WEB BUTTONS HOW TO'S
 How To's
How To's 
 Css Vertical Submenu
Css Vertical Submenu Css Menu Cascade
Css Menu Cascade Submenu Html
Submenu Html Cascading Vertical Menu
Cascading Vertical Menu Mouse Over Drop Down Menu Html
Mouse Over Drop Down Menu Html Pure Html Menus
Pure Html Menus Expandable Sidebar Menu
Expandable Sidebar Menu Awesome Css Menus
Awesome Css Menus Slide In Menu Bar With Images
Slide In Menu Bar With Images Createcssmenu
Createcssmenu Submenu Script
Submenu Script Make Dropdown Menu
Make Dropdown Menu Click Dropdown Menu Css
Click Dropdown Menu Css Dynamic Html Menu
Dynamic Html Menu Foldout Menue Vertical
Foldout Menue Vertical Creating Drop Down Menus With Html
Creating Drop Down Menus With Html
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
HTML SCROLL MENU
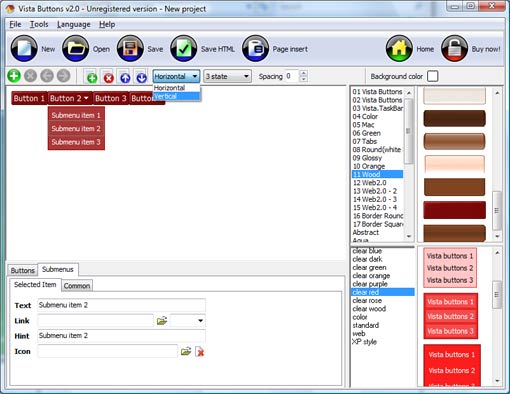
To add this button style to the Themes toolbox, click "File/Theme editor" in the main menu. Create buttons in theme editor. Theme with the entered name will be created and set as current theme in the Theme editor.
Click "New theme" button to create animated buttons in the Themes toolbox. Enter new theme name and special notices and click "Create".

DESCRIPTION
Cost Effective Css Popup Area
Professional Look-n-feel Css Ajustements Pour Internet Explorer
Como Hacer Menu Horizontal Con Js Como Esta Pagina Html Scroll Menu High Quality and Professional Results
RELATED
HTML iframe scrolling Attribute <menu> <meta> <noframes> <noscript> <object> <ol> <optgroup> <option> <p> <param> <pre HTML <iframe> scrolling Attribute. HTML <iframe> tag
Create a Vertical Scrolling Menu with CSS and jQuery put them directly into HTML document. div.sc_menu_wrapper { position: relative; height: 500px; /* Make bigger than a photo, because we need a place for a scroll
javascript scrolling menu scrollable menus cool Javascript Scroll Menu Template Javascript Scroll Menu. Keep your Web site fast and well-structured with Deluxe Java Script Menu! Javascript Scrolling Menu Template
[UDM] Extensions: Scrolling Menus //scrolling menu parameters var scrolling = ['150px' Import HTML; Key Navigation Help; Load XML; Onfocus Tooltips; Scrolling Menus; Sliding Menus
HTML iframe scrolling Attribute <menu> <meta> <noframes> <noscript> <object> <ol> <optgroup> <option> <p> <param> <pre HTML <iframe> scrolling Attribute. HTML <iframe> tag
Dhtml Scroll Template Dhtml Scroll Download Horizontal Menu With Submenu. Don't allow your website visitors to get lost! Try Deluxe Menus!
Forms : Drop Down Menu - HTML Tutorial HTML forms - HTML tutorial D rop-down menus are probably the most flexible objects you can add to your forms.
Menu Scroll Help What is MenuScroll? MenuScroll is designed to simulate a windows pop-up menu (the kind of menu that appears when you right click on your desktop), and is used for
Menu Scroll Help What is MenuScroll? MenuScroll is designed to simulate a windows pop-up menu (the kind of menu that appears when you right click on your desktop), and is used for
Forms : Drop Down Menu - HTML Tutorial HTML forms - HTML tutorial D rop-down menus are probably the most flexible objects you can add to your forms.
[UDM] Extensions: Scrolling Menus //scrolling menu parameters var scrolling = ['150px' Import HTML; Key Navigation Help; Load XML; Onfocus Tooltips; Scrolling Menus; Sliding Menus
Flash Components - Menus & Navigation - FREE Image Scroller Menu FREE Buttons scrolling menu, XML driven, with cust
Free Image Scroller Menu XML AS3 - Menus & Navigation Buttons scrolling menu, XML driven, with customizable Scroll Bar and buttons and menu mirror & coloring effects. Flash CS3 / CS4 and above / ActionScript 3.0 ( AS3
HTML Scroll Box Add a scroll box to your web page with this HTML scroll box code.
SCROLL MENU in HTML - Webmaster Forums Code Forum > HTML Forum SCROLL MENU in HTML HTML Forum " Remember being a youngster, mom or dad telling you "close the door"? Well the same applies to HTML ."
Scroll Menu Template | Breakfast Cafe Menu This scroll menu template presents your offerings in a way that makes it clear: our food is fit for a king or a queen. The background art is neutral, so it works with
HTML iframe scrolling Attribute <menu> <meta> <noframes> <noscript> <object> <ol> <optgroup> <option> <p> <param> <pre HTML <iframe> scrolling Attribute. HTML <iframe> tag
HTML Scroll Box Add a scroll box to your web page with this HTML scroll box code.
The Java Boutique: Menu Scroller - A scrolling image menu. Cool A scrolling image menu. Cool! Sample HTML Source: <applet code="MenuScrollTrial.class" width="320" height="175"> <param name=copyright value="Menu Scroll v1.0
HTML Coding: Pull-Down Menus, Scrolling Lists, and Multi-Line This LTS Online Help document explains pull-down menus, scrolling lists, and multi-line fields.
Relative positioning for Scrolling menu? Milonic provide full featured pull down web menus for some of the worlds largest companies click here to see what it can do for you
Smoothly Scrolling JavaScript Menus How to implement smoothly scrolling drop-down menus in JavaScript The menu consists of a combination of HTML, CSS, and JavaScript. The HTML code shown
HTML Coding: Pull-Down Menus, Scrolling Lists, and Multi-Line This LTS Online Help document explains pull-down menus, scrolling lists, and multi-line fields.
The Java Boutique: Menu Scroller - A scrolling image menu. Cool A scrolling image menu. Cool! Sample HTML Source: <applet code="MenuScrollTrial.class" width="320" height="175"> <param name=copyright value="Menu Scroll v1.0
javascript scrolling menu scrollable menus cool Javascript Scroll Menu Template Javascript Scroll Menu. Keep your Web site fast and well-structured with Deluxe Java Script Menu! Javascript Scrolling Menu Template
Two Dhtml Scroll Menus On Page Can you have two javascript dhtml scroll menus working together in the same page?
The Java Boutique: Menu Scroller - A scrolling image menu. Cool A scrolling image menu. Cool! Sample HTML Source: <applet code="MenuScrollTrial.class" width="320" height="175"> <param name=copyright value="Menu Scroll v1.0
HTML Basix - HTML Scrollbar Code Creator Create DHTML Menu HTML Scrollbar Code Generator Use this scrollbar maker to create the code to change
Two Dhtml Scroll Menus On Page Can you have two javascript dhtml scroll menus working together in the same page?
Top of page menu item in scrolling menu? Milonic provide full featured pull down web menus for some of the worlds largest companies click here to see what it can do for you
MENU SAMPLES
Tabs Style 2 - Web ButtonsVista Style 7 - Homepage Buttons
Aqua Mac Themes Website Template Tabs Style 3 - Buttons Images
XP Style Metallic - Web Design Graphics
Vista Style 2 - Web Button
Vista Style 1 - Buttons for Web
Tabs Style 1 - Buttons gifs
Menubutton Inhtml
Tabs Style 4 - Icons Buttons