WEB BUTTONS HOW TO'S
 How To's
How To's 
 Js Collapsible Menu
Js Collapsible Menu Dhtml Dropdown Menu
Dhtml Dropdown Menu Flash Menu Bar Float Over Iframes
Flash Menu Bar Float Over Iframes Html Code For Drop Down Menus
Html Code For Drop Down Menus Mouseover Css Menu
Mouseover Css Menu Vertical Collapsible Menu
Vertical Collapsible Menu Edit Flash Buttons Submenu Script
Edit Flash Buttons Submenu Script Html Dropdown Menu Tutorial
Html Dropdown Menu Tutorial Html Menu Example
Html Menu Example How To Create Collapse Menu
How To Create Collapse Menu Horizontal Flyout Menu Css
Horizontal Flyout Menu Css Simple C Text Menu
Simple C Text Menu Drop Down Submenu Code Javascript
Drop Down Submenu Code Javascript Free Html Dropdown Menu
Free Html Dropdown Menu Cross Frame Css Menu
Cross Frame Css Menu Java Rollover Menu
Java Rollover Menu
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
DOJO TREE MENU
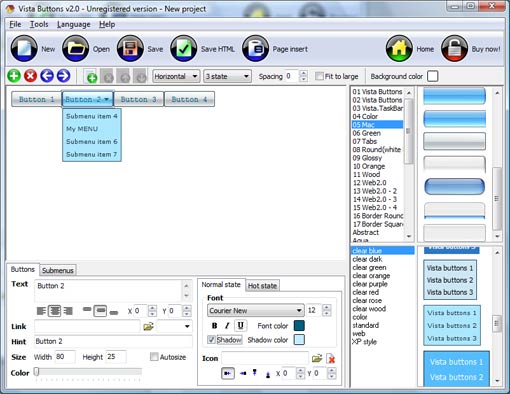
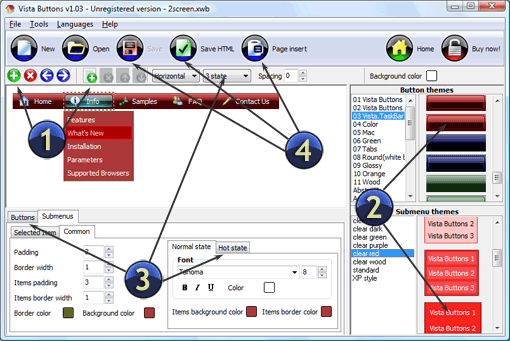
Cascade graphics user guide Main window Toolboxes:
1. Main menu
2. Toolbar
3. Work area
4. Themes toolbox
5. Submenu toolbox
6. Properties toolbox - main buttons
7. Properties toolbox - submenus

DESCRIPTION
With Vista Web Buttons clear and comprehensible interface, you need just 4 simple steps to get your web buttons or html menu ready and if you use a pre-designed sample as a base you'll end up even faster!
Vista-style menus Codigos De Los Menus Dhtml Web menus, which are created by DHTML Dropdown Menu, exactly correspond with Windows Vista graphic interface components. That is why the visitors of your site will not have to spend their time in order to familiarize with the unusually-looking navigation. Nevertheless, you are not limited by the standard Windows themes, and you will be able to create your own original buttons. Easy to Use Drop Down Sidemenu
Dynamiques Horizontal Menu Dojo Tree Menu High Quality and Professional Results
RELATED
dijit.Tree The Dojo Toolkit - Reference Guide <script> dojo.require("dijit.Menu"); dojo.require("dijit.MenuItem"); dojo.require("dijit.tree.ForestStoreModel"); dojo.require("dojo.data.ItemFileReadStore
Old Nabble - Dojo - How to reparse widgets after received <div dojoType="dojo.data.ItemFileReadStore" url="/MyApp/domTree.json" jsid="popStore The left side is tree menu, and the right side is for dynamic content (which displayed
Nabble - Dojo (Old Archive) - JSON Decode JSON Decode. Hi All, I am progressing on the tree menu now, I am now getting a data strings sent through and I am getting it on my json_tree.php page as
How To Create Collapsible Tree Menu Make collapsible menu trees with sub-menus. Menu Bars How to build a collapsible menu using dijit. Tree | The Dojo Toolkit Foundation " Dojo Showcase " How to build a
Create Javascript Collapsible Tree Example Template Dojo is an Open Source DHTML toolkit written in JavaScript. With Dojo title Surely someone out there has created a menu tree that works? How? . There's no
Nabble - Dojo (Old Archive) - JSON Decode JSON Decode. Hi All, I am progressing on the tree menu now, I am now getting a data strings sent through and I am getting it on my json_tree.php page as
Jsf Javascript Tree Menu : Javascript Tree Menu Class Hierarchy (jsf-components JavaDoc) com.flexive.faces.components. Tree. com.flexive.faces.components. menu.dojo.TreeContextMenu (implements com.flexive.faces.
How to Build a Dynamic Tree with Dojo,DWR,Spring and Build Dojo Tree and Binding Dojo Menu on Tree Node. Belowing js function shows how to build the tree and bind menu on each tree node. function buildTree(treeJSON)
developerWorks : WebSphere : WebSphere Portal : problem with dojo.require("dojo.data.ItemFileReadStore"); dojo.require("dijit.Tree"); dojo.require('dijit.Menu'); dojo.addOnLoad(function() {var poparts = { identifier: 'id',
Re: Tree and Context Menu ? - msg#00513 - web.dojo.user Subject: Re: Tree and Context Menu ? - msg#00513 List: web.dojo.user
Treeview Datagrid In Div : Javascript Tree Menu XP Style Olive Floatable Menu Tree com/combo?2.8.0r4/build/menu/assets/skins/sam/menu.css&2.8.0r4/build/treeview/assets/skins/sam/treeview.css"), //css for yui tree dojo
Ajax Tree A demonstration of what can be accomplished using the Dojo Ajax Tree API. An Example of using a tree context menu would be: <div dojoType="TreeContextMenu
Zend_Dojo - Extended Dijit Support - Zend Framework Wiki Zend_Dojo_View_Helper_: MultiSelect; ColorPalette; Dialog; Menu; ProgressBar; TitlePane; Tooltip; TooltipDialog; Tree; Zend_Dojo_Form_: Element_: MultiSelect
tree-menu - Scopek.com - the website you're looking for! Title: Introducing the Dojo Tree Widget Description: introducing the dojo tree widget Keywords: dojo, tree widget, tree, dojo tree, dojo tree widget, context menu, drag and
Create Javascript Collapsible Tree Example Template Dojo is an Open Source DHTML toolkit written in JavaScript. With Dojo title Surely someone out there has created a menu tree that works? How? . There's no
Create Javascript Collapsible Tree Example Template Dojo is an Open Source DHTML toolkit written in JavaScript. With Dojo title Surely someone out there has created a menu tree that works? How? . There's no
Safari Books Online: The Dojo Toolkit: Visual QuickStart Guide 95 Application Dijits: Menus, Trees, and More 6 Th is chapter off ers more popular Dijits: menus, title panes, inline edit boxes, and trees. Menus in Dojo are presented
Dijit Tree and postCreate event (dojo 1.3) - Stack Overflow But if I use dojo/method instead, it gets fired but the tree is no longer drawn. results in undefined./resources/blank.gif for dijit.Menu
Connecting a Dojo Tree to an ArrayList using JSON - NetBeans Connecting a Dojo Tree to an ArrayList using JSON. Web 2.0 features are becoming Otherwise, choose Window > Other > Javadoc from the main menu
Safari Books Online: The Dojo Toolkit: Visual QuickStart Guide 95 Application Dijits: Menus, Trees, and More 6 Th is chapter off ers more popular Dijits: menus, title panes, inline edit boxes, and trees. Menus in Dojo are presented
developerWorks : WebSphere : WebSphere Portal : problem with dojo.require("dojo.data.ItemFileReadStore"); dojo.require("dijit.Tree"); dojo.require('dijit.Menu'); dojo.addOnLoad(function() {var poparts = { identifier: 'id',
tree-menu - Scopek.com - the website you're looking for! Title: Introducing the Dojo Tree Widget Description: introducing the dojo tree widget Keywords: dojo, tree widget, tree, dojo tree, dojo tree widget, context menu, drag and
developerWorks : WebSphere : WebSphere Portal : problem with dojo.require("dojo.data.ItemFileReadStore"); dojo.require("dijit.Tree"); dojo.require('dijit.Menu'); dojo.addOnLoad(function() {var poparts = { identifier: 'id',
Adding Dojo Tree Nodes with Ajax Introducing the Dojo Tree Widget Adding Dojo Tree Nodes with Ajax. Update: I've added a new page with information about how to customize the menu.
Writing a custom Dojo application <div dojoType="dijit.Tree" > <script type="dojo/connect"> var menu = dijit.byId("tree_menu"); dojo.connect(menu
Zend_Dojo - Extended Dijit Support - Zend Framework Wiki Zend_Dojo_View_Helper_: MultiSelect; ColorPalette; Dialog; Menu; ProgressBar; TitlePane; Tooltip; TooltipDialog; Tree; Zend_Dojo_Form_: Element_: MultiSelect
Connecting a Dojo Tree to an ArrayList using JSON - NetBeans Connecting a Dojo Tree to an ArrayList using JSON. Web 2.0 features are becoming Otherwise, choose Window > Other > Javadoc from the main menu
How to add Dojo tree right click context menu only for the Hi, I have created a tree using dojo. I want to add right click context menu on the root of the tree. Following is the code <head> <link rel="stylesheet" type="text
create menu tree with jsp,create menu tree with jsp Tutorial Dojo Menu and Menu Item; In this section, you will learn about the menu and Dojo Tree Dojo Tree Create Tree in SWT Create Tree in SWT
Zend_Dojo - Extended Dijit Support - Zend Framework Wiki Zend_Dojo_View_Helper_: MultiSelect; ColorPalette; Dialog; Menu; ProgressBar; TitlePane; Tooltip; TooltipDialog; Tree; Zend_Dojo_Form_: Element_: MultiSelect
MENU SAMPLES
Tabs Style 1 - Buttons gifsTabs Style 5 - Web Page Buttons
Ajax Scroll Iframe Vista Style 1 - Buttons for Web
Tabs Style 2 - Web Buttons
Vista Style 7 - Homepage Buttons
XP Style Blue - Button Image
Vista Style 5 - Animated Buttons
Collapsible Sharepoint Menus Javascript
Vista Style 8 - Menu Buttons