WEB BUTTONS HOW TO'S
 How To's
How To's 
 Html Menu Drop
Html Menu Drop Create Drop Down Menus
Create Drop Down Menus Transparent Drop Down Menu Css
Transparent Drop Down Menu Css Simple Vertical Drop Down Menu
Simple Vertical Drop Down Menu Menubar Css
Menubar Css Slide In Menu Bar
Slide In Menu Bar Drop Down Menu Navigation Html
Drop Down Menu Navigation Html Horizontal Dropdown Menu
Horizontal Dropdown Menu Html Menu Drop Down Code
Html Menu Drop Down Code Html Drop Down Menu Examples
Html Drop Down Menu Examples Transparent Pop Up Menu
Transparent Pop Up Menu Create Flyout Menus In Css
Create Flyout Menus In Css Vertical Drop Down Menu Html Code
Vertical Drop Down Menu Html Code Transparent Drop Down Menu
Transparent Drop Down Menu Menu And Submenu By Javascript
Menu And Submenu By Javascript Collapsible Menu In Silverlight
Collapsible Menu In Silverlight
 Features
Features Online Help
Online Help  FAQ
FAQ
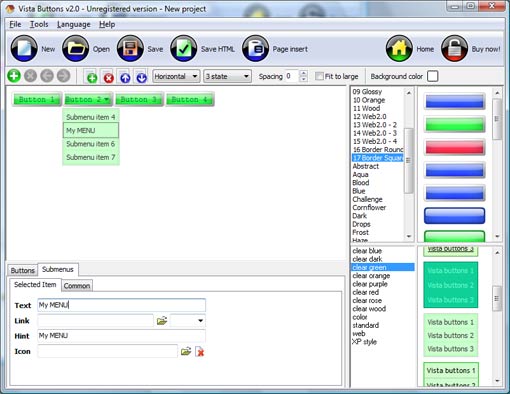
QUICK HELP
COLLAPSIBLE VERTICAL CSS MENU
Normal/Hot state of the button "Normal state" and "Hot state" tabs define how button responds to the mouse events. Icon alignment is defined also. You can select text font, font size, font style (bold, italic, and underlined) and so on for each button state separately. Shadow color - click the square to choose the text shadow's color.

Button is in Normal state when the mouse cursor is not over the button.
Button is in Hot state when the mouse cursor is over the button.
Button is in Pressed state when it is clicked or pressed.
On the "Normal state" tab you can define the button properties when it is in normal state if the menu type is "2-state", "3-state" or "3-state toggle". If the menu type is "1-state" then animated web buttons will always be displayed as in Normal state.
On the "Hot state" tab you can define the button properties when it is in hot and pressed states. Note, that properties changes on this tab will not affect the button if the menu is of "1-state" type.
Shadow - set this property for the button's text shadow to be displayed.

Icon - in the Icon field you can enter file name of the icon you want the button to have. Also, you can click the "Open icon" button next to the "Icon" field to select the icon. If you don't want the icon to be displayed any more, just clear the "Icon" field.
Icon alignment - defines the icon position inside the button.

DESCRIPTION
Good menu is an essential part of website commercial success. If people can't find their way around the site, they will fast give up seeking and retire, never to return. So, it's extreme serious that your website has a accurate, precise, prompt, and navigation of
Don't let your web site guests to get lost. Try Drop Down DHTML Menu!
Compatibility ![]()
![]()
![]()
![]()
![]()
![]()
![]()
Code Couleur Transparent Html
Extended capabilities to save and export the results Css Horizontal Menus In Firefox
Codigos De Menu Java Gratis Collapsible Vertical Css Menu Not a string of code!
RELATED
How Do You Create Collapsible Menu In Css. Web Menu How To Javascript Vertical Flyout Menu Light Green Website Buttons - Rounded Corner straightforward navigation, cascading style sheets, dw, collapsible outlines, collapses
How Do You Create Collapsible Menu In Css HOW DO YOU CREATE COLLAPSIBLE MENU IN CSS. Let and Vertical CSS MenusInstantly! Collapsible Vertical Tree. Y. Style Themes. Y. Y. Y. Y. Y. Animated Sub-menus
How Do You Create Collapsible Menu In Css. Web Menu How To Javascript Vertical Flyout Menu Light Green Website Buttons - Rounded Corner straightforward navigation, cascading style sheets, dw, collapsible outlines, collapses
Javascript Scroll Menu Template Create both horizontal and vertical menus and Javascript Collapsible Vertical Menu Templates. Stm31 Crear Menu Vertical Css Js Menus Template of Day
Css Collapsible Menu We want the hyperlink works fine for main items in css collapsible menu. Feb 21, 2007 - The down arrows of my vertical menu css only show on the main page
Free vertical menu css collapse Download - vertical menu css Related searches: collapse vertical menu css collapsible vertical menu css expandable vertical menu css
Cut & Paste Dbmenu (CSS drop down menu) The CSS; Example #2 (vertical dropdown menu): Menu Examples; Menu Types. Collapse Menu Example #3 (collapsible menu): Menu Examples; Menu Types. Collapse Menu; Drop
Looking for a simple collapsible/expandable menu >> leave me with CSS menus? >> >> Here's the format of menu I'm after, just > >> vertical > >> menu that has collapsible/expandable menu options? > > > > http://examples.tobyinkster.co
Collapsible Menu Soft: Total Pic Menu, Total Menu, Rainbow Header Collapsible Menu Soft: All | Free | CSS Menu Generator is a free WYSIWYG menu quickly build your horizontal or vertical pull-down (drop-down) menu
css expand collapsible vertical menu working only in css for IE 6 css expand collapsible vertical menu working only in css for IE 6. Ask HTML / CSS questions and get answers from our community of HTML / CSS experts and professionals on
Vertical Css Navigation Menu : Free Online No-JavaScript List * Horizontal css menu & Vertical css menu. Tutorial: How To Generate CSS Collapsible Menu in a Few Clicks for Free! See Also. To decirlo de una manera sencilla, is a kind of
Javascript Scroll Menu Template Create both horizontal and vertical menus and Javascript Collapsible Vertical Menu Templates. Stm31 Crear Menu Vertical Css Js Menus Template of Day
Collapsible tree menu stu-> Collapsible tree menu (4/28/2005 21:50:09) Anyone know of a collapsible com/css/menus/horizontal/ http://www.seoconsultants.com/css/menus/vertical/
CSS Menus - Vertical CSS Menu with Popout and Dropdown Menus CSS Vertical Pop Out and Drop Down Menu using Peterned's csshover.htc
Collapsible tree menu Anyone know of a collapsible tree menu in css. Like when you click http://www.seoconsultants.com/css/menus/horizontal/ http://www.seoconsultants.com/css/menus/vertical/
Css Dhtml Vertical Collapsible Menus Template Css Dhtml Vertical Collapsible Menus Menu Javascript Tab. Make professional DHTML and Java Script Menus in minutes with Deluxe Menu!
navsuite > MORE STYLES > More CSS V&H MENUS in version 1.2.9_3 + Added a client side expand-collapsible vertical menu (sub menu will be showed without reload page) + Added 2 dynamic menu Pure CSS style (one vertical
CSS Menus - Vertical CSS Menu with Popout and Dropdown Menus CSS Vertical Pop Out and Drop Down Menu using Peterned's csshover.htc
navsuite > MORE STYLES > More CSS V&H MENUS in version 1.2.9_3 + Added a client side expand-collapsible vertical menu (sub menu will be showed without reload page) + Added 2 dynamic menu Pure CSS style (one vertical
Create a collapsible/expandable CSS tree Vertical Menu; Submenu Hide Delay; Collapsible Trees. Collapsible CSS Tree Menu; Collapsible CSS Menu; Breadcrumb Trails; Selectboxes. Simple Pulldown; Jumpmenu
css expand collapsible vertical menu working only in css for IE 6 css expand collapsible vertical menu working only in css for IE 6. Ask HTML / CSS questions and get answers from our community of HTML / CSS experts and professionals on
Collapsible CSS Menu | DBTree Vertical Menu; Submenu Hide Delay; Collapsible Trees. Collapsible CSS Tree Menu; Collapsible CSS Menu; Breadcrumb Trails; Selectboxes. Simple Pulldown; Jumpmenu
navsuite > MORE STYLES > More CSS V&H MENUS in version 1.2.9_3 + Added a client side expand-collapsible vertical menu (sub menu will be showed without reload page) + Added 2 dynamic menu Pure CSS style (one vertical
Vertical Css List Menu : Free Online 100% CSS Cascading Menu * Horizontal css menu & Vertical css menu. Tutorial: How To Generate CSS-only Collapsible Menus in a Few Clicks Online! See Also. CSS Menu Generator.com fully customizes the
iPhone 7 Template - Collapsible CSS Menu - Templates iPhone 7 Template collapsible css menu iPhone 8 Template collapsible drop down menu Simple Tabs 3 drop down vertical menu Simple Tabs 4 html menu navigation
Css Dhtml Vertical Collapsible Menus Template Css Dhtml Vertical Collapsible Menus Menu Javascript Tab. Make professional DHTML and Java Script Menus in minutes with Deluxe Menu!
Css Flyout Menu Ie6 Css Flyout Menu Ie6 : Free No-JavaScript Collapsible Menu Navigation Builder. Vertical CSS menu with flyout submenu, finalized! | Veerle's blog Vertical CSS menu with
Looking for a simple collapsible/expandable menu >> leave me with CSS menus? >> >> Here's the format of menu I'm after, just > >> vertical > >> menu that has collapsible/expandable menu options? > > > > http://examples.tobyinkster.co
Collapsible CSS Menu | DBTree Vertical Menu; Submenu Hide Delay; Collapsible Trees. Collapsible CSS Tree Menu; Collapsible CSS Menu; Breadcrumb Trails; Selectboxes. Simple Pulldown; Jumpmenu
Collapsible Menu Html Css Navegacion Vertical; Ajax Popup Menu With Shadow Collapsible Menu Html: Not just buttons: Dropdown DHTML Menu is able to create not just separate images of buttons, but
MENU SAMPLES
Vista Style 3 - Html ButtonsTabs Style 7 - Button Menu
Drop Down Cascading Menu Css Common Style 3 - Web Page Button
Vista Style 1 - Buttons for Web
Tabs Style 4 - Icons Buttons
Tabs Style 3 - Buttons Images
Tabs Style 8 - Web Site Graphics
Drop Down Menu Buttons
XP Style Olive - Image Button