WEB BUTTONS HOW TO'S
 How To's
How To's 
 Create Drop Down Menu Css
Create Drop Down Menu Css Fold Out Menus
Fold Out Menus Frontpage Flyout Menu
Frontpage Flyout Menu Chromestyle Css For Submenu
Chromestyle Css For Submenu Collapsible Dropdown Menu
Collapsible Dropdown Menu Case Menu Bash
Case Menu Bash Vista Change Right Mouse Menu
Vista Change Right Mouse Menu Menu Bar In Html
Menu Bar In Html Bash Menu
Bash Menu Bash Menus
Bash Menus Vertical Menu Expand And Collapse
Vertical Menu Expand And Collapse Javascript Menu Flyout Simple Absolute
Javascript Menu Flyout Simple Absolute Html Menu Droplist
Html Menu Droplist Dropdown Menu Javascript
Dropdown Menu Javascript Php Double Drop Down Menu
Php Double Drop Down Menu Fold Out Menu Script
Fold Out Menu Script
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
MOUSEOVER CSS MENU
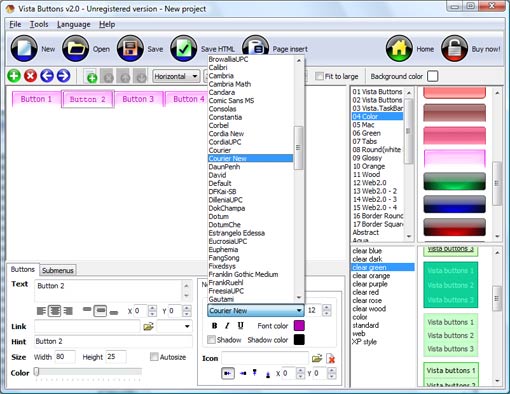
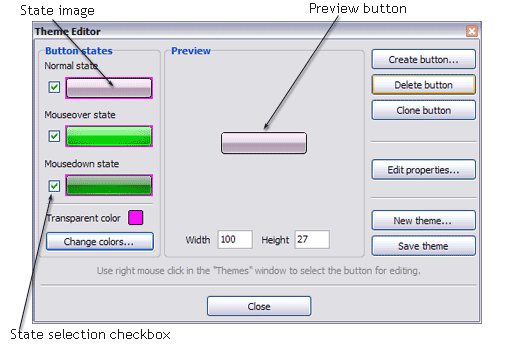
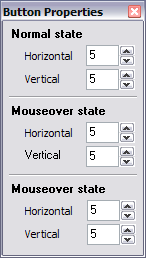
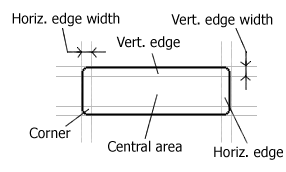
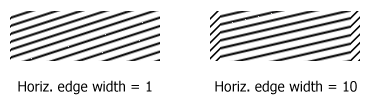
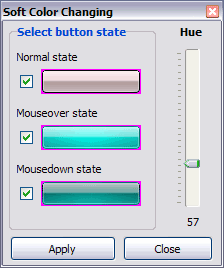
Create buttons in theme editor Create button... - to add new button to the current theme. After you click the "Create button" button, the "Create New Button" dialog will appear. Load image - to open button states image file (*.bmp) Horizontal and Vertical - to define edge width for each state. Edges are not scaled when you change the button size. Using edges is useful when you would like the button to have border. Then, if the border is within the edges, it won't be scaled. Central area is scaled in both directions. Corners are not scaled. Vertical edges are not scaled in vertical direction. That is, when you change the button height, vertical edges will not be scaled. And vice versa, horizontal edges are not scaled in horizontal direction. Let's change it's width to 150: As you can see, in the left image (Horiz. edge width = 1) whole button image was scaled to fit its new size. In the second case (Horiz. edge width = 10) left and right edges of the button were not scaled. Same with the vertical edge width. Save theme - to save theme changes. Move slider to find the color you like.
To open Theme editor right-click "Tools/Theme editor" in the Main menu. Theme editor helps you create your own themes or modify existing ones. To select a button you would like to edit, just lick it in the Themes toolbox.


Total images - to define how many button state images are in the opened file. The button states image will then be divided into this number of state images.
State � offset fields - to set the state image for each Normal/Hot state of the button. If you set state offset to 0 then the topmost state image will be used for the state. If you set state offset to 1 then the second state image will be used etc. State 1 corresponds to the Normal state, state 2 - to the Hot state, state 3 - to the Pressed state.
Create button - to add the button to the current theme.
Delete button - to delete the button from the current theme.
Clone button - to create a copy of the button in the current theme.
Edit properties... - to edit the button state images' edge width. After you click the "Edit properties..." button, the "Button properties" toolbox will appear.


Example: Let's say, we have the following button (size: 50x50):


Transparent Color - to set the transparent color. When you add new button, transparent color is automatically set to match the color of the top-left corner of the button states image.
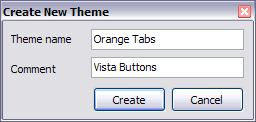
New theme... - to create a new theme. "Create New Theme" dialog will appear, where you should enter theme name and special notices (for example your copyright info, email, etc.).

Close - to close Theme editor.
Change colors... - to exchange web button images colors. After clicking the "Color exchange" button, the "Color exchange" dialog will appear. Select the state(s) you want to be affected by clicking the checkbox next to the state image.

Wight and Height fields - to set the preview button size.
DESCRIPTION
Compatibility ![]()
![]()
![]()
![]()
![]()
![]()
![]()
Ad Scroll Javascript
Adjusting menu appearance Dhtml Drop Down High Performance Menu
Activer Version Essai Office Mouseover Css Menu Extended capabilities to save and export the results
RELATED
cssMenus Code Learn Fireworks/Code qrayg.com CSS This is the most complicated part of the entire The script looks at the html of the page and, on a mouseover add the following <param> if you are using this menu
CSS Mouseover Menu An application of CSS mouseovers to menus This is an adaptation of the ideas from Stateful CSS Mouseovers for use as a CSS menu.
Stateful CSS Mouseover Use a hierarchical menu to create two-level navigation bar. (Expand the frame Segment7 Home / Projects / Web Projects / Stateful CSS Mouseover
Swap image on mouseover my boss wants a centered image that swaps when you mouseover on a list of links. Any idea how to do this swap with css? Here's the basic markup for our page the menu is
CSS Menu Designs- Tech Radar mouseover tabs Description: Gray round corner tabs that reveal a second level when the mouse rolls over each tab. See DD Tab Menu for a downloadable version of such a menu.
Javascript Menus - PopUp Menus, Cascading Menu, Tabular Menus All javascript menus work in IE, Mozilla, Firefox and Netscape browsers. PopUp Menus, Cascading Menu, Tabular Menus, Javascript MouseOver, CSS Menus, Dom Menus
How to Use the CSS Menu Designer. | CoffeeCup Software CoffeeCup Help Article - How to Use the CSS Menu Designer. The color of the menu text. Mouseover Font Color The color of the menu text when the user
Mouseover - Wikipedia, the free encyclopedia External links. Hidden CSS Menu A multilevel mouseover-menu in pure CSS (i.e. no JavaScript)
Menus: Mootools Elastic Menu Menus: Mootools Elastic Menu, Animated Outline Menu, Urban Gray Accordion Menu, Mouseover Tabs Menu, CSS Drop-Down Menu Framework, Accordion Menu script, ZZEE DHTML Menu
CSS Drive forums | Simple css mouse over menu(using images) hi, Ive been searching google for hours now, but I couldnt find a css code for a mouse over menu using images. I want a mouse over menu on my website, but I want to
Horizontal CSS Menu with mouseover effect. � Web-kreation You've reached the blog of Jeremie Tisseau, a French Visual Interface Designer, Wordpress & Drupal developer, graphic designer, web addicted Oh! and I am based in
How to Use the CSS Menu Designer. | CoffeeCup Software CoffeeCup Help Article - How to Use the CSS Menu Designer. The color of the menu text. Mouseover Font Color The color of the menu text when the user
Horizontal CSS Menu with mouseover effect. � Web-kreation You've reached the blog of Jeremie Tisseau, a French Visual Interface Designer, Wordpress & Drupal developer, graphic designer, web addicted Oh! and I am based in
Advanced CSS Menu Advanced CSS Menu. Last tutorial, I showed you how to design a watercolor height, background, and position of the span element of .home (mouseover GIF image) #menu .home
Download Css Mouseover Image Popup Source Codes, Css Css Mouseover Image Popup Codes and Scripts Downloads Free. Our database of menues will enhance your website capabilities. Our database of javascript menus will
Javascript Menus - PopUp Menus, Cascading Menu, Tabular Menus All javascript menus work in IE, Mozilla, Firefox and Netscape browsers. PopUp Menus, Cascading Menu, Tabular Menus, Javascript MouseOver, CSS Menus, Dom Menus
cssMenus Code Learn Fireworks/Code qrayg.com CSS This is the most complicated part of the entire The script looks at the html of the page and, on a mouseover add the following <param> if you are using this menu
Dynamic Drive DHTML Scripts- Mouseover Tabs Menu The HTML structure of Mouseover Tabs Menu consist of 3 parts: The Top Level Tabs <li><a href="http://www.cssdrive.com" rel="gotsubmenu" id="cssdrive" >CSS
onMouseOver Effects, hover using style sheet - CSS (HTML Menu Builder Website Popularity Page Rank <a href="" class="colc2"> This is the On MouseOver Effect </a CSS - Cascading Style Sheets can be used along with
Changing Table Background on MouseOver | HTML Tutorials HTML & CSS Tutorial: Changing Table Background on MouseOver. This tutorial will teach you how to make a menu like tables that will change background color when you
CSS image "mouseover" - HTML / CSS answers I found the following vertical menu the other day on a CSS website: <HTML> > I've been trying to create a image mouseOver effect using CSS - is > this possible?
Changing Table Background on MouseOver | HTML Tutorials HTML & CSS Tutorial: Changing Table Background on MouseOver. This tutorial will teach you how to make a menu like tables that will change background color when you
CSS mouseover? But I want to use mouseover/mouseout so www.computing.net/answers/webdevel/making-sub-menus-apear-w-mouseover/56.html css bring to top. Summary: I am going to create a
Download Css Mouseover Source Codes, Css Mouseover Scripts The javascript code includes horizontal and verticle popup menus, a cascading menu, slidedown menu, two tabular menus and CSS mouseover menus.
CSS mouseover? But I want to use mouseover/mouseout so www.computing.net/answers/webdevel/making-sub-menus-apear-w-mouseover/56.html css bring to top. Summary: I am going to create a
Javascript Menus - PopUp Menus, Cascading Menu, Tabular Menus All javascript menus work in IE, Mozilla, Firefox and Netscape browsers. PopUp Menus, Cascading Menu, Tabular Menus, Javascript MouseOver, CSS Menus, Dom Menus
CSS on mouseover Drop-down Menu Here's a nice example of a drop down menu using nothing but CSS styling. The author has tested it in several browsers and it works fine in Mozilla Firebird 0.7
Dynamic Drive DHTML Scripts- Mouseover Tabs Menu The HTML structure of Mouseover Tabs Menu consist of 3 parts: The Top Level Tabs <li><a href="http://www.cssdrive.com" rel="gotsubmenu" id="cssdrive" >CSS
CSS image "mouseover" - HTML / CSS answers I found the following vertical menu the other day on a CSS website: <HTML> > I've been trying to create a image mouseOver effect using CSS - is > this possible?
Simple Mouseover Buttons With CSS | Nerdliness.com My preferred method of creating mouseover CSS buttons noticeable with IE6 or if you have a slow connection to the server. Example Menu
MENU SAMPLES
Common Style 1 - CSS ButtonTabs Style 2 - Web Buttons
Como Crear Un Menu Desplegable Dinamico En Html Vista Style 9 - Toolbar Buttons
Tabs Style 7 - Button Menu
Tabs Style 6 - Buttons Design
Common Style 3 - Web Page Button
Vista Style 6 - Buttons Graphics
Menu Bar Javascript
Vista Style 5 - Animated Buttons