WEB BUTTONS HOW TO'S
 How To's
How To's 
 Stylish Left Menu
Stylish Left Menu Submenu Drop Down Html Select
Submenu Drop Down Html Select Swt Cascading Menu Example
Swt Cascading Menu Example Javascript Collapsing Menu
Javascript Collapsing Menu Html Tabbed Menu
Html Tabbed Menu Create A Fly Out Menu Java
Create A Fly Out Menu Java Javascript Menu Sample
Javascript Menu Sample Flex Transparent Dropdown Menu
Flex Transparent Dropdown Menu Fold Out Menu Css
Fold Out Menu Css Code To Create Submenus In Html
Code To Create Submenus In Html Css Horizontal Drop Down Menu
Css Horizontal Drop Down Menu Bash Menu Choose
Bash Menu Choose Javascript Rollover Menus
Javascript Rollover Menus Css Flyout Menu
Css Flyout Menu Css Create Collapsible Menu
Css Create Collapsible Menu Creating A Menu Using Bash
Creating A Menu Using Bash
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
CSS POPUP MENU
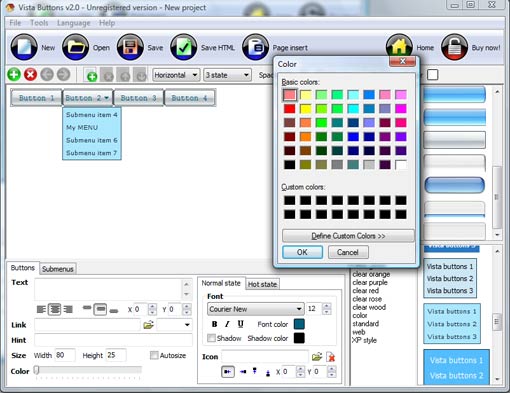
Normal/Hot state of the button "Normal state" and "Hot state" tabs define how button responds to the mouse events. Icon alignment is defined also. You can select text font, font size, font style (bold, italic, and underlined) and so on for each button state separately. Shadow color - click the square to choose the text shadow's color.

Button is in Normal state when the mouse cursor is not over the button.
Button is in Hot state when the mouse cursor is over the button.
Button is in Pressed state when it is clicked or pressed.
On the "Normal state" tab you can define the button properties when it is in normal state if the menu type is "2-state", "3-state" or "3-state toggle". If the menu type is "1-state" then animated web buttons will always be displayed as in Normal state.
On the "Hot state" tab you can define the button properties when it is in hot and pressed states. Note, that properties changes on this tab will not affect the button if the menu is of "1-state" type.
Shadow - set this property for the button's text shadow to be displayed.

Icon - in the Icon field you can enter file name of the icon you want the button to have. Also, you can click the "Open icon" button next to the "Icon" field to select the icon. If you don't want the icon to be displayed any more, just clear the "Icon" field.
Icon alignment - defines the icon position inside the button.

DESCRIPTION
Professional Look-n-feel Code Of Xp Menu Style Javascript
Extended capabilities to save and export the results Arboles En Templates
Collapsible Menu In A Java Page Css Popup Menu Seamless Integration
RELATED
Web Expose � Blog Archive � jQuery Pop-up Menu Tutorial [ ] jQuery Menu.jQuery iconDock.jVariations Control Panel.ContextMenu plugin.clickMenu.CSS Dock Menu.jQuery Pop-up Menu Tutorial.Sliding Menu.http://stilbuero.de/jquery/tabs
CSS Tutorials: CSS Lists, CSS Navigation Bar, CSS Menus Reviews, Overviews of Flyout, Popup Navigation Menus with CSS . Dropdown low down A must-read review of the pros and cons of 19+ available drop-down, flyout menus available
CSS popup menu issues css popup menu issues
CSS Express Pure CSS Drop-Down and Popup Menus by PVII Enter a search query: Enter a query to search our site. Note that you can use "*" and "?" as wildcards. Enclosing more than one word in double quotes ("CSS Layout") will
Pure CSS Pop up menus go behind flash object Trouble with css menus and div with flash object pure css pop up menus go behind flash object
Dreamweaver Tutorial: How To Build CSS Based Pop-up Menus arthurstone wrote: Microformats and tagged data are bringing more semantic meaning to the Web, and beyond Web 3.0 things get pretty interesting.
Pop-Up Menus Adobe Dreamweaver has popup generator which automatically generates CSS code and JavaScript code. For example, you can use pop-up menu to organize several navigation
Css Popup. Web Menu Templates Css Popup. Make your website navigation clean and accessible with Javascript Menu Builder! It Web
CSS pop-up menus - CSS and Web Standards - Premium Content In this tutorial, you will learn how to build a completely functional pop-up menu using CSS (Cascading Style Sheets) without knowing how to write any code at all!
Pure CSS Pop up menus go behind flash object Trouble with css menus and div with flash object pure css pop up menus go behind flash object
Why wont this CSS / DIV popup menu work? Hello, Im working on a user interface design, which when a link in the menu bar is rolled over (hover) a menu is supposed to popup (a DHTML div). It works on my test page
Accessible, Valid Dropdown Menu or Popup Menu using CSS and Weve all seen dropdown / popup menu lists on websites before, and generally theyre extremely useful because they save space, but offer extra functionality.
Css Pop Up Menus Template Css Pop Up Menus Roll Over Images Submenu. Build an effective web site navigation with De Luxe HTML Menu!
Css Popup Menus Software - DOM Menu, Modest Menus, ClikMenu Css Popup Menus Software Listing. DOM Menu allows developers to add dynamic, hierarchical popup menus on their web pages. Personalizable menu system for websites, built
CSS popup menu issues css popup menu issues
Css Popup Menus Software - DOM Menu, Modest Menus, ClikMenu Css Popup Menus Software Listing. DOM Menu allows developers to add dynamic, hierarchical popup menus on their web pages. Personalizable menu system for websites, built
CSS Popup Menu / IE7 specific issue Author Topic: CSS Popup Menu / IE7 specific issue (Read 678 times) 0 Members and 1 Guest are viewing this topic.
Expanding menus in pure CSS This is a pure CSS pop-up menu; there is no JavaScript being used for the popups. If nothing happens or it looks strange, then you're using a browser that doesn't fully
Download Popup Menu Using Css Html And Java Script Software: Web Free popup menu using css html and java script downloads - Collection of popup menu using css html and java script freeware, shareware download - Aerotags Search Expert
Pure CSS Popups Pure CSS Popups. If you've already seen the complexspiral demo, then this page layout light text on a dark background, for starters.) Jump to. css/edge home; pure CSS popup
Pure CSS Popups Pure CSS Popups. If you've already seen the complexspiral demo, then this page layout light text on a dark background, for starters.) Jump to. css/edge home; pure CSS popup
Popup menu Popup menu. This javascript takes control of a specified list and changes the class (CSS) used by any child lists which have their id attribute set.
Popup menu Popup menu. This javascript takes control of a specified list and changes the class (CSS) used by any child lists which have their id attribute set.
CSS pop-up menus Message thread: CSS pop-up menus - Bill Moseley, 24th March 2006 22:42 CSS pop-up menus - tedd, 25th March 2006 15:28 CSS pop-up menus - Bill Moseley, 25th March 2006 18:19
Bucaro TecHelp Design : Easy CSS Popup Windows Easy CSS Popup Windows. By Stephen But with today's Cascading Style Sheets (CSS Menu Code Easy Floating Menu Code FREE Ebook - Basic Cascading Style Sheets
CSS popup menu z-index problem - Macromedia Dynamic HTML CSS popup menu z-index problem Macromedia Dynamic HTML
Accessible, Valid Dropdown Menu or Popup Menu using CSS and Weve all seen dropdown / popup menu lists on websites before, and generally theyre extremely useful because they save space, but offer extra functionality.
Css Vertical Tree Menu : Free Online 100% CSS LI Menu Nav Builder Css Vertical Tree Menu : Create No-JavaScript Popup Menu Nav in Seconds Online!
Build a Pop-up Menu Using Dynamic HTML and JavaScript: Part II Write('<LINK REL="stylesheet" TYPE="text/css" HREF="menus.css"> \n'); } %> Put Everything Away Before Opening a New Menu. The menus.js file is where all the pop-up menu
How to add Pop-up Menus The CSS hover property in action. The style of the pop-up menu is outlined in the style sheet, and the hover property is used to create the menu-item color-change.
MENU SAMPLES
Common Style 4 - Html ButtonCommon Style 2 - Navigation Buttons
Controlar El Html Con Javascript Vista Style 7 - Homepage Buttons
Common Style 3 - Web Page Button
Tabs Style 4 - Icons Buttons
Tabs Style 3 - Buttons Images
Vista Style 9 - Toolbar Buttons
Rocketdock Flyout Menus
Tabs Style 6 - Buttons Design