WEB BUTTONS HOW TO'S
 How To's
How To's 
 Creat Menu
Creat Menu Vista Style Menu Html
Vista Style Menu Html Pure Css Mouseover Menu Submenu
Pure Css Mouseover Menu Submenu Fold Menu Css
Fold Menu Css Kubrick Horizontal Menu
Kubrick Horizontal Menu Create A Menu Bar In Html
Create A Menu Bar In Html Dynamic Spry Collapsible Menu
Dynamic Spry Collapsible Menu Scroll Down Menu Javascript Tutorial
Scroll Down Menu Javascript Tutorial Html Mouse Over Menu
Html Mouse Over Menu Mouseover Dropdown Menu
Mouseover Dropdown Menu Javascript Menu Navigation Double Sub Menu
Javascript Menu Navigation Double Sub Menu Html State Menu
Html State Menu Dropdownhtmlmenu
Dropdownhtmlmenu Wpf Popup Menu
Wpf Popup Menu Collapsible Menus
Collapsible Menus Sub Menu In Html
Sub Menu In Html
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
DROP DOWN MENU HTML TUTORIAL
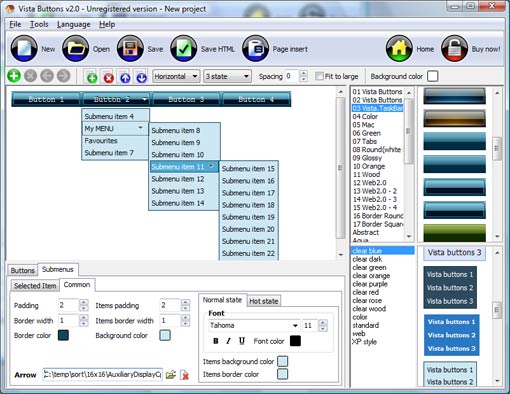
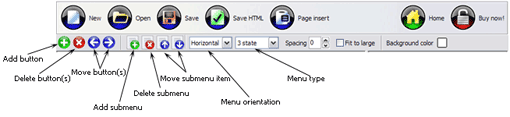
Button builder toolbar After that, you can edit your code to prepare the page for the menu insertion. Normally, no coding is required. Then set the cursor to the line you want menu code to be inserted to and click the "Insert" button. The menu code will be inserted into the page. Then you can either save the page or close the dialog without saving by clicking "Save" or "Close" buttons. Menu type - to select menu type (1-state, 2-state, 3-state and 3-state toggle).

New - to create new project.
Open - to open existing project.
Save - to save current project into the project file (*.xwb).
Save as� - to save current project into the project file (*.xwb) or into the HTML file or to save your project under another name. Choose type from the "File type" list in the "Save as�" dialog.
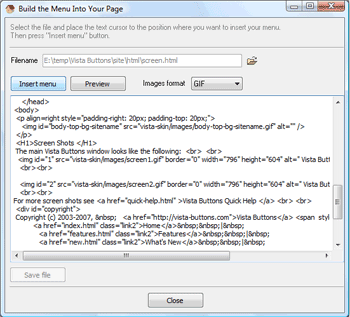
Page insert - to insert your menu into the existing web-page. "Build the menu into your page" dialog will appear. Click "Browse" button to choose a page you want to insert your menu into. After choosing a page and clicking Ok, the chosen page's HTML code will be opened in the Code field of the dialog.

Add button - to add website buttons to the menu.
Delete button(s) - to delete selected button(s). Is inactive if no button is selected.
Move button(s) - to change selected button's order in the menu. Selected button(s) will be moved one position left/right each time you click one of the Move buttons.
Add submenu's item - to add submenu's item to the menu. Is inactive if no button is selected.
Delete button(s) - to delete selected submenu item(s). Is inactive if no button is selected.
Move submenu's item - to change selected submenu's item order in the menu. Selected item(s) will be moved one position up/down each time you click one of the submenu's item.
Menu orientation - to select menu orientation (vertical or horizontal). In vertical menu all website buttons are arranged in a column and have the same width. If the menu is horizontal then all its buttons are arranged in a row and have the same height.

1-state buttons are simple static image buttons. Example:




2-state buttons respond to mouseOver event creating rollover effect. Mouse click doesn't change the button appearance. Example:
![]()
![]()
![]()
![]()
3-state buttons support both mouseOver and mouseClick event. Example:
![]()
![]()
![]()
![]()
3-state toggle buttons additionally stick in the pressed state after a click. Example:
![]()
![]()
![]()
![]()
Spacing - to add space between all buttons.
Fit to large - to make all the menu buttons have the same size. The size will be automatically set to accommodate the biggest text and/or icon in the menu.
Background color - click the square to select Work area's background color.
DESCRIPTION
Extended capabilities to save and export the results Dropdowns Transparents Css2
Professional Look-n-feel Drag Drop En Java Y Html
Css Horizontal Menu Bar Submenus Go Up Drop Down Menu Html Tutorial Not a string of code!
RELATED
Drop Down Flash Menu A tutorial showing you how to create a drop down Flash menu
Advanced Drop Down Menu A tutorial showing you how to create an advanced drop down menu using Flash Advanced Drop Down Menu: Part 1) Adding the Content Pages : For
Edit an AJAX Drop-Down Menu in Dreamweaver | HTML Tutorials HTML & CSS Tutorial: Edit an AJAX Drop-Down Menu in Dreamweaver. Site navigation is an essential factor of usable web design. Learn how to customize spry menus to use the
Drop Down Menu - HTML & CSS Scripts - CreateBlog Drop Down Menu by lovedagraphics - HTML & CSS Scripts HTML & CSS Scripts; Tutorials. HTML Tutorials; CSS Tutorials Drop Down Menu. HTML & CSS Scripts
HTML Drop Down Menu Tutorial - HTML Code Tutorial A complete tutorial on creating a dropdown menu. Includes ready-to-copy code and working examples. This technique makes it easy.
Multilevel Drop Down Navigation Menus: Examples and Tutorials interface, you can build your own CSS drop down DHTML sub-menu Drop Down Menu Tutorials. CSS Pop-Out Menu Tutorial They are html evil incarnate! If you find
How to Make a Mega Drop-Down Menu Tutorial to learn how to make a Mega Drop Down Menu for your website.
Flash drop down menu component download and tutorial - free Flash drop down menu component download. Free flash dropdown menu tutorial. How do I put you menu in HTML? To arrange created website menu into
Drop Down Menu - HTML Tutorials - CreateBlog Drop Down Menu by SlobThomas - HTML Tutorials this is how you can make a menu thats not in a table..it works in a special "mini" application..
Drop-Down Menu - www.htmlgoodies.com HTML & GRAPHICS TUTORIALS writing a tutorial. I guess it worked. Here I sit writing it! Anyway, she said she wanted to know how to do the drop-down menus on
CSS Menu Tutorial - Horizontal and Vertical CSS Menus Horizontal and Vertical CSS Menu Tutorial high z-index in order to make them appear, drop down HTML Comments Tag; Dublin Core Metadata; ASP Tips. ASP 301
HTML Drop Down Menu With Frames - HTML Code Tutorial How to target a dropdown menu at another frame, complete with ready-to-copy code and working example.
Point2 Agent Tutorials - Drop Down Menus Drop Down Menu's are a great way to further customize your Point2 Agent website. Note that these menus are best integrated into a Point2 Agent Professional or Premium
Flash drop down menu component download and tutorial - free Flash drop down menu component download. Free flash dropdown menu tutorial. How do I put you menu in HTML? To arrange created website menu into
Point2 Agent Tutorials - Drop Down Menus Drop Down Menu's are a great way to further customize your Point2 Agent website. Note that these menus are best integrated into a Point2 Agent Professional or Premium
Drop Down Menu - HTML Tutorials - CreateBlog Drop Down Menu by SlobThomas - HTML Tutorials this is how you can make a menu thats not in a table..it works in a special "mini" application..
Drop-Down Menu - www.htmlgoodies.com HTML & GRAPHICS TUTORIALS writing a tutorial. I guess it worked. Here I sit writing it! Anyway, she said she wanted to know how to do the drop-down menus on
An Html Drop Down Menu HTML Drop Down Menu Tutorial - HTML Code Tutorial A complete tutorial on creating a dropdown menu. Back Link: As An Image. Drop Down Menu With Frames.
Drop down menu - Flash, Navigation Tutorials This Flash tutorial will teach you how to create a basic drop down menu. http://www.ilike2flash.com/2009/05/drop-down-menu.html; Tutorial Statistics
CSS DropDown Menu Tutorial Page 2 CSS DropDown Menu Tutorial CSS Menus - Fluid and Accessible - Horizontal Tutorial The First level Drop Down Menus are already in the correct place, so we don't need
HTML Drop Down Menu Tutorial - HTML Code Tutorial A complete tutorial on creating a dropdown menu. Includes ready-to-copy code and working examples. This technique makes it easy.
Sexy Drop Down Menu w/ jQuery & CSS - Noupe Design Blog For more front-end web development tutorials, check out his web design blog or you can follow him on twitter SohTanaka Write for Us! We are looking for exciting and
Flash drop down menu component download and tutorial - free Flash drop down menu component download. Free flash dropdown menu tutorial. How do I put you menu in HTML? To arrange created website menu into
Flash drop down menu component download and tutorial - free Flash drop down menu component download. Free flash dropdown menu tutorial. How do I put you menu in HTML? To arrange created website menu into
HTML Drop Down Menu With Frames - HTML Code Tutorial How to target a dropdown menu at another frame, complete with ready-to-copy code and working example.
Generators : Drop Down Menu Generator / The JavaScript Source Dropdown Menu Generator. Simply select the options you would like in your pulldown Security Solutions Using Intel(R) vPro(TM) Technology All About Botnets MORE TUTORIALS
HTML Drop Down Menu HTML Tutorial > HTML Form > Drop Down Menu. Drop down menu is another common way to specify input data
Point2 Agent Tutorials - Drop Down Menus Drop Down Menu's are a great way to further customize your Point2 Agent website. Note that these menus are best integrated into a Point2 Agent Professional or Premium
How To Create Html Navigation Floating Window In Html Drop Down Menu Tutorials Expandable Button In Html How To Make Submenu In Css Menu En Jsp Java Script Drop Down Menu
ilike2Flash: Drop down menu A blog containing flash tutorials for all levels of users.