal CSS Menus Vertical CSS Menus Dreamweaver Menu Plugins
CSS Menu, CSS Vertical Menu, Vertical Drop Down Menu Keyboard Navigation support for image Vertical CSS Menu to scroll up and down to view all your css drop down menu Efficiently create image based css menus using Get and
How-to: DropDown CSS Menu � DivitoDesign Due a large stream of requests for the horizontal, drop-down version of the Vertical CSS menu tutorial will show you how you can create a wordpress theme using Photoshop
Elegant Drop Menu with CSS only | AEXT.NET MAGAZINE You will easy to do the same with drop down vertical menu effect by Incredible Drop Down Menu Solution With CSS Only; dropSlideMenu Yet Another Drop-Down Menu Using
Pure CSS vertical Drop Down Menu Vertical CSS Drop Down Menu can tab from one top level item to another; the enter key (I am using the
CSS Menu Tutorial - Horizontal and Vertical CSS Menus Horizontal and Vertical CSS Menu Tutorial Hiding and Revealing using :hover div#menu ul ul ul, div#menu index in order to make them appear, drop down
Code Style: Drop down menu using DOM1 and CSS 2 visibility This article demonstrates a DOM1 drop-down menu system using the CSS visibility property. The vital exceptions are the z-index and vertical positioning given by
How-to: DropDown CSS Menu � DivitoDesign Due a large stream of requests for the horizontal, drop-down version of the Vertical CSS menu tutorial will show you how you can create a wordpress theme using Photoshop
CSS Menu, Vertical Menu, CSS Vertical Menu Automatically develop pure CSS vertical menu using a simple to use and easy transparency to the main level of the CSS menu or the drop down levels of the CSS menu using
Free CSS Drop-Down Menu Framework - LWIS.NET framework for css drop-down menus horizontal improved css drop-down menu' with page using of the "Simple Vertical Left-to-Right Direction CSS Drop-Down Menu", but
Free CSS Drop-Down Menu Framework - LWIS.NET framework for css drop-down menus horizontal improved css drop-down menu' with page using of the "Simple Vertical Left-to-Right Direction CSS Drop-Down Menu", but
drop down menu over flash - HTML and CSS Web Development > Web Design > HTML and CSS > drop down menu over flash You could also try absolute positioning of the menu using CSS. Theoretically
Two CSS vertical menu with show/hide effects Two CSS vertical menu with show/hide effects second example adds a nice vertical slide-in/slide out effect to our menu using to only want to work with one drop down
Vertical Drop Down Menu using Lists Vertical Drop Down Menu using Lists basic question: billyray #:1216244 5:56 pm on Aug 24, 2004 (utc 0) CSS is below This is my first CSS site by the way! #vertnav{list-style
Download Css Drop Down Menu Software: JQuery CSS Drop Down Menu Free css drop down menu Vertical Or Horizontal Drop Down Menu. Java Css Drop Down Menu Copyright notice: Pirated Software Hurts Software Developers. Using Css Drop
CSS DropDown Menu Tutorial Page 2 CSS Menus - Fluid and Accessible and the <a> anchors, again I'm using the same formatting as the vertical menu The First level Drop Down Menus are already in
Css Vertical Drop Down Menus Template Generador del men� del Web site Css Vertical Drop Down Menus: Professional Look-n to get horizontal scroll bar for drop down box using HTML,css and The vertical
Vertical Drop Down Menu using Lists Vertical Drop Down Menu using Lists floating issue with netscape: billyray and the sons thereof for ideas on implementing CSS based menu system - vertical and
Vertical Drop Down Menus Template GUI interface to create your vertical drop down menus menus easily and in no time Creative Menus for Dreamweaver � Drop down menu and using CSS. i am having a problem
Cut & Paste CSS Vertical List Menu Fixed IE7 drop down issue (only .css file updated). Description: This is a lean CSS vertical menu. The markup is entirely based on an ordinary HTML list, with support
CSS Menus - Vertical CSS Menu with Popout and Dropdown Menus CSS Vertical Pop Out and Drop Down Menu using Peterned's csshover.htc
Free CSS Drop-Down Menu Framework - LWIS.NET framework for css drop-down menus horizontal improved css drop-down menu' with page using of the "Simple Vertical Left-to-Right Direction CSS Drop-Down Menu", but
Free CSS Drop-Down Menu Framework - LWIS.NET framework for css drop-down menus horizontal improved css drop-down menu' with page using of the "Simple Vertical Left-to-Right Direction CSS Drop-Down Menu", but
How To Create Css Vertical Multi Level Menus to create menu in webpage using javascript How To Create Css Vertical Multi Level Menus: Adjusting menu appearance: Create drop down VERTICAL PULL DOWN MENU CSS. 1) File menu
CSS DropDown Menu Tutorial Page 2 CSS Menus - Fluid and Accessible and the <a> anchors, again I'm using the same formatting as the vertical menu The First level Drop Down Menus are already in
MENU SAMPLES
Common Style 2 - Navigation ButtonsTabs Style 5 - Web Page Buttons
Css Navigation Sliding Right Aligned Tabs Style 4 - Icons Buttons
Common Style 3 - Web Page Button
Tabs Style 2 - Web Buttons
Vista Style 5 - Animated Buttons
Common Style 1 - CSS Button
Collapsible Vertical Menu Tutorial
Common Style 4 - Html Button