WEB BUTTONS HOW TO'S
 How To's
How To's 
 Tutorial Html Drop Down Menu Dhtml
Tutorial Html Drop Down Menu Dhtml Jquery Floating Menu
Jquery Floating Menu Simple Text Menu C
Simple Text Menu C Pull Down Menu Css Sample
Pull Down Menu Css Sample Glossy Accordion Menu
Glossy Accordion Menu Collapsible Menu Html Css
Collapsible Menu Html Css Vertical Collapsible Menu Javascript
Vertical Collapsible Menu Javascript Animated Html Menus
Animated Html Menus Dynamic Floating Menu
Dynamic Floating Menu Expandable Css Drop Down Menu Button
Expandable Css Drop Down Menu Button Javascript Hover Menu Tutorial
Javascript Hover Menu Tutorial Expandable Menu In Flex
Expandable Menu In Flex Javascript Menu Mouse Over Submenu
Javascript Menu Mouse Over Submenu Dhtml Dropdown Menu
Dhtml Dropdown Menu Dhtml Dynamic Menu Bar Example Iframe
Dhtml Dynamic Menu Bar Example Iframe Html Drop Down Menu Submenu
Html Drop Down Menu Submenu
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
HTML VERTICAL MENU SUBMENU CSS
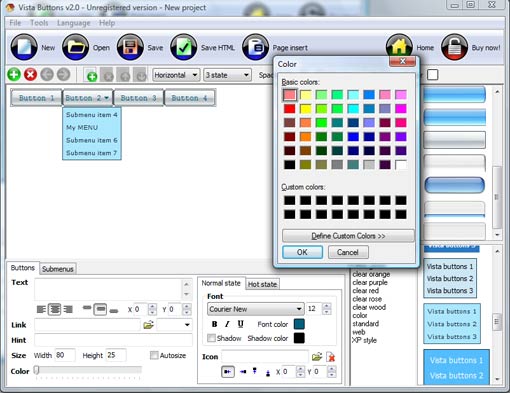
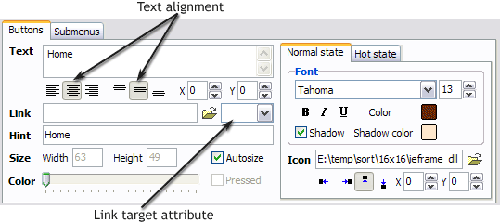
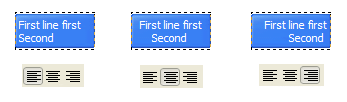
Properties of play button Text alignment - defines text alignment inside the button. Text offset - text offset in relative coordinates. For more precise text position adjustment. If you leave the field clean then the linked page will be opened in the same browser window. Color - move slider to change selected buttons' colors.
This toolbox is for adjusting the buttons' properties. You can adjust one single button or a group of web page buttons selected with Ctrl/Shift keys at once.
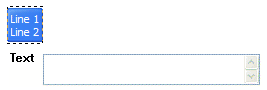
 Text - type the button text here. If you want the button to have several lines of text just press "Enter" after typing each line.
Text - type the button text here. If you want the button to have several lines of text just press "Enter" after typing each line.



Link - the link that is to be opened when user clicks the button. For example: http://www.vista-buttons.com. You can also click "Open" icon to the left of the "Link" field to select the page you want to link to.
Link target attribute - link behavior adjustment. Link target attribute tells web-browser where to open the linked page. This attribute represents the Target attribute of the link (<a> tag in HTML). You can either enter your target value in the field or choose from the predefined attribute values in the list.
If you enter your own value, it must be a window or a frame name. Note, that names are case-sensitive. The linked document will then be opened in that window/frame.
Predefined attribute values:
Hint - specifies the tooltip that is shown when you hold the mouse over the button for a few seconds.
Autosize - defines whether the button size is set automatically to accommodate all its contents or not. If not, you should enter the button size manually in the "Width" and "Height" fields.
Width, Height - if "Autosize" property is off then you can enter the button size in these fields.
Pressed - this property is disabled unless your menu type is "3-state toggle". If the menu type is "3-state toggle" and the property is set then the button will be displayed as pressed. Note, that only one button in the menu can be "pressed" at a time.
In the example below, the "Download" web page buttons Pressed property is set.

DESCRIPTION
Not a string of code! Crear Css Desplegables
Seamless Integration Creating Dynamic Html Vertical Tab Style Menu
Codigo Html De Un Submenu Desplegable Html Vertical Menu Submenu Css Vista-style menus Web menus, which are created by DHTML Dropdown Menu, exactly correspond with Windows Vista graphic interface components. That is why the visitors of your site will not have to spend their time in order to familiarize with the unusually-looking navigation. Nevertheless, you are not limited by the standard Windows themes, and you will be able to create your own original buttons.
RELATED
DHTML Menus - Menus that Appear When you Hover Over the Links DHTML menus are one of the most popular ways to use dynamic HTML. the drop-down a class of "submenu CSS you need is for the sub-menus. These CSS
HTML Basics Tutorial : HTML CSS vertical list menu and submenu HTML and CSS list menu. Optimized and validated.
Pure CSS vertical Drop Down Menu TJKDesign.com | TJK_dropDown Menu. This a pure CSS solution which is keyboard and browsers friendly
HTML Code for Submenus CSS; Document Tags; Embed; Fonts; Forms; Frames if anyone knows if there is a HTML I want the submenu to pop out when someone scrolls mouse over main menu
How To Create Css Submenus How Do I Create A Collapse Menu. How To Add Submenus For A Tab In Html How To Create An Expandable Vertical Submenu With Css How To Create An Expandable Vertical Submenu With Css.
Free CSS Vertical Menu Designs at exploding-boy.com Tab Menu 1
Html Submenu Template Multicolumn Submenus dhtml menu script; Vertical Drop Down Menu In Html; Css Vertical Menu Submenu; Select Horizontal Dropdown Menu In Javascript; Custom CSS styles javascript
Dynamic Drive CSS Library- SuckerTree Vertical Menu (v1.1) Horizontal CSS Menus; Vertical CSS Menus; Image CSS; Form CSS; DIVs and containers The CSS and JavaScript automatically adopts to your HTML code in each case.
Free CSS Menus and Techniques 12 CSS Navigation Menus; 14 Vertical CSS Menus; Simplebits: irrespective of the number of submenu and Round Corners build accessible menu tabs, created through HTML and CSS
SimplytheBest AJAX & DHTML menu scripts A DHTML menu system (vertical or horizontal) that allows for "click to expand/collapse" submenu selections. with a stylish dropdown menu. You can insert any HTML
Menu Con Submenu Css : Free Online Pure CSS List Nav Bar Builder. Build Pure CSS Vertical Menu Menu Vertical Acordeon Modelos De Menus En Css Free Css Navigation Menu Designs Css Rounded Tab Code Submenu Menu Avec Ul Li Html Sub Menu
Pure CSS Vertical Menu | Devin R. Olsen Web Developer So make your HTML look like the following: <div I very much like your Pure CSS Vertical menu example. I have created the menu plus one submenu in the first cell of
Html Simple Vertical Submenu Template Html Simple Vertical Submenu El Css hace estallar para arriba el men�. Create superior drop down menus for your Website with Deluxe Menu!
IE6/7 adding vertical indent to horizontal <ul> menu Ie adds ~5px vertical spacing to horizontal menu ie6/7 adding vertical indent Here's the relevant html code and css: HTML <div id="subMenu"> <ul><li><a href="../index.html
Menu Con Submenu Css : Free Online Pure CSS List Nav Bar Builder. Build Pure CSS Vertical Menu Menu Vertical Acordeon Modelos De Menus En Css Free Css Navigation Menu Designs Css Rounded Tab Code Submenu Menu Avec Ul Li Html Sub Menu
Multilevel Drop Down Navigation Menus: Examples and Tutorials can create user-friendly horizontal or vertical navigation menus using CSS. They are html evil incarnate! If you find accessibility (508) and JAWS reading submenu
Menu Con Submenu Css : Free Online Pure CSS List Nav Bar Builder. Build Pure CSS Vertical Menu Menu Vertical Acordeon Modelos De Menus En Css Free Css Navigation Menu Designs Css Rounded Tab Code Submenu Menu Avec Ul Li Html Sub Menu
Horizontal and Vertical Pure CSS Dropdown Menus. TJKDesign.com | A Dropdown Menu which has great browser support and many acessibility features
Digg Like Css Vertical menu Step 3: Javascript to show/hide submenu Now, add this simple Javascript http://woork.blogspot.com/2008/01/simple-css-vertical-menu-digg-like.html
Vertical CSS Menu With a Behavior File. � DivitoDesign A CSS menu. This time we will build a vertical CSS menu with rollover submenus. This menu will be written in CSS and HTML, and will use a so-called behavior file
CSS Drive- CSS horizontal Tabs Vertical Menus; Multiple/ Nested Levels; Examples; News The HTML: <ul id="tablist"> <li><a class="current" href="http://www.cssdrive.com">CSS Drive</a></li>
CSS Drive- CSS horizontal Tabs Vertical Menus; Multiple/ Nested Levels; Examples; News The HTML: <ul id="tablist"> <li><a class="current" href="http://www.cssdrive.com">CSS Drive</a></li>
Dynamic Drive CSS Library- Nested Side Bar Menu Vertical CSS Menus; Image CSS; Form CSS; DIVs and how dow I create a nice drop menu from csratch, and where do I place the css in my html can show so I would like the submenu
Css Menu Vertical Is there a way to have the sub menus open to left instead of right in css menu vertical?
Menu Con Submenu Css : Free Online Pure CSS List Nav Bar Builder. Build Pure CSS Vertical Menu Menu Vertical Acordeon Modelos De Menus En Css Free Css Navigation Menu Designs Css Rounded Tab Code Submenu Menu Avec Ul Li Html Sub Menu
Horizontal menu with Horizontal submenu horizontal submenu" just below it, (Not Vertical the sub menu appears horizontally but it doesnot start from extreme left. which property should i change in css or html so
Vertical CSS Menu With a Behavior File. � DivitoDesign A CSS menu. This time we will build a vertical CSS menu with rollover submenus. This menu will be written in CSS and HTML, and will use a so-called behavior file
HTML CSS vertical list menu and submenu Tutorial, HTML Tips and Easy HTML/CSS menu with submenu items. Opera 9, Mozilla 2.0 and IE6 optimized.
Pastel color menu with dynamic submenu using CSS HTML code is very simple: you can use the flexibility of elements ul, li to design the menu / Submenu structure. Simple CSS vertical menu Digg-like Two CSS
IE6/7 adding vertical indent to horizontal <ul> menu Ie adds ~5px vertical spacing to horizontal menu ie6/7 adding vertical indent Here's the relevant html code and css: HTML <div id="subMenu"> <ul><li><a href="../index.html
MENU SAMPLES
Tabs Style 4 - Icons ButtonsXP Style Olive - Image Button
Drag Et Drop En Javascript Tabs Style 5 - Web Page Buttons
Common Style 1 - CSS Button
Tabs Style 6 - Buttons Design
Tabs Style 3 - Buttons Images
Common Style 2 - Navigation Buttons
Dropdown Menu Html Tutorial
Vista Style 9 - Toolbar Buttons