WEB BUTTONS HOW TO'S
 How To's
How To's 
 Transparent Drop Down Menus Leopard
Transparent Drop Down Menus Leopard State Drop Menu
State Drop Menu Html Menu Effect
Html Menu Effect Free Submenu Html
Free Submenu Html Creating Submenu In Html
Creating Submenu In Html Css Menu Drop Down
Css Menu Drop Down Html Web Menus
Html Web Menus How To Create Cascading Menu
How To Create Cascading Menu Typepad Creating Drop Down Navigational Menus
Typepad Creating Drop Down Navigational Menus Yui Menu Subitem Image
Yui Menu Subitem Image Dynamic Html Menu
Dynamic Html Menu Cascade Html Menu
Cascade Html Menu Database Driven Navigation With Submenu
Database Driven Navigation With Submenu Submenu In Java
Submenu In Java Javascript Dropdown Submenu
Javascript Dropdown Submenu Dreamweaver Collapsible Menu
Dreamweaver Collapsible Menu
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
CSS FOLDOUT MENU
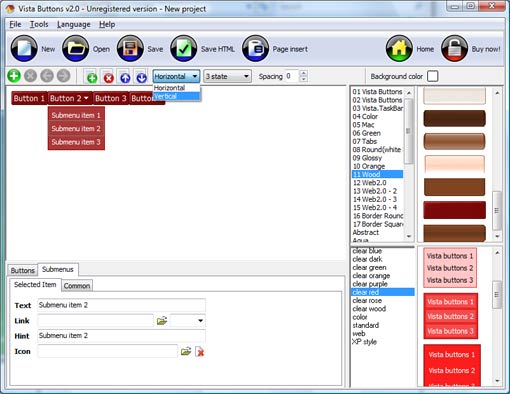
1) File menu Export images - to save menu buttons' images as gif-files (*.gif), png-files (*.png) or jpg-files (*.jpg). "Save As�" dialog will appear, where you can either type each button name or leave it unchanged. If you want to save the button images, press "Save". "Save settings" dialog will appear where you can choose image format. Either way (if you don't want the button images to be saved), press "Cancel". This procedure will be repeated for all the menu buttons. When you press "Save", 1 to 3 images are to be saved, depending on the menu type. Their names will be: ButtonName_0.gif - ButtonName_2.gif, where ButtonName is the name you have entered when saving. 
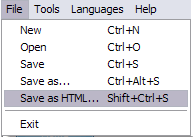
New - to create new project.
Open - to open saved project. You will be asked if you would like to save the current project in the menu buttons creator.
Save - to save current project in the project file (*.xwb). When you save to project file, the directory "ProjectName.xwb.icons" is created, where ProjectName is the name of your project file. This directory contains button icons, .css and .js files of the saved menu.
Save as� - to save current project in the project file (*.xwb) or in the HTML file or to save your project under another name. Choose type from the "File type" list in the "Save as�" dialog and enter project's (new) name. When you save to project file, the directory "ProjectName.xwb.icons" is created, where ProjectName is the name of your project file. This directory contains button icons, .css and .js files of the saved menu. If the menu doesn't have any icons then the directory is not created.
Save as HTML - to save current project into the HTML file (*.html). Project HTML file will be saved then, and the directory created, containing buttons' images. The directory name will be: "YourProjectName-files", where YourProjectName is the name of the HTML file saved. For example: if you enter "Header" in the "Name" field of the "Save as�" dialog, then "Header.html" and directory named "Header-files" will be created.
Exit - to close Vista buttons application.
2) Tools
Theme editor - to edit/create new themes.
Page insert - you can insert your menu into the existing HTML page.

The "Languages" menu contains the list of available interface languages. English is the default language setting.
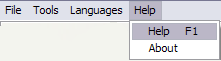
4) Help menu

Help - to read the help.
About -show information about Vista Buttons.
DESCRIPTION
High Quality and Professional Results Desabled Select Javascript
Extended capabilities to save and export the results Css Dhtmlmenu
Dhtml Popup En La Misma Ventana Css Foldout Menu Extended capabilities to save and export the results
RELATED
Do CSS drop down menus cause a Google penalty? I have been working with a site that uses a CSS-driven fold-out menu. On visiting the root index page you see 10 categories listed down the left.
Drop up menus? - HTML / CSS answers Ask HTML / CSS questions and get answers from our community of HTML / CSS unobtrusive javascript to handle drop down/fold out menu ( JavaScript / Ajax / DHTML answers)
JavaScript / CSS / JQuery - tabbed, scrolling/marquee, pop-up things such as JavaScript (inc. JQuery/MooTools/ProtoType etc.), CSS (Styling) and interactive content; * Dropdown menus * Fold out menus * Concertina/Tree/Collapsable menus
dhtml menus, ie, window.onload suckerfish css menu question: axlotl #:1174754 6:21 am on Jan 10, 2005 (utc 0) I have a css menu with submenus that fold out based on < ul > < li > -based css rules.
Css menu problem - Norlist [Archive] - Actinic Community The fold out menu is always in place after scrolling down the page If re probably going to need to play around with whichever CSS style sheet you are using for the menu
Fold Out External Menu : A slide-out menu that uses an Uses CSS to allow for easy styling of most aspects of the menu. Works in IE the number of votes and resource rating for this listing? Place a Fold Out External Menu Vote
Unobtrusive slide out menu This is the HTML for the menu in the demo. Layout. You use CSS(the part between <STYLE type="text/css"> and <STYLE>) to customize menu layout. Look at my comments there for
Foldout menus | drupal.org Dhtml_menu is meant for a collapsible tree, but I am looking for a Foldout menu. <link rel="stylesheet" type="text/css" href="/udm4-php/udm-resources/udm-style
Create Simple Dropdown Menu Using jQuery | Tutorials Most of the CSS is there for styling the menu (although you can style it even better if youre perfectly capable of building a dropdown/foldout menu using only CSS in
unobtrusive javascript to handle drop down/fold out menu capabilities received a drop down menu on the top of the page and a fold out on the left hand side of the basic menu looks pretty staid, but you can tart it up with CSS to
Code rant: CSS Based Foldout Menus Mike Hadlow Based in Brighton, England, I work as a freelance programmer, specialising in enterprise application development with Microsoft tools.
Code Snippet: vertical fly out menu example code using css These css values allow the 2nd level and beyond menu flyouts to justify right, i.e. foldout to the left. For this to work show_men2 will need to allow another class
unobtrusive javascript to handle drop down/fold out menu capabilities received a drop down menu on the top of the page and a fold out on the left hand side of the basic menu looks pretty staid, but you can tart it up with CSS to
How Create Menubar In Java Script. Web Menu How To Build professional DHTML Menus in minutes with Vista Buttons! Css Foldout Menu How to create an advanced menu in Java ME using the low-level
Pulldown and Dynamic Dropdown Menus Foldout Menus follow the same general idea, but the name is usually applied to a though there are some very good scripts that will work with just CSS
Create Simple Dropdown Menu Using jQuery | Tutorials Most of the CSS is there for styling the menu (although you can style it even better if youre perfectly capable of building a dropdown/foldout menu using only CSS in
dhtml menus, ie, window.onload suckerfish css menu question: axlotl #:1174754 6:21 am on Jan 10, 2005 (utc 0) I have a css menu with submenus that fold out based on < ul > < li > -based css rules.
ToughQuiz III - QuirksBlog If using fold-out menus is a last resort (because I never would unless it was) then I What I'm saying is that CSS only menus (no js), using :hover cannot be keyboard
Men� desplegable con �conos (Java Scripts) | Webnova <title> Foldout Menu </title> <style type="text/css"> #divFoldCont {position:absolute; left:80px; top:100px; width:170px; visibility:hidden;}.clFold {position:absolute
Menu Css. Web Menu Creator Choose any color for backgrounds of submenus and items. Vertical Fold Out Menu scrollbar to see all submenu items Build menus completely based on Cascading Style Sheets
PHP Menu Tutorial: Create a dynamic navigation list Next we have to add some data for our menu of the query string value that's used to fold out the menu, the two ids used to identify the unordered lists with the CSS
Accessible fold-out menu using CSS and Javascript by Advies Painting is the practice of applying luminous paints, luminous pigment, color or other medium to a surface (support base). In , the term describes both the act and the
Digital Web Magazine - Separating Behavior and Presentation According to this rule, image replacement is a CSS job since it doesnt depend on user actions. So far so good. Foldout menus, though, are a JavaScript job, since
Men� desplegable con �conos (Java Scripts) | Webnova <title> Foldout Menu </title> <style type="text/css"> #divFoldCont {position:absolute; left:80px; top:100px; width:170px; visibility:hidden;}.clFold {position:absolute
Create Simple Dropdown Menu Using jQuery | Tutorials Most of the CSS is there for styling the menu (although you can style it even better if youre perfectly capable of building a dropdown/foldout menu using only CSS in
Create Simple Dropdown Menu Using jQuery | Tutorials Most of the CSS is there for styling the menu (although you can style it even better if youre perfectly capable of building a dropdown/foldout menu using only CSS in
Vertical Fold Out or Drop Down Menu I know I saw a post here that gave the url of a css vertical menu that expanded when you clicked, but I can't find it anywhere .. Anyone know a goos, SE friendly
Pulldown and Dynamic Dropdown Menus Foldout Menus follow the same general idea, but the name is usually applied to a though there are some very good scripts that will work with just CSS
dhtml menus, ie, window.onload suckerfish css menu question: axlotl #:1174754 6:21 am on Jan 10, 2005 (utc 0) I have a css menu with submenus that fold out based on < ul > < li > -based css rules.
horizontal drop down menu In this regard, i was looking for a DHTML/CSS dropdown menu generator which is Vertical Fold Out or Drop Down Menu
MENU SAMPLES
Common Style 4 - Html ButtonVista Style 8 - Menu Buttons
Drag And Drop Table Javascript Tabs Style 8 - Web Site Graphics
Vista Style 5 - Animated Buttons
Vista Style 6 - Buttons Graphics
Tabs Style 6 - Buttons Design
Common Style 3 - Web Page Button
Dvd Automenu Bash Ksh
Tabs Style 5 - Web Page Buttons