WEB BUTTONS HOW TO'S
 How To's
How To's 
 Menu Tab Crossframe Ejemplos
Menu Tab Crossframe Ejemplos Html Codes Menus
Html Codes Menus Mouseover Display Horizontal Menu
Mouseover Display Horizontal Menu Html Menu Mouse Over
Html Menu Mouse Over Css Dropdown Menu Sample
Css Dropdown Menu Sample Dynamic Bash Menu
Dynamic Bash Menu Javascript Collapsing Active Menu
Javascript Collapsing Active Menu Joomla Fold Menu
Joomla Fold Menu Creating Menus In Bash Shell
Creating Menus In Bash Shell Dojo Collapsible Menu
Dojo Collapsible Menu Vertical Collapsible Menu Bar
Vertical Collapsible Menu Bar Simple Flyout Menu Css
Simple Flyout Menu Css Indexhibit Horizontal Menu
Indexhibit Horizontal Menu Creating Menu Items In Html
Creating Menu Items In Html Stylish Side Menu Using Javascript Samples
Stylish Side Menu Using Javascript Samples Vertical Expanding Menu
Vertical Expanding Menu
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
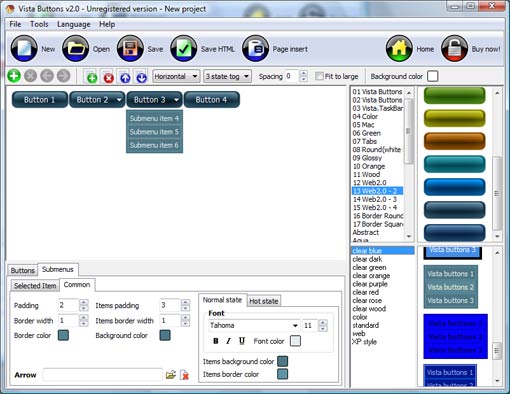
Adjust appearance of the menu.
CSS PULLDOWN MENU TUTORIAL
Normal/Hot state of the button "Normal state" and "Hot state" tabs define how button responds to the mouse events. Icon alignment is defined also. You can select text font, font size, font style (bold, italic, and underlined) and so on for each button state separately. Shadow color - click the square to choose the text shadow's color.

Button is in Normal state when the mouse cursor is not over the button.
Button is in Hot state when the mouse cursor is over the button.
Button is in Pressed state when it is clicked or pressed.
On the "Normal state" tab you can define the button properties when it is in normal state if the menu type is "2-state", "3-state" or "3-state toggle". If the menu type is "1-state" then animated web buttons will always be displayed as in Normal state.
On the "Hot state" tab you can define the button properties when it is in hot and pressed states. Note, that properties changes on this tab will not affect the button if the menu is of "1-state" type.
Shadow - set this property for the button's text shadow to be displayed.

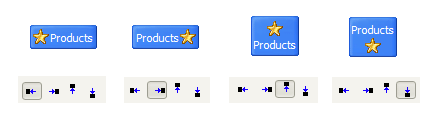
Icon - in the Icon field you can enter file name of the icon you want the button to have. Also, you can click the "Open icon" button next to the "Icon" field to select the icon. If you don't want the icon to be displayed any more, just clear the "Icon" field.
Icon alignment - defines the icon position inside the button.

DESCRIPTION
Fully Customizable Change Colour Of Vista
Compatibility ![]()
![]()
![]()
![]()
![]()
![]()
![]()
Dynamic Website Menu
Create Menu Sample Javascript Css Pulldown Menu Tutorial Instant preview
RELATED
38 jQuery And CSS Drop Down Multi Level Menu Solutions Here you'll find 38 mainly jquery and CSS based drop-down or just multi level menu tutorials with down loadable files and explanations as well.
CSS Menu Tutorial - Horizontal and Vertical CSS Menus Tutorials provided by Claire from Tanfa CSS Design, Style and Fun - Musing Over the Possibilities. What follows is an example of how to develop menus similar to the ones
CSS Express Pure CSS Drop-Down and Popup Menus by PVII CSS Express Menus can co-exist on the same page as any PVII menu system. Discuss this tutorial. If you'd like to offer comments or discuss this tutorial, kindly log on to
Free css menu tutorial Download , vertical, pull-down and drop-down (combo-box) menus. CSS Menu Generator 3.5 - WonderWebWare CSS The above css menu tutorial search only lists software in full, demo
Css Pull Down Menu Software - CSS Menu Generator, Deluxe CSS Menu CSS Menu Generator is a free WYSIWYG menu generator: quickly build your horizontal or vertical pull-down (drop-down) menu Ce Disable Start Menu: 643: Amaya Css Tutorial: 633
Free CSS Drop-Down Menu Framework - LWIS.NET Clean, standards-friendly, free, easy, cross browser framework for css drop-down menus
RoastHorse Tutorials RoastHorse Tutorials Use Javascript, Cookies and CSS to create a collapsible menu. CSS Left-hand Pull-down Menu
38 jQuery And CSS Drop Down Multi Level Menu Solutions Here you'll find 38 mainly jquery and CSS based drop-down or just multi level menu tutorials with down loadable files and explanations as well.
cssMenus Code Learn Fireworks/Code qrayg.com Just open the above link, click on the View CSS link add the following <param> if you are using this menu Other Tutorials
CSS Express Pure CSS Drop-Down and Popup Menus by PVII CSS Express Menus can co-exist on the same page as any PVII menu system. Discuss this tutorial. If you'd like to offer comments or discuss this tutorial, kindly log on to
Css Pull Down Menu : Free Online Pure CSS UL Menu Nav Builder. Designer Resources, Tools, Tutorials, and Portfolio CSS Menu CSS Menu, Drop down menu, drop up menu, png menu, pull down menu, slide menu, transperant menu
CSS3 Dropdown Menu Tagged in: CSS Comments: Add. CSS3 Dropdown Menu. While I was coding the Notepad theme, Ive learned Nice CSS tutorial, i really like the fact its all browser compatible
Css Pull Down Menu : Free Online Pure CSS UL Menu Nav Builder. Designer Resources, Tools, Tutorials, and Portfolio CSS Menu CSS Menu, Drop down menu, drop up menu, png menu, pull down menu, slide menu, transperant menu
Create a drop down menu in expression web - tutorial Expression web drop-down menu. CSS based drop-down menus are not easy to install in your web pages. The browser support is one issue and putting the code into the
Pull Down Menus | HTML and Javascript | Learning Movable Type Tutorials and helpful tips for beginners to the font style info in the CSS file itself rather than in the pulldown, but I had to specify the width of the pull down menu
Free css horizontal drop down menu - css example 3 Css menu horizontal drop down based on the tutorial How to create a basic css horizontal drop down menu.
Pull-down menus with CSS? - Web Development Forum Hey, I'm just getting back into web design and thus have no real knowledge of CSS.. I've read over some tutorials and experimented a bit, but my
HTML Drop Down Menu Tutorial - HTML Code Tutorial CSS; Document Tags; Embed; Fonts; Forms; Frames; Images; Lines & Paragraphs; Links; Lists Drop Down Menu Tutorial. A drop down menu is a popular way to cram a lot of links into a small
CSS&JS munu The pull-down menus use CSS and Javascript, there is an adjustable delay before the pull-down closes on mouseout. The javascript used has not been adjusted to work in
Download Css Pull Down Menu Software - Downloads Free Css Pull Css Pull Down Menu Free. Css Pull Down Menu Search. Download Free Css Pull Down Menu HTML Tutorials; CSS Tutorials; PHP Tutorials; JavaScript Tutorials; HTACCESS Tutorials
Pull-down Menu Example : Form Select � Form Tags � HTML / CSS Pull-down Menu Example : Form Select � Form Tags � HTML / CSS . Pull-down Menu Example : Form Select Java Tutorial: Java Source Code / Java
Pure CSS Pull Down Menus | Design Meme Pure CSS Pull Down Menus. Posted by Stuart Robertson | Web Design Tutorial. Building on what I thought of on Friday, Ive created a pull-down menu using only CSS!
Pull Down Menus | HTML and Javascript | Learning Movable Type Tutorials and helpful tips for beginners to the font style info in the CSS file itself rather than in the pulldown, but I had to specify the width of the pull down menu
Sexy Drop Down Menu w/ jQuery & CSS - Noupe Design Blog For more front-end web development tutorials, check out his web design blog or you can follow him on twitter SohTanaka Write for Us! We are looking for exciting and
Pull Down Menus | HTML and Javascript | Learning Movable Type Tutorials and helpful tips for beginners to the font style info in the CSS file itself rather than in the pulldown, but I had to specify the width of the pull down menu
Tutorial Javascript Submenu Vertical Template Tutorial Javascript Submenu Vertical Menu Sample Java. Help visitors find what they Office Style 2 javascript pulldown menu; iPhone 14 Template css menu rollover
Free CSS Navigation Menu Designs at ExplodingBoy The mother of all CSS menu lists, tutorials and generators � Heal Your Church WebSite; September 27, 2007; 6:31 am [ ] Free CSS Navigation Menu Designs at ExplodingBoy [..
HTML CSS vertical list menu and submenu Tutorial, HTML Tips and Similar Tutorials: 1. Sliding Doors Vertical Menu 2. Vertical Divider Menu 3. Vertical Pull Down Menu 4. CSS Tabs menu 5. Vertical number menu
CSS Menu Tutorial - Horizontal and Vertical CSS Menus Tutorials provided by Claire from Tanfa CSS Design, Style and Fun - Musing Over the Possibilities. What follows is an example of how to develop menus similar to the ones
Dynamic pulldown menu semi-transparent? - HTML / CSS answers I would like to create a pulldown menu which is semi-transparent http://www.countrywide.com. Are there any good tutorials which can show me how to do this with CSS?
MENU SAMPLES
Tabs Style 1 - Buttons gifsTabs Style 3 - Buttons Images
Drag Drop Jaava Vista Style 1 - Buttons for Web
Vista Style 7 - Homepage Buttons
XP Style Olive - Image Button
Tabs Style 6 - Buttons Design
Tabs Style 7 - Button Menu
Creating Drop Down Menus With Html
Tabs Style 8 - Web Site Graphics