WEB BUTTONS HOW TO'S
 How To's
How To's 
 Tutorial Izzimenu
Tutorial Izzimenu Flash Collapsible Menu Tutorial
Flash Collapsible Menu Tutorial Cross Frame Menu Css
Cross Frame Menu Css Javascript Drop Down Menu Tutorial
Javascript Drop Down Menu Tutorial Drop Down Menu Template
Drop Down Menu Template Menus And Submenus Using Javascript
Menus And Submenus Using Javascript Sub Menu In Js
Sub Menu In Js Vertical Menu Html
Vertical Menu Html Drop Down Menu Example
Drop Down Menu Example Menu Drop Down Cascade Horizontal
Menu Drop Down Cascade Horizontal Expandable Menu Bar
Expandable Menu Bar Javascript Context Menu
Javascript Context Menu Css Dropdown Menu Motion
Css Dropdown Menu Motion Add Fly Out Mouseover Menu Code
Add Fly Out Mouseover Menu Code Free Html Drop Down Menu
Free Html Drop Down Menu Javascript Collapsible Menu Tutorial
Javascript Collapsible Menu Tutorial
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
HORIZONTAL MENU CSS WITH SUB MENU
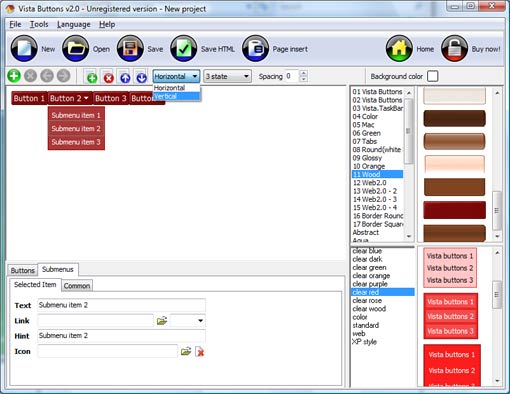
Web buttons and icons properties Text - type the submenu's item text here. If you leave the field clean then the linked page will be opened in the same browser window.
This toolbox is for adjusting submenus properties. When you change submenu properties all submenus in the menu will be changed.


Link - the link that is to be opened when user clicks the item. For example: http://www.vista-buttons.com. You can also click "Open" icon to the left of the "Link" field to select the page you want to link to.
Link target attribute - link behavior adjustment. Link target attribute tells web-browser where to open the linked page. This attribute represents the Target attribute of the link (<a> tag in HTML). You can either enter your target value in the field or choose from the predefined attribute values in the list.
If you enter your own value, it must be a window or a frame name. Note, that names are case-sensitive. The linked document will then be opened in that window/frame.
Predefined attribute values:
Hint - specifies the tooltip that is shown when you hold the mouse over the item for a few seconds.
Padding parameters - If you want to specify padding around the whole submenu you should set Padding parameter. If you want to specify padding around submenu items you should set Items padding parameter.
Border width - Set Border width parameter if you want to specify border around the whole submenu. If you want to specify border width around each submenu's item you should set Items border width parameter.
Border color - set border color around the whole submenu.
Background color - set background for the whole submenu.
DESCRIPTION
Good navigation is an important step to website success. If people can't find their way around the site, they will quickly give up looking and leave, never to return. So, it's absolute vital that your website has a fast, neat, and
Don't allow your website visitors to get lost. Try Drop Down DHTML Menu!
Instant preview Blitz Clip Art
Total control of all menu parameters Creating Vertical Menu In Js
Color Horizontal Bar Html Horizontal Menu Css With Sub Menu High Quality and Professional Results
RELATED
CSS horizontal menu - Online Training and Tutorials find out how simple is to create awesome horizontal menus for your website using CSS and HTML. The menu January 27, 2010 How I create horizontal Sub Menu
Horizontal Menu with Horizontal Sub Menu Items - Mambo - Forums Horizontal Menu with Horizontal Sub Menu Items General Questions php echo $mainframe-> getTemplate(); ?>/css Horizontal menus: johnp: Open Source Products for Mambo
CSS Menus (with some help from jQuery) qrayg.com The following dynamic menu examples are driven completely by CSS and work in all modern browsers *. CSS Menus v2 Features. Up to 3 sub menus Horizontal Example. Home; Work +
Implementing drop-down menus in pure CSS (no JavaScript) | Just the main menu is stacked vertically, and the sub-menus open out to the side, and links to CrazyTB's CSS menu page, which shows a horizontal down menus has a sub-menu
Horizontal menu with Horizontal submenu com However, I'd like it to be ALL CSS, no images and while the mouse is hovering on the main horizontal menus in my application there is a main menu and sub menu
Spry horizontal menu - side-by-side layout | CSS Creator where the sub-menu items are side-by-side as Mike -- I want the submenu in my horizontal menu class to access the 'li' tags(your sub menu items), the piece of css
CSS navigation menu Tutorial outlining how to make CSS navigation menus - not an So, here it is, our CSS navigation menu, in all its glory: Sub-navigation & newsletter
Editing horizontal CSS dropdown menus This support page is for horizontal CSS drop menus only. Horizontal CSS drop menu as indicated in the visual below: Last link (no sub menu) To make solid colored menus
Dynamic Drive CSS Library- SuckerTree Horizontal Menu SuckerTree Horizontal Menu. Author: Dynamic Drive. SuckerTree Horizontal Menu is a CSS and DOM hybrid menu that's list based and supports multiple levels of sub menus.
Implementing drop-down menus in pure CSS (no JavaScript) | Just the main menu is stacked vertically, and the sub-menus open out to the side, and links to CrazyTB's CSS menu page, which shows a horizontal down menus has a sub-menu
Stu Nicholls | CSSplay | CSS only menus A drop-down horizontal menu using only CSS. Validating drop-line menu v2 � 11-10-2006 change to the drop-down menu to include overlapping of the sub menus A drop menu
CSS Horizontal Drop-Menu CSS Horizontal Drop-Menu. Item One; Item Two; Item Three > /**sub-menu**/ #navbar li ul {display: none; width /**end Horizontal drop-menus**/ /**clear menu floats after ul**/
Menu Samples Vertical Horizontal Drop Down Menus HTML CSS so a combination of all 3 is sometimes needed for drop down menus. The following horizontal drop down menu with the sub menu showing is written in HTML and CSS with
Menu Samples Vertical Horizontal Drop Down Menus HTML CSS so a combination of all 3 is sometimes needed for drop down menus. The following horizontal drop down menu with the sub menu showing is written in HTML and CSS with
Editing horizontal CSS dropdown menus This support page is for horizontal CSS drop menus only. Horizontal CSS drop menu as indicated in the visual below: Last link (no sub menu) To make solid colored menus
Horizontal Menu with Horizontal Sub Menu Items - Mambo - Forums Horizontal Menu with Horizontal Sub Menu Items General Questions php echo $mainframe-> getTemplate(); ?>/css Horizontal menus: johnp: Open Source Products for Mambo
Create horizontal css menu | CSS Menu Builder | Free online Create a standard compliant xhtml/css menu for your website for free via the online navigation generator. We offer more than a 1000 horizontal, vertical and breadcrumb
Good-Tutorials - CSS: Pure CSS Horizontal Menu With Sub Menus Today I wanted to share the easy method of creating a pure CSS horizontal navigation menu with you.You see a lot of sites using them and while some are very creative
joomla! joomla-template-kits-tutorials Menu CSS The current menu uses a CSS ID called "#active". All sub level menus are tables. Its best to use the List menu style for Joomla 1.5.X templates. 3. Horizontal Legacy style
Dropdown Menu CSS Generator Themes; Dropdown menus; Simple CMS Plugin Horizontal padding: enter measurement in PXs option in the admin panel to enter the CSS from this page to generate a menu
Create horizontal css menu | CSS Menu Builder | Free online Create a standard compliant xhtml/css menu for your website for free via the online navigation generator. We offer more than a 1000 horizontal, vertical and breadcrumb
Horizontal and Vertical Pure CSS Dropdown Menus. Pure CSS Dropdown Menus, take II . Years ago, I wrote an article about creating horizontal CSS dropdown menus. This menu modern browsers, sub-menus "respond" to the CSS
CSS Horizontal Menu || CSSMenuMaker.com Generator and Download Horizontal CSS Menus Horizontal CSS Menus. If you have been searching for horizontal CSS menus then search no further.
Create horizontal css menu | CSS Menu Builder | Free online Create a standard compliant xhtml/css menu for your website for free via the online navigation generator. We offer more than a 1000 horizontal, vertical and breadcrumb
Editing horizontal CSS dropdown menus This support page is for horizontal CSS drop menus only. Horizontal CSS drop menu as indicated in the visual below: Last link (no sub menu) To make solid colored menus
CSS Horizontal Menu || CSSMenuMaker.com Generator and Download Horizontal CSS Menus Horizontal CSS Menus. If you have been searching for horizontal CSS menus then search no further.
Spry horizontal menu - side-by-side layout | CSS Creator where the sub-menu items are side-by-side as Mike -- I want the submenu in my horizontal menu class to access the 'li' tags(your sub menu items), the piece of css
Horizontal Menu with Horizontal Sub Menu Items - Mambo - Forums Horizontal Menu with Horizontal Sub Menu Items General Questions php echo $mainframe-> getTemplate(); ?>/css Horizontal menus: johnp: Open Source Products for Mambo
Implementing drop-down menus in pure CSS (no JavaScript) | Just the main menu is stacked vertically, and the sub-menus open out to the side, and links to CrazyTB's CSS menu page, which shows a horizontal down menus has a sub-menu
How To Create Html Sub Menu loading web menus. JavaScript/CSS Tab Menu with Sub 3 Horizontal CSS menus using the House Menu in DotNetNuke skins. Step by step tutorial covering sub menus, images
MENU SAMPLES
Vista Style 9 - Toolbar ButtonsTabs Style 4 - Icons Buttons
Drop Down Form Size Html Vista Style 4 - 3d Buttons
XP Style Blue - Button Image
Tabs Style 2 - Web Buttons
Vista Style 2 - Web Button
Vista Style 10 - Button Graphics
How To Create A Flyout Menu
XP Style Metallic - Web Design Graphics