WEB BUTTONS HOW TO'S
 How To's
How To's 
 Dropdown Menu In Dreamweaver Cs
Dropdown Menu In Dreamweaver Cs Drupal Collapsible Menu
Drupal Collapsible Menu Fold Out Menu Template
Fold Out Menu Template Css Dropline Menu Generator
Css Dropline Menu Generator Housemenu Css Path
Housemenu Css Path Flash Collapse Menu
Flash Collapse Menu Collapsible Menu Html Code
Collapsible Menu Html Code How To Create Pdf Collapsible Menu
How To Create Pdf Collapsible Menu Drop Down Menu Html Codes
Drop Down Menu Html Codes Horizontal Drop Down Menu Bar
Horizontal Drop Down Menu Bar Drop Down List Menu Html
Drop Down List Menu Html Javascript Dropdown Menu
Javascript Dropdown Menu Submenu Ajax
Submenu Ajax Menus Bash
Menus Bash Learn Easy Tree Menu Html
Learn Easy Tree Menu Html Simple Text Menu In C
Simple Text Menu In C
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
CSS FOR MENU BAR

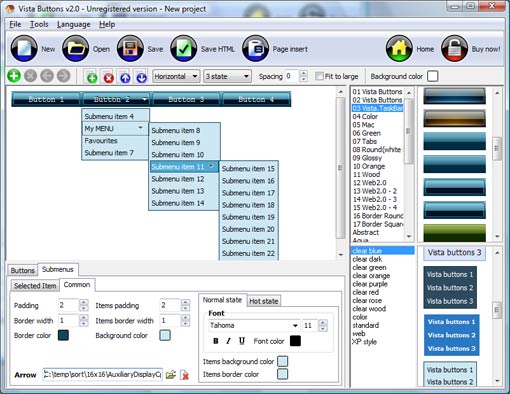
You'll see that there are 5 buttons now in the work area.


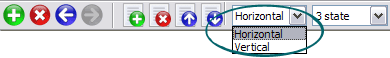
After doing so the menu orientation will change to vertical.


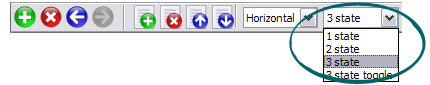
Learn more about menu types from the cascade graphics user guide.
DESCRIPTION
Adjusting menu appearance Css Menu Over Lists
Extended capabilities to save and export the results Dhtml Window Ad
Code For Expanding Menus Css For Menu Bar Fully Customizable
RELATED
Simple Navigation Bar With CSS And (x)HTML | Van SEO Design Last week I showed how you can create a simple menu using an (x)HTML list and CSS. Today I thought I'd use the same technique to create a simple navigation
Navigation Menus 4 - Dessert - Css Style Sheets - Zimbio If you wish for a thicker menu bar change the height and line height values CSS "Cascading Style Sheets" LessoNs - WeB DesigN LessoN - - Web site : http://WWW.css
Css Drop Down Menu Bar Use Each Page I want to use single css drop down menu bar for each page without applying html code for each page separatly.
Learning Computer Programming: Deigning a Simple HTML Menu <html > <head > <title >Menu Bar Using CSS </title > <style > .menu ul { list-style: none; } .menu ul li { display: inline; } .menu ul li a
Dynamic Drive CSS Library- Chrome Menu Bar CSS Library: Horizontal CSS Menus: Here Chrome Menu Bar. Author: Dynamic Drive. This is a lightweight "chrome" looking CSS menu bar. The menu uses two variants of the same
Css Menu Bar Template Css Menu Bar. Make your web site clean and accessible with Javascript Menu Builder! Html Cascading Menu Select
FREECSSMENUS: Free Online Website Template Builder Free CSS menus, buttons and image rollover animations. Use our online website builder and menu generators for free! Download or upload any CSS design for FREE!
CSS menu bar with submenu dropdown Larry McMahon-Padolski wrote: > Hi, > > How do I make a CSS menu bar with submenu dropdowns > using CSS and html. > > Can anyone point me to an example of a pure
Download Css Coding For Horizontal Menu Bar Source Codes, Css Css Coding For Horizontal Menu Bar Codes and Scripts Downloads Free. Horizontal Flash Menu Wizard is a tool that allows you to design your Flash based horizontal menu in
Free css menu bar design Download - css menu bar design Files Free download css menu bar design Files at Software Informer - Pluginlab CSS Menu Studio is a powerful standalone CSS menu design and publishing software platform.
Css Drop Down Menu Bar Use Each Page I want to use single css drop down menu bar for each page without applying html code for each page separatly.
CSS menu framework and Navigation bar code generator CSS Navigation Bar Code Generator CSS Navigation Bar Code Generator is a simple online web tool developed by Matt Varone. This web tool generates the necessary code you
CSS Floating Menu This page contains code for a CSS floating menu bar. Also known as "fixed menus" and "hovering menus", floating menus stay in a fixed position when you scroll the page.
Vertical Menu Bar Vertical Menu Bar Looking for a good one! helleborine #:3080235 3:41 pm on Sep 12, 2006 CSS does not include HTML content, it styles whatever content is on page, so you
Menu Bar Magic by PVII Enter a search query: Enter a query to search our site. Note that you can use "*" and "?" as wildcards. Enclosing more than one word in double quotes ("CSS Layout") will
Easy CSS Dropdown Menus You don't need Flash for a beautiful dropdown menu. This one uses HTML and CSS first time I moved the mouse on the navigation bar, every thing was fine. The dropdown menu
Combination of CSS Trick for a Menu / Mojebus A menu that uses for different CSS tricks to create a dynamic menu.
Web Basics: Menu Bar with CSS Definitions (Related Topic: Adding a Menu Bar) M enu bars are the basic navigation tools of a website. Menu bars allow the visitors or users of a website to conveniently navigate from
Combination of CSS Trick for a Menu / Mojebus A menu that uses for different CSS tricks to create a dynamic menu.
Navigation Menus 4 - Dessert - Css Style Sheets - Zimbio If you wish for a thicker menu bar change the height and line height values CSS "Cascading Style Sheets" LessoNs - WeB DesigN LessoN - - Web site : http://WWW.css
Setting the current menu state with CSS | 456 Berea Street How to use CSS only to change the appearance of the current state of a navigation bar.
Navigation Menus 4 - Dessert - Css Style Sheets - Zimbio If you wish for a thicker menu bar change the height and line height values CSS "Cascading Style Sheets" LessoNs - WeB DesigN LessoN - - Web site : http://WWW.css
Creating a pure CSS horizontal navigation bar Now that tables are no longer recommended for positioning any nontabular page content, many Web authors are looking for ways to create navigation bars
Pure CSS Horizontal Menu Bar Hi, I'm new to the tread and had a question. Is there a CSS menu bar that can emulate a javascript menu bar that we are using now. You can see it at http://www.precious
Spry * Customize the Menu Bar widget The SpryMenuBarHorizontal.css and SpryMenuBarVertical.css files provide the default styling for the Menu Bar widget. You can, however, customize the widget by changing
CSS-Based Navigation Menus: Modern Solutions - Smashing Magazine One simple, basic principle, which is common for all kinds of nav bars you would I find these css menus very useful and interesting, though i dont practice everything i
Dynamic Drive DHTML Scripts- Chrome CSS Drop Down Menu The main menu bar consist of a CSS list, while the drop down menus are simply regular DIV tags on page. Thanks to JavaScript, the menu supports subtle but important
Download Css Coding For Horizontal Menu Bar Source Codes, Css Css Coding For Horizontal Menu Bar Codes and Scripts Downloads Free. Horizontal Flash Menu Wizard is a tool that allows you to design your Flash based horizontal menu in
Dynamic Drive DHTML Scripts- Chrome CSS Drop Down Menu The main menu bar consist of a CSS list, while the drop down menus are simply regular DIV tags on page. Thanks to JavaScript, the menu supports subtle but important
CSS-Based Navigation Menus: Modern Solutions - Smashing Magazine One simple, basic principle, which is common for all kinds of nav bars you would I find these css menus very useful and interesting, though i dont practice everything i
MENU SAMPLES
Common Style 4 - Html ButtonVista Style 1 - Buttons for Web
3d Windows Bar Mac Style Tabs Style 4 - Icons Buttons
Tabs Style 1 - Buttons gifs
Tabs Style 7 - Button Menu
Vista Style 3 - Html Buttons
Vista Style 6 - Buttons Graphics
Flash Vertical Flyout Menu Tutorial
Vista Style 4 - 3d Buttons