WEB BUTTONS HOW TO'S
 How To's
How To's 
 Css Menu Bar
Css Menu Bar Horizontal Submenu In Asp Net
Horizontal Submenu In Asp Net Css Dropline Menu No Javascript
Css Dropline Menu No Javascript Create Drop Down Menu With Css
Create Drop Down Menu With Css Html Navigation Menu Dropdown
Html Navigation Menu Dropdown Menu Bar Html
Menu Bar Html Stylish Left Menu
Stylish Left Menu Bash Creating Menus
Bash Creating Menus Javascript Menu Submenu Scripts
Javascript Menu Submenu Scripts Javascript Flyout Menu Tutorial
Javascript Flyout Menu Tutorial Bash Menu With Submenu
Bash Menu With Submenu Menu Dropdown Code
Menu Dropdown Code Flash Collapsible Menu
Flash Collapsible Menu Add Submenu Using Javascript
Add Submenu Using Javascript Css Select Menu Button
Css Select Menu Button Dreamweaver Flyover Menu Buttons
Dreamweaver Flyover Menu Buttons
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
CSS DROPDOWN MENU SAMPLE
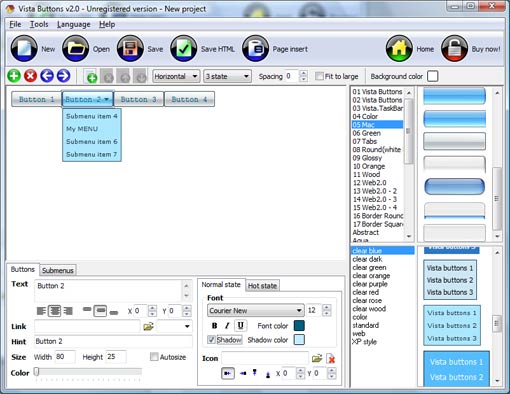
To add this button style to the Themes toolbox, click "File/Theme editor" in the main menu. Create buttons in theme editor. Theme with the entered name will be created and set as current theme in the Theme editor.
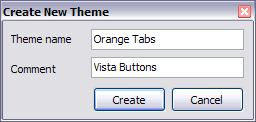
Click "New theme" button to create animated buttons in the Themes toolbox. Enter new theme name and special notices and click "Create".

DESCRIPTION
Good navigation is an important step to website success. If people can't find their way around the site, they will quickly give up looking and leave, never to return. So, it's absolute vital that your website has a fast, neat, and
Don't allow your website visitors to get lost. Try Drop Down DHTML Menu!
Vista-style menus Css Drop Down Menus Using Graphics Web menus, which are created by DHTML Dropdown Menu, exactly correspond with Windows Vista graphic interface components. That is why the visitors of your site will not have to spend their time in order to familiarize with the unusually-looking navigation. Nevertheless, you are not limited by the standard Windows themes, and you will be able to create your own original buttons. Compatibility ![]()
![]()
![]()
![]()
![]()
![]()
![]()
Bash Create Html Mail
Dynamic Dropdowns Html Javascript Css Dropdown Menu Sample Seamless Integration
RELATED
How to make a simple CSS dropdown menu | evolt.org A world community for web developers, evolt.org promotes the mutual free exchange of ideas, skills and experiences.
CSS: Substitute CSS2 Menus - replace graphic rollovers with css Here is a sample code snippet: #m{margin:0 25px;padding:0;list-style:none CSS Drop-Down Menu Demo Eric Meyer's original demo of the CSS-only drop-down menus.
Drop Down Menus || CSS Menu Maker Drop Down CSS Menus; Horizontal CSS Menus; Vertical CSS Menus; Premium Menus; Dreamweaver Menus Sub Menu1; Sub Menu1; Sub Menu1; Sample
Sample CSS Menu Sample CSS Menu. Here it is: the sample CSS-based menu referred to in my article on Implementing drop-down menus in pure CSS (no JavaScript).
CSS Menus - Horizontal CSS Menu with Dropdown and Popout Menus CSS Horizontal Drop Down and Pop Out Menu using Peterned's csshover.htc
CSS Menus - Vertical CSS Menu with Popout and Dropdown Menus CSS Vertical Pop Out and Drop Down Menu using Peterned's csshover.htc
CSS Menu, CSS Vertical Menu, Vertical Drop Down Menu edge detection automatically activates the drop down menu to scroll up and down to view all your css drop down menu See live samples for this product, Visit the store
How to make a simple CSS dropdown menu | evolt.org A world community for web developers, evolt.org promotes the mutual free exchange of ideas, skills and experiences.
CSS Drop down menu Samples CSS menu showcase, css menu examples, css menu samples, css best menus collections, sample css menus, example menus, css horizontal drop down menu examples
Stu Nicholls | CSSplay | A css only dropdown menu further CSS - Cutting edge Cascading Style Sheets. Experiments in CSS
Drop Down Menus || CSS Menu Maker Drop Down CSS Menus; Horizontal CSS Menus; Vertical CSS Menus; Premium Menus; Dreamweaver Menus Sub Menu1; Sub Menu1; Sub Menu1; Sample
CSS Drive- CSS Examples CSS Examples. CSS Candy Menu Posted on: 10/16/2008 Candy Menu is a stylish CSS drop down menu that's comes in six provocative colors to get you started.
Css Menu Submenu Sample Comm Style 11 - Tree Style Menu Simple Style 2 - Dropdown Menu Sample Tabs Style 6 Editing horizontal CSS dropdown menus Allwebco Website Template Support. You can
CSS Menu Generator Drop Down CSS Menus; Horizontal CSS Menus; Vertical CSS Menus; Premium Menus; Dreamweaver Menus; Frontpage Menus; Extension Web Menus; FAQ; Contact; Advertise
Menu Samples Vertical Horizontal Drop Down Menus HTML CSS Menu samples of drop down menus, vertical menus, horizontal drop down menus and various other menu designs in CSS, Javascript and HTML.
Dynamic Drive DHTML Scripts- AnyLink Drop Down Menu The below sample HTML demonstrates 3 links, one with the menu dropping down onMouseover there are 3 links on your page with a drop down menu- add the same CSS
How To Create A Drop Down Menu Transparent With Css MENU SAMPLES HOW TO CREATE A DROP DOWN MENU TRANSPARENT WITH CSS. Button creator - work area
Css Flat Dropdown Template Css Flat Dropdown Net Dynamic Popup Menu. Build superior drop down Sample 1; Sample 2 is Disabled; Sample 3; Sample 4 my first website with Horizontal CSS Drop down menu
Drop Down Menus || CSS Menu Maker Drop Down CSS Menus; Horizontal CSS Menus; Vertical CSS Menus; Premium Menus; Dreamweaver Menus Sub Menu1; Sub Menu1; Sub Menu1; Sample
CSS Dropdown Menus Anybody got a good sample/tutorial of this? css dropdown menus
CSS Down Menus - Horizontal and Vertical Sample HTML code. 1. <ul> 2. <li><h2>CSS Drop Down Menus</h2> 3. <ul> 4. <li><a href="#">CSS Hover Navigation</a></li> 5. <li><a href="#">Example
Css Vertical Popup Menu Template Css Vertical Popup Menu Transparent Drop Down Menu In Html. Build an Always Visible Menu javascript cascade menu; Men� Css de Dhtml; Dhtml Select Sample; Drop Down Menu
DHTML menu, javascript menu, drop down menu for your Website! jQuery Menu Drop Down jQuery Horizontal Menu jQuery CSS Menu jQuery Menu Plugin Animated jQuery Menu jQuery Menu Slide View DBF Files Cross Browser Ajax
CSS Drop down menu Samples CSS menu showcase, css menu examples, css menu samples, css best menus collections, sample css menus, example menus, css horizontal drop down menu examples
CSS Dropdown Menus Sample and Tutorials - Hidden Pixels Hidden Pixels is Ultimate Web Designer Resources, Tools, Tutorials, and Portfolio CSS Dropdown Menus Sample and Tutorials
CSS Drive- CSS Examples CSS Examples. CSS Candy Menu Posted on: 10/16/2008 Candy Menu is a stylish CSS drop down menu that's comes in six provocative colors to get you started.
How to make a simple CSS dropdown menu | evolt.org A world community for web developers, evolt.org promotes the mutual free exchange of ideas, skills and experiences.
DHTML menu, javascript menu, drop down menu for your Website! jQuery Menu Drop Down jQuery Horizontal Menu jQuery CSS Menu jQuery Menu Plugin Animated jQuery Menu jQuery Menu Slide View DBF Files Cross Browser Ajax
Pure CSS vertical Drop Down Menu TJKDesign.com | TJK_dropDown Menu. This a pure CSS solution which is keyboard and browsers friendly
Ajatix - Online CSS Drop Down Menu samples Weekly Top 20 CSS Drop Down Menus. On this page we have selected the weekly top 20 most interesting CSS drop down menus designed by our customers.
MENU SAMPLES
Vista Style 9 - Toolbar ButtonsXP Style Olive - Image Button
Dropmenu Cross Frameset Tabs Style 2 - Web Buttons
XP Style Metallic - Web Design Graphics
Tabs Style 3 - Buttons Images
Vista Style 10 - Button Graphics
Vista Style 7 - Homepage Buttons
Free Html Drop Down Menus
Tabs Style 6 - Buttons Design