WEB BUTTONS HOW TO'S
 How To's
How To's 
 Php Dynamic Submenu
Php Dynamic Submenu Html Menu Bar Mouse Over Drop
Html Menu Bar Mouse Over Drop Pure Css Horizontal Submenu
Pure Css Horizontal Submenu Menubar Using Jquery
Menubar Using Jquery Style Select Menu With Css
Style Select Menu With Css Html Horizontal Drop Down Menu Code
Html Horizontal Drop Down Menu Code Html Drop Down Menu Selected
Html Drop Down Menu Selected Jquery Vertical Submenu
Jquery Vertical Submenu Javascript Horizontal Tab Menu
Javascript Horizontal Tab Menu Dropdown Menu Html Code
Dropdown Menu Html Code Creating A Menu Bar
Creating A Menu Bar Collapse Menu Microsoft Publisher
Collapse Menu Microsoft Publisher Menu Bar Css
Menu Bar Css Html Fold Out Menu
Html Fold Out Menu Expandable Verticle Menu
Expandable Verticle Menu Transparent Bg In Mm Menu Js
Transparent Bg In Mm Menu Js
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
CSS STYLE SELECT MENU
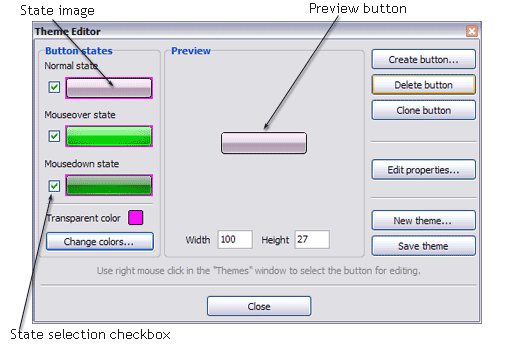
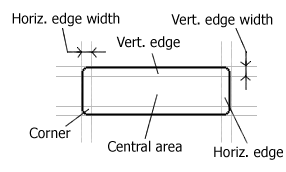
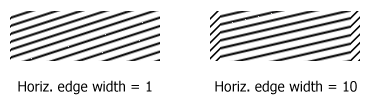
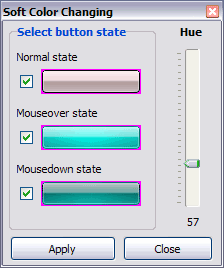
Create buttons in theme editor Create button... - to add new button to the current theme. After you click the "Create button" button, the "Create New Button" dialog will appear. Load image - to open button states image file (*.bmp) Horizontal and Vertical - to define edge width for each state. Edges are not scaled when you change the button size. Using edges is useful when you would like the button to have border. Then, if the border is within the edges, it won't be scaled. Central area is scaled in both directions. Corners are not scaled. Vertical edges are not scaled in vertical direction. That is, when you change the button height, vertical edges will not be scaled. And vice versa, horizontal edges are not scaled in horizontal direction. Let's change it's width to 150: As you can see, in the left image (Horiz. edge width = 1) whole button image was scaled to fit its new size. In the second case (Horiz. edge width = 10) left and right edges of the button were not scaled. Same with the vertical edge width. Save theme - to save theme changes. Move slider to find the color you like.
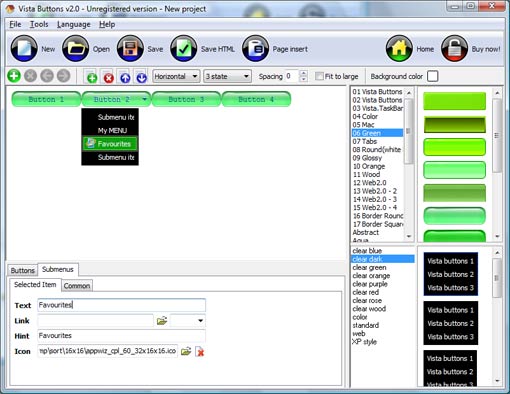
To open Theme editor right-click "Tools/Theme editor" in the Main menu. Theme editor helps you create your own themes or modify existing ones. To select a button you would like to edit, just lick it in the Themes toolbox.


Total images - to define how many button state images are in the opened file. The button states image will then be divided into this number of state images.
State � offset fields - to set the state image for each Normal/Hot state of the button. If you set state offset to 0 then the topmost state image will be used for the state. If you set state offset to 1 then the second state image will be used etc. State 1 corresponds to the Normal state, state 2 - to the Hot state, state 3 - to the Pressed state.
Create button - to add the button to the current theme.
Delete button - to delete the button from the current theme.
Clone button - to create a copy of the button in the current theme.
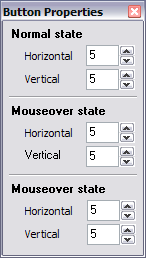
Edit properties... - to edit the button state images' edge width. After you click the "Edit properties..." button, the "Button properties" toolbox will appear.


Example: Let's say, we have the following button (size: 50x50):


Transparent Color - to set the transparent color. When you add new button, transparent color is automatically set to match the color of the top-left corner of the button states image.
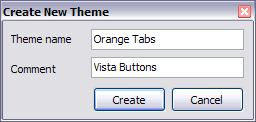
New theme... - to create a new theme. "Create New Theme" dialog will appear, where you should enter theme name and special notices (for example your copyright info, email, etc.).

Close - to close Theme editor.
Change colors... - to exchange web button images colors. After clicking the "Color exchange" button, the "Color exchange" dialog will appear. Select the state(s) you want to be affected by clicking the checkbox next to the state image.

Wight and Height fields - to set the preview button size.
DESCRIPTION
Seamless Integration Div Createmenu
Easy to Use Css Drop Down List Over Frameset
Dhtml Floating Scroll Css Style Select Menu Cost Effective
RELATED
CSS-based Dropdown : How to style ABBRs: Intrinsic ratio for videos: Alpha tranparency in IE6 with I became interested in figuring out a way to make CSS drop down menus more browser friendly.
Style Web Forms Using CSS Style Web Forms Using CSS can create rules for select which will affect any list menus in your document. select {
Cut & Paste DHTML Select Menu To customize the look of the DHTML select menu, just modify the values inside dhtmlcombo.css. However, for each menu on your page, you can individually change the
How to Add a CSS Navigation Button Menu to Your Website with Select "Text | CSS Styles | Attach Style Sheet" from the menu. A dialog box with the title "Attach External Style Sheet" should appear. Click the "Browse" button, select
Css Style Text Drag And Drop Example Template Simple Tabs 3 drop down vertical menu; iPhone 20 Template mouseover css menu; Vista Style 2 - 6 javascript select menu; Office Style 1 mouseover drop down menu
Style for select option : select � Form Style � HTML / CSS Style for select option : select � Form Style � HTML / CSS Select control Jump Menu: 10. fieldset to wrap 'select' control: 11. Drop down select boxes
Css Menu Submenu Sample Common Style - Css Menus Common Style - Jump Menu Javascript Common Style - Expand Select Javascript Build menus completely based on Cascading Style Sheets. It is
Css Menu Submenu Sample Common Style - Css Menus Common Style - Jump Menu Javascript Common Style - Expand Select Javascript Build menus completely based on Cascading Style Sheets. It is
CSS,style select drop down in form Re: CSS,style select drop down in form >little arrow/button in drop down select menus (eg, ><select> ><option>options 1
CSS DropDown Menu Tutorial Page 2 Then we need to select all <ul> elements that have at conditional CSS is the same as the vertical menu's code and looks like this: <!--[if IE]> <style type="text/css
Sitepoint : New Articles, Fresh Thinking for Web Developers and The <select> tag creates a list menu. You can create rules for select which will affect any list To keep the table mark-up down to a minimum, we can use CSS to style
CSS,style select drop down in form Re: CSS,style select drop down in form >little arrow/button in drop down select menus (eg, ><select> ><option>options 1
Style on <select></select> drop off menu Style on <select></select> drop off menu how to style the border for a drop-off menu bad news, but unfortunately, there's no way to style that <select> border via CSS.
Code Style: Drop down menu using DOM1 and CSS 2 visibility Subsequent tabs will select each item in the menu list, then select and open the second menu HorizontalMenus.css, supplements the standard site-wide Code Style CSS to
Style for select option : select � Form Style � HTML / CSS Style for select option : select � Form Style � HTML / CSS Select control Jump Menu: 10. fieldset to wrap 'select' control: 11. Drop down select boxes
Css Select Javascript Template CSS/Javascript Mac Style Dock Menu. CSS/Javascript Mac Style Dock Menu. Please select a destination: ----- -----, sNews Announcements
CSS in Dreamweaver MX: External Style Sheets Go to Window > CSS Styles. To create a new style, click on the little menu icon in the top right-hand corner of the palette and select New CSS Style
Adding Style to Forms with CSS to look at adding style to a drop down list in a typical Quick Jump menu. <style tyle=text/css> input.red {background-color: #cc0000; font-weight: bold; font-size: 12px
Style on <select></select> drop off menu Style on <select></select> drop off menu how to style the border for a drop-off menu bad news, but unfortunately, there's no way to style that <select> border via CSS.
CSS DropDown Menu Tutorial Page 2 Then we need to select all <ul> elements that have at conditional CSS is the same as the vertical menu's code and looks like this: <!--[if IE]> <style type="text/css
Style Sheets tool or one of the submenus of the Format menu. To apply a specific style: Select a piece of which enable you to control external and user's CSS style sheets. Select Link
CSS-based Dropdown : How to style ABBRs: Intrinsic ratio for videos: Alpha tranparency in IE6 with I became interested in figuring out a way to make CSS drop down menus more browser friendly.
CSS-based Dropdown : How to style ABBRs: Intrinsic ratio for videos: Alpha tranparency in IE6 with I became interested in figuring out a way to make CSS drop down menus more browser friendly.
Drop down list using CSS - HTML / CSS answers format it as in css styles? let me know what kinda styles you want, bgcolor <select class="style01"> <option>Menu Item 01</option> <option>Menu Item 02</option> </select>
CSS,style select drop down in form Re: CSS,style select drop down in form >little arrow/button in drop down select menus (eg, ><select> ><option>options 1
CSS on SELECT dropdown MENU item - Webmaster Forum CSS on SELECT dropdown MENU item I've tried soooo many times to style a list box, seems to be impossible.
CSS Javascript Menu - Samples Vista Style 5 menu drop down Vista Style 6 javascript select menu Vista Style 7 CSS Javascript Menu. Build menus completely based on Cascading Style Sheets (CSS).
style.css - CSS files and structure | ChillyBlues Theme style.css. This CSS file contains all the styling to make the ChillyBlues /* quick select menu stying */ Contains CSS for the drop-down navigation. /* navigation styling */
CSS DropDown Menu Tutorial Page 2 Then we need to select all <ul> elements that have at conditional CSS is the same as the vertical menu's code and looks like this: <!--[if IE]> <style type="text/css
How to Add a CSS Navigation Button Menu to Your Website with Select "Text | CSS Styles | Attach Style Sheet" from the menu. A dialog box with the title "Attach External Style Sheet" should appear. Click the "Browse" button, select
MENU SAMPLES
Common Style 1 - CSS ButtonVista Style 6 - Buttons Graphics
Ajax Templates Vertical Navigation Bar Free Drop Down Vista Style 9 - Toolbar Buttons
Common Style 2 - Navigation Buttons
Common Style 3 - Web Page Button
Vista Style 8 - Menu Buttons
Common Style 4 - Html Button
Java Scripts Roll Over Menu
Tabs Style 5 - Web Page Buttons