WEB BUTTONS HOW TO'S
 How To's
How To's 
 Html Cascade Menus
Html Cascade Menus Dojo Floating Menu
Dojo Floating Menu Drop Menu Html Code
Drop Menu Html Code Javascript For Cascade Menu
Javascript For Cascade Menu Add Submenu Using Javascript
Add Submenu Using Javascript Frontpage Flyout Menu
Frontpage Flyout Menu Mouse Over Flyout Menu
Mouse Over Flyout Menu Html Fold Out Menu
Html Fold Out Menu Menu Dropdown Organization
Menu Dropdown Organization Collapsible Vertical Css Menu
Collapsible Vertical Css Menu Collapsible Menu Css Vertical
Collapsible Menu Css Vertical Housemenu Css Path
Housemenu Css Path Horizontal Html Menus
Horizontal Html Menus Html Navigation Menu Dropdown
Html Navigation Menu Dropdown Css Navigation Submenu
Css Navigation Submenu Create Menu In Html
Create Menu In Html
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
HTML MENU TABS
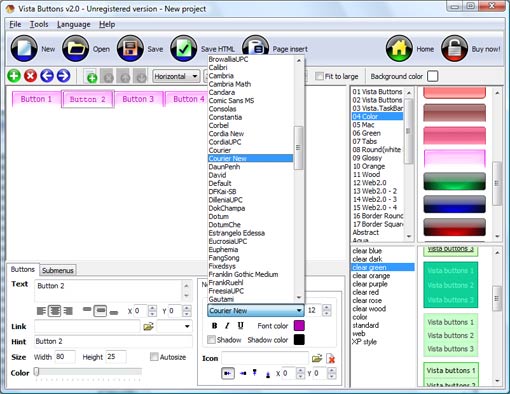
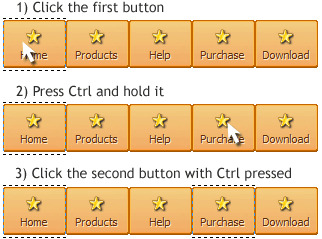
Button creator - work area To select several buttons one by one use Ctrl key. Click first button to be selected, then press Ctrl and while holding it pressed click the second button. This two buttons will be selected To cancel selection just click anywhere in the Work area outside the buttons web.
This is where your menu is previewed. All changes are instantly displayed. Also, you can test how the buttons web respond to the mouse events. Just act like it is a web page: move mouse over the buttons, click them and so on to preview.
Left-click a button to select. If you want several buttons web to be selected use Shift and Ctrl keys.
Use Shift to select several adjacent buttons. Click first button to be selected, then press Shift and while holding it pressed click the second button. This two buttons and the buttons that lay between them will be selected


DESCRIPTION
Not just buttons Ejemplos De Hojas Estilos Con Menu Desplegables Dropdown DHTML Menu is able to create not just separate images of buttons, but also complete web menus. These menus can be either horizontal or vertical, they support �rollover� and �click� effects with full set of javascript and html code. Easy, quick, professional Css Menu In Left Frame Its very easy to create professional high-quality web buttons with the help of Drop Down HTML Menu. Once installed you�ll be making buttons for your web site with no programming or drawing required. Css Menue Mini Html Menu Tabs 3-state rollover buttons
RELATED
Tab Menu (tab, tabs, tab menu) - PHP Classes Create tab menu for navigation using HTML and CSS. This is a simple class for creating tab menus for site navigation using HTML and CSS. The class takes an array that
How To Create Html Tabs Examples How To Create Html Tabs Examples. Web Menu Maker. The most powerful DHTML Menu system on the Web.
Download Tab Strip Menu Source Codes, Tab Strip Menu Scripts HTML Java JavaScript Pascal PHP Python SQL Visual Basic & VB.NET This program generates menus in two types of structure one is tab and another one is tree structure.
Implementing Tab Menu with JavaScript Design Analysis: There are a row of buttons on top of a page. Each button has two colors, On and Off. Each button is associated with a web page.
Cut & Paste Dolphin Tabs Menu Click here to get free JavaScripts, hassle free! Description: This is a CSS based, search engine friendly Tabs Menu that supports a second horizontal level when the
Tabs in Web Design - Tabbed Navigation in Web Design Use CSS and HTML to Create Tabs on Web Pages the CSS from the horizontal menu template to turn the list into a menu: #tabs
How To Design Html Tabs. Web Menu How To How To Design Html Tabs. Don't allow your website visitors to get lost! Try Javascript Menu Builder! Websites For Web Made Buttons
Dynamic Drive DHTML Scripts- DD Tab Menu II A variable within the DHTML script also allow you to configure the menu further. Step 2: Add the below HTML to where you wish the tab menu to appear
CSS and Round Corners: Build Accessible Menu Tabs The Solution: CSS Menu Tabs. CSS, as usual, comes to our rescue. Look at this menu tab, created through HTML and CSS -- not an <img> tag in sight!
Download Tab Strip Menu Source Codes, Tab Strip Menu Scripts HTML Java JavaScript Pascal PHP Python SQL Visual Basic & VB.NET This program generates menus in two types of structure one is tab and another one is tree structure.
DHTML menu, javascript menu, drop down menu for your Website! Add professional menus to your site! This of professional web components ( DHTML Menu, DHTML Tree, DHTML Tabs) that Tuner (Windows version) help. DHTML Tuner (HTML
Tab Menu Html. Web Menu Templates Tab Menu Html. Improve your website navigation with Javascript Menu Builder! Web Page Menu
Fancy Sliding Tab Menu V2 � Andrew Sellick Hello, Very nice work, I have listed you in free ajax scripts directory http://freeajaxscripts.net/directory/Ajax_menus/Fancy_Sliding_Tab_Menu/details.html
Dynamic Drive DHTML Scripts- DD Tab Menu II A variable within the DHTML script also allow you to configure the menu further. Step 2: Add the below HTML to where you wish the tab menu to appear
How To Design Html Tabs. Web Menu How To How To Design Html Tabs. Don't allow your website visitors to get lost! Try Javascript Menu Builder! Websites For Web Made Buttons
Vista Web Buttons: Superior html buttons and html menus! Create excellent html drop down menus and web buttons with minimum effort! XP, Win98, Mac, Aqua buttons, round, glossy, metallic, 3d styles, tab menus
DELUXE-TABS.com :: Home Then add several rows of a code within html page - your menu is ready! Tab Mode Use special parameter var _Tab=1; to create your menu in Tab Mode.
DELUXE-TABS.com :: Templates :: Dhtml Tab Menu Glass-Style 2 Deluxe Tabs is a powerful professional Javascript/DHTML menu for your website with a lot of features, flexible parameters and easy installation.
Html Tab Menu I am having trouble getting my html tab menu to link to a div id
Download Tab Strip Menu Source Codes, Tab Strip Menu Scripts HTML Java JavaScript Pascal PHP Python SQL Visual Basic & VB.NET This program generates menus in two types of structure one is tab and another one is tree structure.
Cut & Paste 2 level horizontal tab menu Description: A CSS based tab menu that supports a secondary level of menu items. Both levels are horizontal, so there no drop down menus that may become hidden
Vista Web Buttons: Superior html buttons and html menus! Create excellent html drop down menus and web buttons with minimum effort! XP, Win98, Mac, Aqua buttons, round, glossy, metallic, 3d styles, tab menus
DD Tab Menu : This is a standards compliant, 2 level DHTML tab DD Tab Menu is a standards compliant, 2 level tab menu. Move your mouse over a tab, and additional content appears beneath it. The script uses CSS to control all of its
Implementing Tab Menu with JavaScript Design Analysis: There are a row of buttons on top of a page. Each button has two colors, On and Off. Each button is associated with a web page.
Stu Nicholls | CSSplay | Hidden Tab menu CSS - Cutting edge Cascading Style Sheets. Experiments in CSS
DHTML TABS :: Home Features: Description: Easy Installation and Customization: Adjust menu parameters manually or using DHTML Tuner application. Then add few rows of a code within html page
How To Create Html Tabs Examples How To Create Html Tabs Examples. Web Menu Maker. The most powerful DHTML Menu system on the Web.
How To Design Html Tabs. Web Menu How To How To Design Html Tabs. Don't allow your website visitors to get lost! Try Javascript Menu Builder! Websites For Web Made Buttons
Tab Menu Html. Web Menu Templates Tab Menu Html. Improve your website navigation with Javascript Menu Builder! Web Page Menu
Stu Nicholls | CSSplay | Hidden Tab menu CSS - Cutting edge Cascading Style Sheets. Experiments in CSS
MENU SAMPLES
Common Style 2 - Navigation ButtonsVista Style 2 - Web Button
Css Only Cross Browser Drop Down Menu Tabs Style 6 - Buttons Design
Common Style 3 - Web Page Button
Tabs Style 3 - Buttons Images
Vista Style 10 - Button Graphics
Vista Style 7 - Homepage Buttons
Collapsible Menu Using Html
Tabs Style 5 - Web Page Buttons