WEB BUTTONS HOW TO'S
 How To's
How To's 
 Add Submenu In Javascript
Add Submenu In Javascript Css Collapsible Vertical Menu
Css Collapsible Vertical Menu Expanding Menu Bar
Expanding Menu Bar Cascading Jump Menu
Cascading Jump Menu Vertical Collapsible Menu Using Html
Vertical Collapsible Menu Using Html Html Flyout Menu
Html Flyout Menu Mouseover Drop Down Menu Html Codes
Mouseover Drop Down Menu Html Codes Css Vertical Menu Flyout Tutorial
Css Vertical Menu Flyout Tutorial Drop Down Menu Java Script
Drop Down Menu Java Script Tab Menu Slide Css Mac
Tab Menu Slide Css Mac Javascript Sliding Menus
Javascript Sliding Menus Bash Script Menu Samples
Bash Script Menu Samples Html Dropdown Menu Code
Html Dropdown Menu Code How To Create Tree Menu
How To Create Tree Menu Css Style Select Menu
Css Style Select Menu Menus Collapsible Silverlight
Menus Collapsible Silverlight
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
CSS DROPDOWN MENU TUTORIALS
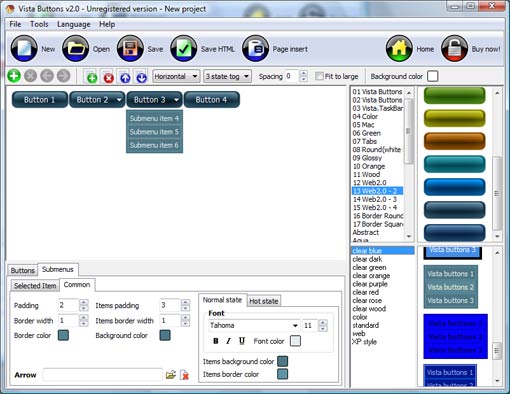
Normal/Hot state of button images "Normal state" and "Hot state" tabs define how submenu items respond to the mouse events. You can select text font, font size, font style (bold, italic, and underlined) and so on for each button state separately. You can set different Items border color and Items background color for hot state.
Button is in Normal state when the mouse cursor is not over the item.
Button is in Hot state when the mouse cursor is over the item.
Button is in Pressed state when it is clicked or pressed.
Items border color - set border color around each submenu's item.
Items background color - set background color for each submenu's item.

DESCRIPTION
Good navigation system is an important part of web site success. If people can't find their way around the site, they will rapidly give up looking and go, never to return. So, it's very significant that your website has a neat, fast, and
Don't permit your web site visitors to get lost. Try Drop Down HTML Menu!
Not just buttons Cool Rollover Dropdown DHTML Menu is able to create not just separate images of buttons, but also complete web menus. These menus can be either horizontal or vertical, they support �rollover� and �click� effects with full set of javascript and html code. High Quality and Professional Results Cross Browser Ajax Drop Down Menu
Ajax Menu Tree Drag Drop Css Dropdown Menu Tutorials Easy, quick, professional Its very easy to create professional high-quality web buttons with the help of DHTML Dropdown Menu. Once installed you�ll be making buttons for your web site with no programming or drawing required.
RELATED
Sexy Drop Down Menu w/ jQuery & CSS - Noupe Design Blog For more front-end web development tutorials, check out his web design blog or you can follow him on twitter SohTanaka Write for Us! We are looking for exciting and
Plain Shane Design - CSS Drop Down Navigation Menu - Virginia Plain Shane Design CSS Drop Down Navigation Menu Tutorial
Son of Suckerfish Dropdowns | HTML Dog The CSS specs say that top, right, bottom and left Dropdowns article covered only single-level dropdown menus Tutorials. HTML Beginner; CSS Beginner; HTML Intermediate
CSS Down Menus - Horizontal and Vertical Example of both horizontal and vertical CSS DropDown and Pop-Out Menus - leading to tutorial
Tutorial: CSS Multilevel Dropdown Menu | Thesis Theme Tools This CSS-only Multilevel Dropdown Menu is completely IE compatible and will coexist with most plugins, especially JQuery plugins. It is a great addition to your Thesis
CSS Menu Tutorial - Horizontal and Vertical CSS Menus Positioning the Popout Menus and Dropdown Menus #menu li {position: relative CSS Menus Tutorial; Text Decoration; Text Transform; Preformatted Text; Tanfa CSS Design
CSS3 Dropdown Menu Feb 23. Tagged in: CSS Comments: Add. CSS3 Dropdown Menu. While I was coding the Notepad theme, Ive learned some new CSS3 features and now I would like to share it
38 jQuery And CSS Drop Down Multi Level Menu Solutions Here you'll find 38 mainly jquery and CSS based drop-down or just multi level menu tutorials with down loadable files and explanations as well.
matt mcinerney: CSS Drop Down Menu CSS Drop Down Menu. After playing with some javascript menus today, I decided to see if I could pull off a drop down menu without any javascript.
How-to: DropDown CSS Menu � DivitoDesign the horizontal, drop-down version of the Vertical CSS menu tutorial, I will write a tutorial covering all the basic points of building a horizontal drop-down CSS menu!
Plain Shane Design - CSS Drop Down Navigation Menu - Virginia Plain Shane Design CSS Drop Down Navigation Menu Tutorial
Easy CSS Dropdown Menus Tutorial Drop Down Menu � Rebecca Farrell said: [ ] Very easy to follow Tutorial! Easy CSS Dropdown Menus http://www.cssnewbie.com/easy-css-dropdown-menus/[ ]
CSS DropDown Menu Tutorial Page 2 Following on from the vertical tutorial, which I recommend you read first, if you haven't already, as it covers more of the Internet Explorer workarounds in depth.
Multilevel Drop Down Navigation Menus: Examples and Tutorials Drop Down Menu Generator Izzymenu- With an impressive Ajax interface, you can build your own CSS drop down DHTML sub-menu in minutes without writing a single line of
Mega Drop Down Menu w/ CSS & jQuery | Dropdown Menu | drop down Styling Foundation CSS. Since our drop down menu will be using absolute Wow, a great written tutorial mate. I will sure need this drop down menu on upcoming projects.
CSS Menus | Webmonkey | Wired.com The code here creates a drop-down menu from HTML list elements using CSS. The code was written for and referenced to in Webmonkeys Add CSS Drop-Down Menus tutorial.
CSS DropDown Menu Tutorial Page 2 Following on from the vertical tutorial, which I recommend you read first, if you haven't already, as it covers more of the Internet Explorer workarounds in depth.
matt mcinerney: CSS Drop Down Menu CSS Drop Down Menu. After playing with some javascript menus today, I decided to see if I could pull off a drop down menu without any javascript.
A List Apart: Articles: Hybrid CSS Dropdowns This is not much different than any other CSS dropdown menu the hover is on the li element, so IE will choke due to its poor implementation of the :hover psuedo-class
Stu Nicholls | CSSplay | A css only dropdown menu CSS - Cutting edge Cascading Style Sheets. Experiments in CSS HOME; LIST; PREVIOUS; NEXT; LAST; COMMENTS; TUTORIAL After a top level 'link' is clicked the drop down menu
Horizontal Sub-nav with CSS & jQuery - Subnavigation Tutorial Not too long ago I wrote a tutorial on how to create a drop down menu with CSS & jQuery, today I would like to go over how to create a simple navigation
Sexy Drop Down Menu w/ jQuery & CSS - Noupe Design Blog For more front-end web development tutorials, check out his web design blog or you can follow him on twitter SohTanaka Write for Us! We are looking for exciting and
How-to: DropDown CSS Menu � DivitoDesign the horizontal, drop-down version of the Vertical CSS menu tutorial, I will write a tutorial covering all the basic points of building a horizontal drop-down CSS menu!
38 jQuery And CSS Drop Down Multi Level Menu Solutions Here you'll find 38 mainly jquery and CSS based drop-down or just multi level menu tutorials with down loadable files and explanations as well.
CSS Menus | Webmonkey | Wired.com The code here creates a drop-down menu from HTML list elements using CSS. The code was written for and referenced to in Webmonkeys Add CSS Drop-Down Menus tutorial.
CSS DropDown Menu Tutorial Page 2 Following on from the vertical tutorial, which I recommend you read first, if you haven't already, as it covers more of the Internet Explorer workarounds in depth.
PVII CSS Express Menu css express drop-down menus
jQuery & CSS Example Dropdown Menu | Design Reviver Dropdown menus and menu bars have been heavily used since the early days of graphical user interfaces. Their use has become ubiquitous, and even expected, in
Horizontal CSS Dropdown Menus Want to learn how? Heres a tutorial on creating easy CSS dropdown menus, and heres a second tutorial on creating special horizontal dropdowns.
CSS Dropdown Menus Anybody got a good sample/tutorial of this? css dropdown menus
MENU SAMPLES
Vista Style 6 - Buttons GraphicsVista Style 7 - Homepage Buttons
Ejemplos De Menu Y Submenu Vertical De Html Vista Style 2 - Web Button
Tabs Style 4 - Icons Buttons
Vista Style 5 - Animated Buttons
Tabs Style 8 - Web Site Graphics
Vista Style 9 - Toolbar Buttons
Css Menu Popup
Tabs Style 5 - Web Page Buttons