WEB BUTTONS HOW TO'S
 How To's
How To's 
 Expandable Text Menu Html
Expandable Text Menu Html Constructing A Drop Down Menu
Constructing A Drop Down Menu C Simple Menu
C Simple Menu Java Collapsing Menus
Java Collapsing Menus How To Create Horizontal Tab Menu
How To Create Horizontal Tab Menu Bash Menu Howto
Bash Menu Howto Html Scroll Menu
Html Scroll Menu How To Create Menu Using Javascript
How To Create Menu Using Javascript Java Collapsing Menu
Java Collapsing Menu Collapsible Menus In Javascript
Collapsible Menus In Javascript Collapsible Menu Css Vertical
Collapsible Menu Css Vertical Html Drop Down Menu Program
Html Drop Down Menu Program Menu Bar Javascript
Menu Bar Javascript Js Right Click Menu
Js Right Click Menu Bash Make Menu
Bash Make Menu Html Javascript Menu Submenu Select
Html Javascript Menu Submenu Select
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
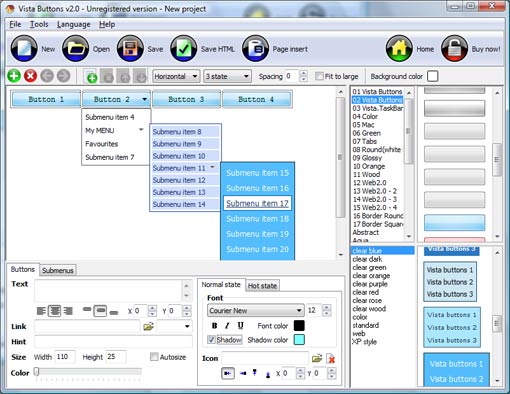
Adjust appearance of the menu.
CSS SLIDEDOWN MENU
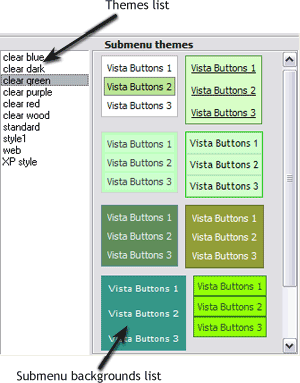
Submenu Theme Toolbox

In the Themes toolbox you can choose submenu themes for web appearance. Click theme name to open it. The theme's available submenu's backgrounds will appear in the Submenu backgrounds list.
You can check how a background responds to the mouse events without applying it. To do so just move mouse over/click the background.
To apply chosen background, just double-click it. Submenu appearance will change.
DESCRIPTION
With Vista Web Buttons clear and comprehensible interface, you need just 4 simple steps to get your web buttons or html menu ready and if you use a pre-designed sample as a base you'll end up even faster!
Instant preview Css Navigation Creator For Mac
Not a string of code! Css Float Horizontal
Customize Vertical Scroll Css On Mozilla 2006 2006 Css Slidedown Menu 3-state rollover buttons
RELATED
The JavaScript Source: Navigation : Slide Down Menu The slide down menu is composed of a number of menu headers. Upon clicking these headers, its menu items are revealed with a sliding DHTML effect. This script also works in a frameset
Multi-level Drop Down Menus In this article well take a quick look at several common multilevel menu options and then Ill show you how to create a mega menu.
jquery slideDown menu - Stack Overflow slideDown("slow"); }, function() { $(this).next().slideUp("fast"); } ); Son of Suckerfish CSS Menu - Top Level Menu staying active
Free javascript slide down menu code Download - javascript Free download javascript slide down menu code Files at Software Informer - CSS Menu Generator is another WYSIWYG (what you see is what you get) menu generator. What is
The JavaScript Source: Navigation : Slide Down Menu The slide down menu is composed of a number of menu headers. Upon clicking these headers, its menu items are revealed with a sliding DHTML effect. This script also works in a frameset
digg.com CSS/HTML: Not <br> for each <ul> - Stack Overflow
Free CSS Menus and Techniques Exploding Boy offers free CSS navigation menus that are created using the Sliding Doors technique. You may download the entire set and use any way you see fit.
Slide Down CSS Menu - Free Downloads of Slide Down CSS Menu Slide Down CSS Menu: maker slow javascript shut loads. CSS Horizontal Menu Generator, CSS Wiz, Easy-CSS
Multi-level Drop Down Menus In this article well take a quick look at several common multilevel menu options and then Ill show you how to create a mega menu.
Sexy Drop Down Menu w/ jQuery & CSS - Noupe Design Blog ().find(ul.subnav).slideDown(fast).show(); //Drop down the subnav Thanks for ur tutorial can we implement this in our Existing Menu which is TOtally based on CSS
Create a multilevel Dropdown menu with CSS and improve it via Learn how to create a multilevel dropdown menu with CSS and spice it up with jQuery
Create a multilevel Dropdown menu with CSS and improve it via Learn how to create a multilevel dropdown menu with CSS and spice it up with jQuery
Ultimate CSS Menus - Hidden Pixels Hidden Pixels is Ultimate Web Designer Resources, Tools, Tutorials, and Portfolio Ultimate CSS Menus
Free javascript slide down menu code Download - javascript Free download javascript slide down menu code Files at Software Informer - CSS Menu Generator is another WYSIWYG (what you see is what you get) menu generator. What is
WordPress Multi-Level Drop Down menu using jQuery were often faced between the choice of going for purely CSS drop-down menu or javascript drop-down menus in our struggle with cross-browser compatibility.
Down Menu List Code : Free Online No-JavaScript Popup Menu of professionally designed CSS Menus. 2.Personalize your menus features Javascript Navigation Scripts with Example Source Code Build floating menu which slide down when you scroll
Free CSS Menus and Techniques Exploding Boy offers free CSS navigation menus that are created using the Sliding Doors technique. You may download the entire set and use any way you see fit.
Free javascript slide down menu code Download - javascript Free download javascript slide down menu code Files at Software Informer - CSS Menu Generator is another WYSIWYG (what you see is what you get) menu generator. What is
Css Slide Down Menu : Free 100% CSS Collapsible Nav Bar Css Slide Down Menu : Build No-JavaScript Vertical Navigation Menu in a Few Clicks Online!
Javascript: Simple Slidedown Menu Open Discussion about Javascript: Simple Slidedown Menu Simple Slidedown Menu - HIGLIGHTS: Slide, Menu, Javascript, Slidedown, Vertical, Webpage, Function, Ajax, I know CSS,
Ultimate CSS Menus - Hidden Pixels Hidden Pixels is Ultimate Web Designer Resources, Tools, Tutorials, and Portfolio Ultimate CSS Menus
digg.com CSS/HTML: Not <br> for each <ul> - Stack Overflow
Stu Nicholls | CSSplay | CSS only menus A CSS dropdown menu with current page selection and override. Using CSS3 transitions to produce a slide down/up and fade in/out list menu
Css Slide Down Menu. Web Menu How To Css Slide Down Menu. Javascript Menu Builder. The most powerful DHTML Menu system on the Web. Flyout Menu Button Bild
Slidedown Menu Css. Web Menu How To Slidedown Menu Css. Make your website neat and well-organized with Javascript Menu Builder! Html Menu Cross Frame
The JavaScript Source: Navigation : Slide Down Menu The slide down menu is composed of a number of menu headers. Upon clicking these headers, its menu items are revealed with a sliding DHTML effect. This script also works in a frameset
Menus Slide Down CSS - Free Downloads of Menus Slide Down CSS Menus Slide Down CSS: shows timer count photo auto. Deluxe Menus, Agama Web Menus, Clix-FX XML Flash Menus
Two CSS vertical menu with show/hide effects When an user clicks the button and CSS display property is set to "none" (menu hidden) this script will set the property with a new value "block" (menu visible).
white gap problem in ie6 - dropdown menu and here is what i think is the relevent css: #dhtmlgoodies_slidedown_menu li{position:relative; margin: 0px; #dhtmlgoodies_slidedown_menu ul{
Jquery Slidedown Menu : jQuery Dropdown Tree Menu Buy for $29.95 Jquery Slidedown Menu Css Ul Tree; Full source code All menu styles All color schemes Instant delivery by email
MENU SAMPLES
Common Style 3 - Web Page ButtonXP Style Olive - Image Button
Dhtmlmenu Menu Horizontal Mover Item Abajo Vista Style 3 - Html Buttons
Vista Style 5 - Animated Buttons
Tabs Style 2 - Web Buttons
Vista Style 9 - Toolbar Buttons
Tabs Style 3 - Buttons Images
Professional Javascript Drop Down Menu Tutorial
XP Style Metallic - Web Design Graphics