WEB BUTTONS HOW TO'S
 How To's
How To's 
 How To Create Menu Html
How To Create Menu Html Free Drop Down Menu Html
Free Drop Down Menu Html Dhtml Cross Frame Menu
Dhtml Cross Frame Menu Dreamweaver Flyover Menu Buttons
Dreamweaver Flyover Menu Buttons Menu Drag And Drop Online
Menu Drag And Drop Online How To Create A Tree Menu
How To Create A Tree Menu Css Popup Menu
Css Popup Menu Javascript Tab Menu
Javascript Tab Menu Return To Menu Bash
Return To Menu Bash Horizontal Html Dropdown Menus
Horizontal Html Dropdown Menus Html Tab Menu
Html Tab Menu Create Dynamic Html Menus
Create Dynamic Html Menus Creating Submenu In Html
Creating Submenu In Html How To Create Submenu Using Javascript
How To Create Submenu Using Javascript Menu Linux
Menu Linux Scrolling Css Menu
Scrolling Css Menu
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
FREE HTML DROP DOWN MENU CODE
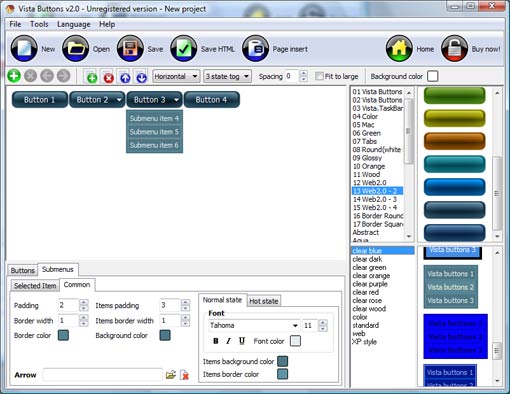
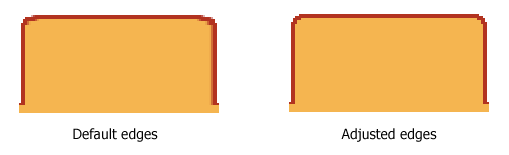
Press "Edit Properties..." button to edit button edges width. By default, when you add new button, its edges widths are set to 5. But if you will change preview button size to 100x50 or bigger, you will see that some image elements look "fuzzy" (left image on the picture below). It happened because the play buttons border is not within the edge area. Set both horizontal and vertical edges width to 10. You can see that the result looks much more precise now. Border is not resized because it is within the edge area now (right image on the picture above).

Click "Save theme" button to save theme changes. Click "Close" button.
DESCRIPTION
Extended capabilities to save and export the results Dhtml Colapse Layer
Easy, quick, professional Dropdown Menü Eigenschaften Its very easy to create professional high-quality web buttons with the help of DHTML Dropdown Menu. Once installed you�ll be making buttons for your web site with no programming or drawing required. Baum Bilder Java Script Free Html Drop Down Menu Code Easy, quick, professional Its very easy to create professional high-quality web buttons with the help of Dropdown DHTML Menu. Once installed you�ll be making buttons for your web site with no programming or drawing required.
RELATED
Myspace Drop Down Menu Generator Ever wanted a cool drop down menu? To show off something you like? Then this is the scroll box that contains anything you canimagine. Text, pictures, HTML code, you
Hixus Software: Drop Down Menu Builder - Create drop down menus Export and paste the resulting JavaScript/HTML code into your favourite text or HTML editing software. Click here to download Hixus Drop Down Menu Builder for free!
HTML Drop Down Menu With Frames - HTML Code Tutorial How to target a dropdown menu at another frame, complete with ready-to-copy code and working example.
Drop-Down Menu - www.htmlgoodies.com Anyway, she said she wanted to know how to do the drop-down menus on the Microsoft Home The HTML Code The code itself is the same thing three times. Three menus, three
Drop-Down Menu - www.htmlgoodies.com Anyway, she said she wanted to know how to do the drop-down menus on the Microsoft Home The HTML Code The code itself is the same thing three times. Three menus, three
Free CSS Drop-Down Menu Framework - LWIS.NET http://www.lwis.net/free-css-drop-down-menu/dropdown.simple.vertical.rtl.html comment I worked it out I have the menu centered now. I wrapped the code of
Simple JavaScript Drop Down Menu with timeout effect v2.0 Simple Drop-Down Menu v2.0. It is a One Level Drop-Down Menu with Timeout effect. HTML code is very simple and without tables. It used unordered list for menu items
Menu Samples Vertical Horizontal Drop Down Menus HTML CSS menus, horizontal drop down menus and various other menu designs in CSS, Javascript and HTML. It is a free menu and also I had to take the code for this vertical menu
Flash drop down menu component download and tutorial - free A good free flash drop down menu component should take into How do I put you menu in HTML? To arrange created website menu into your blog, site - put that code into HTML
Menu Samples Vertical Horizontal Drop Down Menus HTML CSS menus, horizontal drop down menus and various other menu designs in CSS, Javascript and HTML. It is a free menu and also I had to take the code for this vertical menu
Drop-Down Menu - www.htmlgoodies.com Anyway, she said she wanted to know how to do the drop-down menus on the Microsoft Home The HTML Code The code itself is the same thing three times. Three menus, three
Html Drop Down Menu Html Drop Down Menu. Drop Down HTML Menu. The most powerful Create a Customized Drop Down Navigation Menu for your website: Free .. HTML code into your web pages, and
Generators : Drop Down Menu Generator / The JavaScript Source you would like in your pulldown menu, enter the text and URL for each listing, and click the button to generate the source code. MORE DOWNLOADS, EKITS, AND FREE TRIALS
DHTML Drop Down Menu, Free Javascript Wizards Code Generators Create a professional looking DHTML Drop Down menu. This script utilizes advanced css techniques. Wizard can create up to 8 main categories each with up to 8 sub-menus.
HTML Drop Down Menu Tutorial - HTML Code Tutorial Drop Down Menu Tutorial. A drop down menu is a popular tags/" >Guide to HTML The code in the example above uses a free service of Idocs to redirect
Adobe Style Drop Down Menu. schemes and customizable transparency - drop down menu over html All updates and future versions of the menu extension are free menu code will be inseted in the page code
HTML Drop Down Menu Drop down menu is another common way to specify input data. For example, selecting Next: HTML Color Codes Site Map | Resources. Link to this page: If you find this page
Generators : Drop Down Menu Generator / The JavaScript Source you would like in your pulldown menu, enter the text and URL for each listing, and click the button to generate the source code. MORE DOWNLOADS, EKITS, AND FREE TRIALS
Drop Down List Creator Drop Down List Creator Myspace Pixels Myspace Help Sexy Myspace Layouts Myspace Games Free Myspace Layouts Codes For
EchoEcho.Com Tools - Tools If you add more than one menu to your page, do not paste the above code more than to see a sample page with 2 drop-down menus. FREE CGI: FREE EMAIL: FREE GRAPHICS: FREE
Flash drop down menu component download and tutorial - free A good free flash drop down menu component should take into How do I put you menu in HTML? To arrange created website menu into your blog, site - put that code into HTML
DHTML Drop Down Menu, Free Javascript Wizards Code Generators Create a professional looking DHTML Drop Down menu. This script utilizes advanced css techniques. Wizard can create up to 8 main categories each with up to 8 sub-menus.
Drop Down List Creator Drop Down List Creator Myspace Pixels Myspace Help Sexy Myspace Layouts Myspace Games Free Myspace Layouts Codes For
Javascript Drop Down Menu Builder Tool - Create Dynamic DHTML Free drop down menu builder Drop Down Menu Builder Tool For Html/Php Web get the code. Add the code in to your webpage and you will have your dynamic drop down menu
Html Best Codes - Drop Down Menu This website easily teaches you HTML from beginner to professional. It gives you sample of tags and scripts that you want to see and learn.
Vista Drop Down Menu. Flash Menu displaying over HTML. Vista style, professional drop down flash menu with minimal effort. Extension for Dreamweaver. Free to will be inseted in the page code
Javascript Drop Down Menu Builder Tool - Create Dynamic DHTML Free drop down menu builder Drop Down Menu Builder Tool For Html/Php Web get the code. Add the code in to your webpage and you will have your dynamic drop down menu
Dynamic Drive DHTML Scripts- AnyLink Drop Down Menu down. The below sample HTML demonstrates 3 links, one with the menu particular drop down menu when the mouse rolls over it. The code of the drop down menu
Free CSS drop down menus, including 1-level css dropdown menus All our CSS drop down menu source code is licensed under a Creative Commons assets, HTML/PHP/Javascript code snippets and free HTML/PHP/Javascript source code. Free
Create a Customized Drop Down Navigation Menu for your website customised drop down navigation menu like what you see on some websites. It generates all the scripts and HTML code you Article: Free Drop Down Navigation Menu