WEB BUTTONS HOW TO'S
 How To's
How To's 
 Menu Linux
Menu Linux Javascript Createcontextmenu
Javascript Createcontextmenu Submenu Drop Down Html Select
Submenu Drop Down Html Select Html Simple Menu
Html Simple Menu Javascript Sliding Menu
Javascript Sliding Menu Expandable Dock Menu
Expandable Dock Menu Imageready Menu
Imageready Menu Vertical Collapsible Menu Javascript
Vertical Collapsible Menu Javascript Create Html Menu Button
Create Html Menu Button Javascript Context Menu Submenu
Javascript Context Menu Submenu Bash Script Menu
Bash Script Menu Menu On Mouseover Css
Menu On Mouseover Css Javascript Menu Cascade
Javascript Menu Cascade Html Menu Dropdown
Html Menu Dropdown Html Drop Down Menu Example
Html Drop Down Menu Example Html Vertical Drop Down Menu
Html Vertical Drop Down Menu
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
Save your menu.
CREATING DROP DOWN MENUS
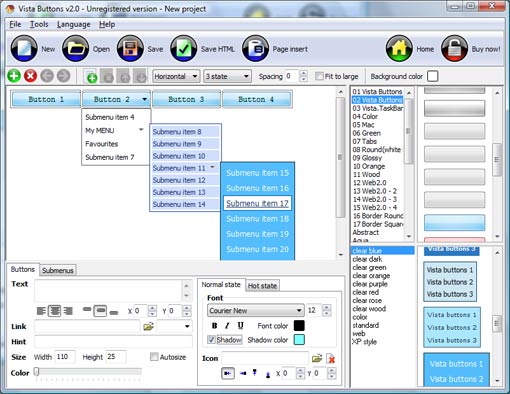
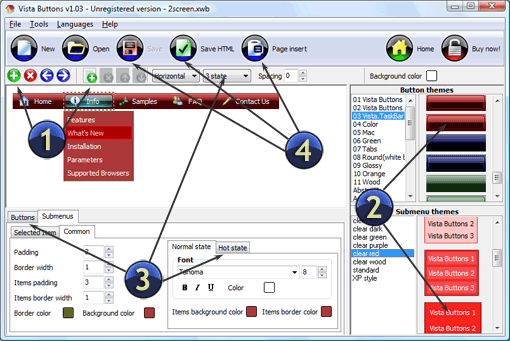
Cascade graphics user guide Main window Toolboxes:
1. Main menu
2. Toolbar
3. Work area
4. Themes toolbox
5. Submenu toolbox
6. Properties toolbox - main buttons
7. Properties toolbox - submenus

DESCRIPTION
Adjusting menu appearance Css Horizontal Navigation Examples
Vista-style menus Css Cascading Menue Web menus, which are created by DHTML Dropdown Menu, exactly correspond with Windows Vista graphic interface components. That is why the visitors of your site will not have to spend their time in order to familiarize with the unusually-looking navigation. Nevertheless, you are not limited by the standard Windows themes, and you will be able to create your own original buttons. Dhtml Menue Fade Creating Drop Down Menus Seamless Integration
RELATED
Adobe Fireworks CS4 Drop Down Menu Navigation In this tutorial you are going to learn how to create drop down menu using Adobe Fireworks CS4. Drop down menus are displayed in a browser when the user moves a
Create flash drop down menu Create flash drop down menu download. Create flash dropdown menu download
Create The Fanciest Dropdown Menu You Ever Saw | Web Design Dev you have any questions for Brian feel free to drop all you need to add to each project to create dropdown menus in a dropped down submenus, the dropped down
Create Drop Down Menu Html Create Drop Down Menu Html. DHTML Dropdown Menu. Cross-browser. Cross-frame. Cool styles. Easy setup.
Creating a Drop-down Menu - Lisa Wollin - Site Home - MSDN We had an article on MSDN for creating a drop-down menu, but after repeated attempts, I, like many of our customers, couldn't make the code work, so we're in the process
Creating a Drop-down Menu - Lisa Wollin - Site Home - MSDN We had an article on MSDN for creating a drop-down menu, but after repeated attempts, I, like many of our customers, couldn't make the code work, so we're in the process
How to Create Drop Down Menus in Fireworks [Sep 29, 2005] Creating drop down menus doesn't take much time. It seems drop down menus have become the thing on many sites. If you have Macromedia Fireworks, making drop down ~ by Jasmine Starr ( 7 comments )
DHTML Menu Builder Free Download - Create drop-down menus DHTML Menu Builder - Create drop-down menus - Size:7.59 MB
YouTube - [HD] Spry Drop Down Menus & CSS Dreamweaver Spry drop down menus make creating drop down menus cake work in Dreamweaver! In this video we will create and edit our drop down menu and then edit the CSS t
Drop Down Menu Builder, Create the Best Drop Down Menu Drop Down Menus builder makes JavaScript drop down menus, horizontal and vertical frop down menus. And this menu builder can create SEO friendly drop down menu
How to Create a Drop Down Menu | eHow.com When designing your website, you may want to include special features like forms for customers to fill out. Forms are used for ordering from a website or for
Vertical and Horizontal Drop Down Menus Learn how to create vertical and horizontal drop down menus in Fireworks MX 2004.
EchoEcho.Com Tools - Tools T his tool will let you easily create a drop-down menu. F ill in the fields below and let this page do the javascript programming for you. T he menu supports both MSIE3+ and
Create a drop-down menu Create a drop-down menu The drop-down menu we'll create in this tutorial involves three steps. First, we'll create the content of the drop-down menu, then we'll
kirupa.com - Creating Drop-Down Menus Learn the easy way to create a drop-down menu in Flash.
EchoEcho.Com Tools - Tools T his tool will let you easily create a drop-down menu. F ill in the fields below and let this page do the javascript programming for you. T he menu supports both MSIE3+ and
Creating a CSS Drop down Menu - Joomla! Documentation 4. Here's the corresponding CSS. Here again, either the existing template_css.css (of your template) or create a new css file, name it and include it between the <head
DHTML menu, javascript menu, drop down menu for your Website! Add professional menus to your site! This collection of web menus and buttons will help you create stunning looking interface.
Create flash drop down menu Create flash drop down menu download. Create flash dropdown menu download
How to Create Drop Down Menus in Fireworks [Sep 29, 2005] Creating drop down menus doesn't take much time. It seems drop down menus have become the thing on many sites. If you have Macromedia Fireworks, making drop down ~ by Jasmine Starr ( 7 comments )
Creating a Drop-down Menu - Lisa Wollin - Site Home - MSDN We had an article on MSDN for creating a drop-down menu, but after repeated attempts, I, like many of our customers, couldn't make the code work, so we're in the process
PowerPoint Tips: Create a drop-down menu PowerPoint tips, tutorials, templates, & backgrounds. Get a FREE white paper "From Death by PowerPoint to Life by PowerPoint" plus free tips!
How to Create a Drop-Down Menu in Dreamweaver - List Menus Dreamweaver makes it easy to create drop-down menus for your Web site. And if you don't have the time to code them, Dreamweaver has a built-in tool for creating jump menus
Drop down menu My dear friends: Any body could tell me how to create drop menu in Ms. Excel xp cells. I am really needy to know this. Abdul Naseer Ansari Afghanistan
Creating a CSS Drop down Menu - Joomla! Documentation 4. Here's the corresponding CSS. Here again, either the existing template_css.css (of your template) or create a new css file, name it and include it between the <head
Create a Drop-down Menu with Dreamweaver CS4 at Visible Online marketing tools for MARKETING people Online marketing tools for MARKETING Professionals Get visible ranking through visible marketing to create visible
How to Create a Drop Down Menu | eHow.com When designing your website, you may want to include special features like forms for customers to fill out. Forms are used for ordering from a website or for
Drop Down Menu, Sothink DHTML Menu, JavaScript Menu, Web An easy and productive drop down menu builder to create SEO friendly DHTML menu, JavaScript menu for web navigation without coding. Rich templates & built-in styles.
Drop Down Menu Builder, Create the Best Drop Down Menu Drop Down Menus builder makes JavaScript drop down menus, horizontal and vertical frop down menus. And this menu builder can create SEO friendly drop down menu
Vertical and Horizontal Drop Down Menus Learn how to create vertical and horizontal drop down menus in Fireworks MX 2004.