WEB BUTTONS HOW TO'S
 How To's
How To's 
 State Pull Down Menu Html
State Pull Down Menu Html Make Menu In Bash
Make Menu In Bash Drop Down Menus Html Code
Drop Down Menus Html Code Html Drop Down Menus
Html Drop Down Menus Spry Collapsible Menu
Spry Collapsible Menu Html Scroll Menu
Html Scroll Menu Cross Frame Javascript Menu Example
Cross Frame Javascript Menu Example Menu Sample Collapsible
Menu Sample Collapsible Menus And Submenus Using Javascript
Menus And Submenus Using Javascript Database Driven Navigation With Submenu
Database Driven Navigation With Submenu List Menu Html State
List Menu Html State Asp Net Horizontal Submenu
Asp Net Horizontal Submenu Collapse Side Menu
Collapse Side Menu Vertical Drop Down Menu Bar
Vertical Drop Down Menu Bar Cascading Menu Code Using Simple Html
Cascading Menu Code Using Simple Html Drop Down Menu Html Width
Drop Down Menu Html Width
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
CREATE MENU CSS HTML

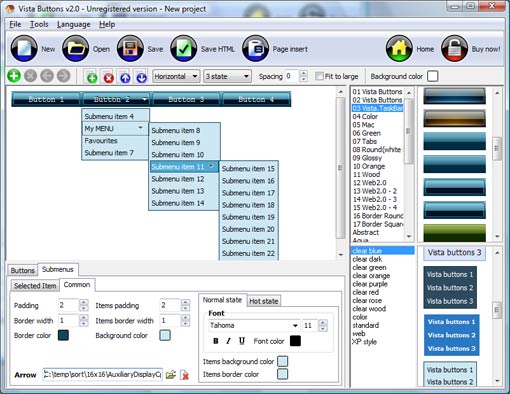
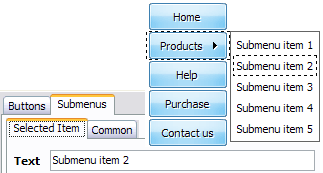
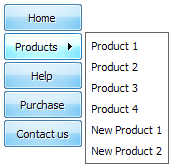
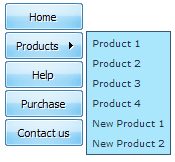
Then select next item in the submenu with click. Enter its text and so on. After finishing, the menu will look like this: 

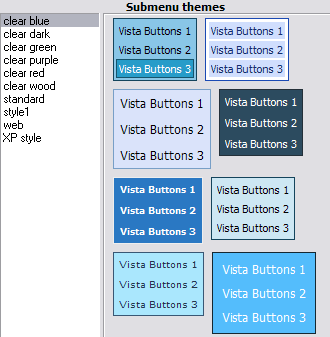
When you find a submenu background you like, double-click it to apply. For example, after choosing one of the "blue" theme's backgrounds, we'll get following results:

DESCRIPTION
Instant preview Css Mouse Out Dissolve
Not just buttons Dhtml Over Frames Dropdown DHTML Menu is able to create not just separate images of buttons, but also complete web menus. These menus can be either horizontal or vertical, they support �rollover� and �click� effects with full set of javascript and html code. Ajax Cascade Effet Create Menu Css Html Cost Effective
RELATED
Creating an attractive Hover Menu using CSS & JavaScript CodingForums Having trouble with scripting? Visit our help forum to get the answers you need. Link to Us! Contact Us
How To Create Mouse Over Drop Down List Creating Sub Menus In Html Css Collapsible Menu; Features; Online Help How To Create A Mouse Over Popup How To Create A Mouse Over Popup. Drop Down HTML Menu is a versatile
Simple CSS vertical menus - Online Training and Tutorials In this tutorial you will learn the basics of creating simple vertical menus for your website using only HTML and CSS.
Simple CSS vertical menus - Online Training and Tutorials In this tutorial you will learn the basics of creating simple vertical menus for your website using only HTML and CSS.
Creating Simple CSS Menu Bar � < html> <title> Creating Simple And Easy Css Menu Bar </title> <head> </head> <body> </body > </html> _____ END OF THE CODE
creating menu and submenu - HTML and CSS please how can I create menu and submenus using html code
Creating a three-level rollover vertical menu with CSS Using CSS and HTML to create menus is simple and efficient, as it allows you to build and expand the menu by adding new levels and items easily.
Starting with HTML + CSS It does not explain much of CSS. It just explains how to create an HTML file, a CSS file and You can choose New from the File menu in the editor, to create an empty
CSS horizontal menu - Online Training and Tutorials From this tutorial you will find out how simple is to create awesome horizontal menus for your website using CSS and HTML.
CSS Menu Generator Create CSS Menus in 3 easy steps Create custom, cross browser compatible website menus. Menu generator makes it easy to create custom CSS menus without having to know HTML and CSS in 3 easy steps.
HTML Basics Tutorial : HTML CSS vertical list menu and Create a Vertical Pop-Up Menu; HTML CSS vertical list menu and submenu; Vertical Stretch Menu; Glossy Vertical Navigation Menu; Vertical number menu; Create Vertical Menu bar with
Free Web Templates for Creating Menus with Lists and XHTML+CSS These HTML Templates will help you create menus using just simple HTML lists and CSS. You'd be amazed how simple the HTML is for these menus.
Css Cascading Menu Sample Css Cascading Menu Examples. Create superior button web menus for your Website with Web Page Menu!
HTML Basics Tutorial : HTML CSS vertical list menu and Create a Vertical Pop-Up Menu; HTML CSS vertical list menu and submenu; Vertical Stretch Menu; Glossy Vertical Navigation Menu; Vertical number menu; Create Vertical Menu bar with
Creating an attractive Hover Menu using CSS & JavaScript CodingForums Having trouble with scripting? Visit our help forum to get the answers you need. Link to Us! Contact Us
Creating Simple CSS Menu Bar � < html> <title> Creating Simple And Easy Css Menu Bar </title> <head> </head> <body> </body > </html> _____ END OF THE CODE
CSS navigation menu The HTML code for our CSS menu <div id="nav-menu"> <ul> <li><a href There's just one final CSS rule we need to create, and that's to assign a width to our CSS menu
Create a Simple Menu in CSS | HTML Tutorials HTML & CSS Tutorial: Create a Simple Menu in CSS. Today we create a simple MENU in CSS.
CSS Menu Generator Our menu generator makes it easy to create custom CSS menus without having to know all the complicated HTML and CSS. If you are a more experienced web developer we
Creating A Css Rollover Menu (with Table Cells) Open Discussion about Creating A Css Rollover Menu (with Table Cells) for those bandwidthed challenged - HIGLIGHTS: Menu, Html, Font, Rollover, Link, Image, File, Text
Starting with HTML + CSS It does not explain much of CSS. It just explains how to create an HTML file, a CSS file and You can choose New from the File menu in the editor, to create an empty
CSS Tutorials: CSS Lists, CSS Navigation Bar, CSS Menus CSS navigation menus tutorials - How to create CSS dropdown menus and source files to create this Mac dock menu look as a horizontal menu for websites. Uses CSS, JS, HTML
Starting with HTML + CSS It does not explain much of CSS. It just explains how to create an HTML file, a CSS file and You can choose New from the File menu in the editor, to create an empty
CSS Navigation Menus - CSS Tutorials CSS Navigation Menus . Are you looking to create navigation menus using CSS? Now that we have the html, we need to create the CSS to style each navigation menu.
CSS Pop Up Menu | HTML Tutorials HTML & CSS Tutorial: CSS Pop Up Menu. Editor\'s Pick in HTML and CSS Tutorials, June 2007 This is a really excellent article for creating a CSS Pop Up
Simple CSS vertical menus - Online Training and Tutorials In this tutorial you will learn the basics of creating simple vertical menus for your website using only HTML and CSS.
Simple CSS vertical menus - Online Training and Tutorials In this tutorial you will learn the basics of creating simple vertical menus for your website using only HTML and CSS.
Creating Horizontal Menus � WordPress Codex Horizontal menus are created with the HTML List feature. Yes, while they are 1 Creating a Horizontal Menu. 1.1 Applying the CSS; 2 Without CSS; 3 More Information on Horizontal
How To Create Mouse Over Drop Down List Creating Sub Menus In Html Css Collapsible Menu; Features; Online Help How To Create A Mouse Over Popup How To Create A Mouse Over Popup. Drop Down HTML Menu is a versatile
Create an Advanced CSS Menu Using the Hover and Position Starting with a photoshop file and finishing with semantic HTML and CSS, well be creating an advanced CSS menu using its :hover and position properties.
MENU SAMPLES
Vista Style 2 - Web ButtonVista Style 4 - 3d Buttons
Create Css Menu Ajax Common Style 2 - Navigation Buttons
Vista Style 7 - Homepage Buttons
XP Style Olive - Image Button
Common Style 3 - Web Page Button
Tabs Style 7 - Button Menu
Javascript Create Submenu
Tabs Style 4 - Icons Buttons