WEB BUTTONS HOW TO'S
 How To's
How To's 
 Dine In Menu Templates
Dine In Menu Templates Wpf Popup Menu
Wpf Popup Menu Javascript Rollover Drop Down Menu
Javascript Rollover Drop Down Menu How To Create Collapsible Menus
How To Create Collapsible Menus Css Select Menu Online Editor
Css Select Menu Online Editor Creating Menu In Bash
Creating Menu In Bash Database Driven Navigation With Submenu
Database Driven Navigation With Submenu Html Rollover Drop Down Menu Code
Html Rollover Drop Down Menu Code Ejemplos Menu Vertical Javascript
Ejemplos Menu Vertical Javascript Drop Down Menu In Javascript
Drop Down Menu In Javascript Drupal Menu Collapse
Drupal Menu Collapse Vista Change Right Mouse Menu
Vista Change Right Mouse Menu Collapsing Menu Dreamweaver
Collapsing Menu Dreamweaver Bash Color Menu
Bash Color Menu Coldfusion Collapsible Menu
Coldfusion Collapsible Menu Css Vertical Menu Flyout
Css Vertical Menu Flyout
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
Save your menu.
CSS VERTICAL SUBMENU
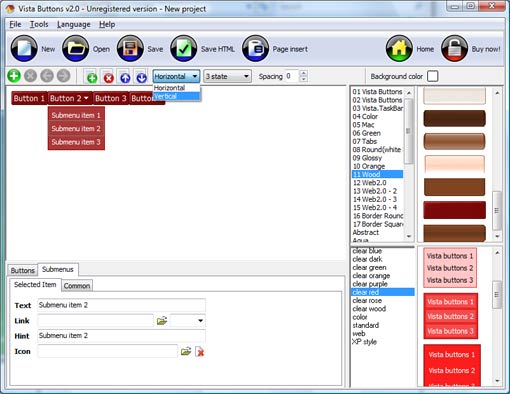
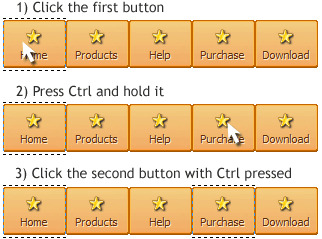
Button creator - work area To select several buttons one by one use Ctrl key. Click first button to be selected, then press Ctrl and while holding it pressed click the second button. This two buttons will be selected To cancel selection just click anywhere in the Work area outside the buttons web.
This is where your menu is previewed. All changes are instantly displayed. Also, you can test how the buttons web respond to the mouse events. Just act like it is a web page: move mouse over the buttons, click them and so on to preview.
Left-click a button to select. If you want several buttons web to be selected use Shift and Ctrl keys.
Use Shift to select several adjacent buttons. Click first button to be selected, then press Shift and while holding it pressed click the second button. This two buttons and the buttons that lay between them will be selected


DESCRIPTION
Compatibility ![]()
![]()
![]()
![]()
![]()
![]()
![]()
Ajax Dynamic Elements Sample
Fully Customizable Cargar Select Desde Array Javascript
Css Pulldown Netscape Css Vertical Submenu Not just buttons DHTML Dropdown Menu is able to create not just separate images of buttons, but also complete web menus. These menus can be either horizontal or vertical, they support �rollover� and �click� effects with full set of javascript and html code.
RELATED
HTML CSS vertical list menu and submenu Tutorial, HTML Tips and Easy HTML/CSS menu with submenu items. Opera 9, Mozilla 2.0 and IE6 optimized.
HTML CSS vertical list menu and submenu Tutorial, HTML Tips and Easy HTML/CSS menu with submenu items. Opera 9, Mozilla 2.0 and IE6 optimized.
IE6/7 adding vertical indent to horizontal <ul> menu IE6/7 adding vertical indent to horizontal <ul> menu IE adds ~5px vertical Here's the relevant html code and css: HTML <div id="subMenu"> <ul><li><a href="../index.html
Css Vertical Submenu Css Vertical Submenu. Create superior drop down menus for your Website with Web Menu Maker!
Vertical CSS menu with flyout submenu, finalized! | Veerle's blog Glad to see you arrived here from Google. You are looking at archived content. The hot new stuff is happening at Veerle's blog 3.0. You should check it out!
Css Submenu Tutorial : Free Pure CSS Dynamic Menu Creator. Css Submenu Tutorial Expression Web 3 Vertical Menu Tutorial Pastel color menu with dynamic submenu using CSS This tutorial illustrates how to design a nice pastel color menu
Vertical Submenu Generator Css vertical menu submenu generator freeware and shareware Vertical Css Menu Generator: Free Online No-JavaScript Rollover Submenu Para Blogger Free Vertical Menu Bar Css Free
CSS Vertical Pop Out Menu I have a CSS vertical pop out menu that works well in Firefox, but for some reason it's <li class="submenu"><a href="#">� Link</a> <ul class="level2"> <li><a href
Vertical CSS Menu With a Behavior File. � DivitoDesign A CSS menu. This time we will build a vertical CSS menu with rollover submenus. This menu will be written in CSS and HTML, and will use a so-called behavior file
HTML Basics Tutorial : HTML CSS vertical list menu and submenu HTML and CSS list menu. Optimized and validated.
Vertical CSS menu with flyout submenu, finalized! | Veerle's blog Glad to see you arrived here from Google. You are looking at archived content. The hot new stuff is happening at Veerle's blog 3.0. You should check it out!
Css Vertical Submenu Css Vertical Submenu. Create superior drop down menus for your Website with Web Menu Maker!
CSS Tabs :: Adam Kalsey CSS Tabs with Submenus. This is a way of accomplishing tabs and subnavigation using IE 4 on Windows shows the menus as a vertical list. IE 5.0 has some slight isues with
Css vertical menu submenu generator at PTF Css vertical menu submenu generator software downloads. Css vertical menu submenu generator freeware and shareware.
HTML CSS vertical list menu and submenu - Tutorialized HTML CSS vertical list menu and submenu- HTML. Visit Tutorialized to discuss HTML CSS vertical list menu and submenu
Digg Like Css Vertical menu This tutorial explains how to implement a simple vertical menu digg-like using CSS and javascript javascript:showlayer('sm_1')"> Profile</a></li> </ul><ul class="submenu
Css Menu Submenu Sample � DivitoDesign A CSS menu. This time we will build a vertical CSS menu with rollover submenu s. This menu will be written in CSS and HTML, and will use a so-called behavior file
CSS Vertical Pop Out Menu I have a CSS vertical pop out menu that works well in Firefox, but for some reason it's <li class="submenu"><a href="#">� Link</a> <ul class="level2"> <li><a href
Free css vertical menu with submenu Download Free css vertical menu with submenu Download at WareSeeker.com - A free tool for WYSIWYG menu generation. Just add menu items, define color and font settings and get an
CSS Navigation Menu - horizontal and keep submenu opened - HTML CSS Navigation Menu - horizontal and keep submenu opened. Ask HTML / CSS questions and get answers from our community of HTML / CSS experts and professionals on BYTES.
Css vertical menu submenu generator at PTF Css vertical menu submenu generator software downloads. Css vertical menu submenu generator freeware and shareware.
HTML Basics Tutorial : HTML CSS vertical list menu and submenu HTML and CSS list menu. Optimized and validated.
IE6/7 adding vertical indent to horizontal <ul> menu IE6/7 adding vertical indent to horizontal <ul> menu IE adds ~5px vertical Here's the relevant html code and css: HTML <div id="subMenu"> <ul><li><a href="../index.html
CSS Horizontal Menu Tutorial | Devin R. Olsen Web Developer Tutorial Has An Update In Order To Support IE5.5 and IE6 with pseduo CSS Any ideas what I need to do to make the submenu appear as a vertical list?
Css Submenu Tutorial : Free Pure CSS Dynamic Menu Creator. Css Submenu Tutorial Expression Web 3 Vertical Menu Tutorial Pastel color menu with dynamic submenu using CSS This tutorial illustrates how to design a nice pastel color menu
Good-Tutorials - CSS: Vertical CSS menu (with submenu) This tutorial will tell you exactly how to make a vertical CSS menu. This menu will have submenu's and will use CSS, HTML and a 'behavior' file. A download to the full
Css vertical menu submenu generator at PTF Css vertical menu submenu generator software downloads. Css vertical menu submenu generator freeware and shareware.
Horizontal menu with Horizontal submenu About us", "Products", etc..it displays a clickable "horizontal submenu" just below it, (Not Vertical start from extreme left. which property should i change in css or
Free css vertical menu with submenu Download Free css vertical menu with submenu Download at WareSeeker.com - A free tool for WYSIWYG menu generation. Just add menu items, define color and font settings and get an
HTML CSS vertical list menu and submenu - Tutorialized HTML CSS vertical list menu and submenu- HTML. Visit Tutorialized to discuss HTML CSS vertical list menu and submenu
MENU SAMPLES
Vista Style 10 - Button GraphicsVista Style 8 - Menu Buttons
Como Hacer Un Menu En Java Codigo Fuente Tabs Style 7 - Button Menu
XP Style Metallic - Web Design Graphics
XP Style Blue - Button Image
Vista Style 2 - Web Button
Tabs Style 8 - Web Site Graphics
Javascript Double Click Menu
Common Style 1 - CSS Button