WEB BUTTONS HOW TO'S
 How To's
How To's 
 Collapsible Menu Javascript
Collapsible Menu Javascript Drop Down Menu Html Tutorial
Drop Down Menu Html Tutorial Accessible Fold Out Menu
Accessible Fold Out Menu How To Create Submenu Flyout Menu
How To Create Submenu Flyout Menu Javascript Horizontal Collapsible Menu
Javascript Horizontal Collapsible Menu How Create Menus Desplegables C
How Create Menus Desplegables C Simple Menu And Submenu Using Javascript
Simple Menu And Submenu Using Javascript How To Menu Item Html
How To Menu Item Html Javascript Horizontal Drop Down Menu
Javascript Horizontal Drop Down Menu Animated Html Menus
Animated Html Menus Create Collapsible Menu
Create Collapsible Menu Ajax Collapsible Menu
Ajax Collapsible Menu Html Horizontal Dropdown Menu
Html Horizontal Dropdown Menu Java Sub Menu
Java Sub Menu Expanding Menu Bar
Expanding Menu Bar Submenu Script
Submenu Script
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
JAVASCRIPT COLLAPSE MENU
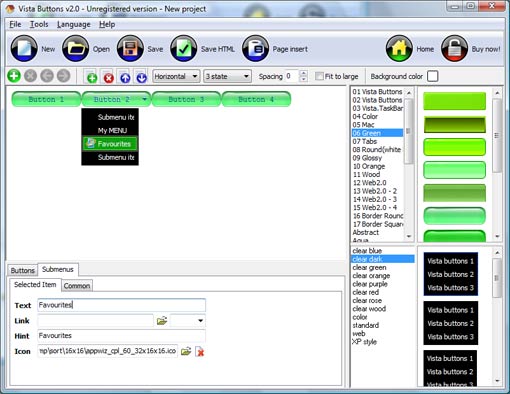
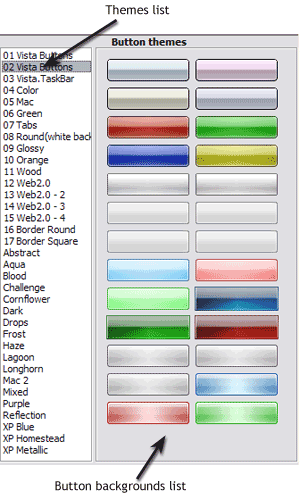
Button Themes Toolbox

In the Themes toolbox you can choose selected buttons for web appearance. Click theme name to open it. The theme's available button backgrounds will appear in the Button backgrounds list.
You can check how a background responds to the mouse events without applying it. To do so just move mouse over/click the background.
To apply chosen background, just double-click it. Selected buttons' appearance will change.
DESCRIPTION
Easy, quick, professional Drag Drop Objects Its very easy to create professional high-quality web buttons with the help of DHTML Dropdown Menu. Once installed you�ll be making buttons for your web site with no programming or drawing required. 3-state rollover buttons Arrow Top Script
Cross Browser Compatible Dropdown Menu Css Javascript Collapse Menu Not a string of code!
RELATED
Help for a simple collapse menu needed - WebDeveloper.com Client-Side Development Help for a simple collapse menu needed JavaScript Finding Slow Running Queries in ASE 15; A More Advanced Pie Chart for Analysis Services Data
JavaScript Expand/Collapse - NamePros.com Hi all! If your in need of a simple script to have an expandable/collapsable menu, use my script: HTML Code:
Menu (Collapse Cascade) An additional Menu added by additional HTML Code and adding 'mccInitialise('mccMyMenu2') to the <body> onload event. The mcPart1 includes application notes and the
SimplytheBest AJAX & DHTML menu scripts The menu container is rendered on page load that allows for "click to expand/collapse" submenu used as an alternative to DHTML dropdown menus. By: Requires: Javascript
Javascript Collapse Menu I have a gap between the left side and the image icon in javascript collapse menu
JavaScript Kit- JavaScript Menu and redirection Click here for comprehensive JavaScript tutorials, and over 400+ free scripts!
Javascript expand/collapse menu's, collapsed on page load I've managed to get some code for a basic expand/collapse menu. But how do i make it all collapsed on page load?
JavaScript Expand/Collapse - NamePros.com Hi all! If your in need of a simple script to have an expandable/collapsable menu, use my script: HTML Code:
How Do We Use Javascript Html Dhtml For Collapse The Menu From How Do We Use Javascript Html Dhtml For Collapse The Menu From Right To Left. Don't allow your website visitors to get lost! Try Javascript Menu Builder! Shell Script
Javascript Collapse Menu I have a gap between the left side and the image icon in javascript collapse menu
Help needed for a expand-collapse menu - JavaScript / Ajax Help needed for a expand-collapse menu. Ask JavaScript / Ajax / DHTML questions and get answers from our community of JavaScript / Ajax / DHTML experts and professionals
SimplytheBest AJAX & DHTML menu scripts The menu container is rendered on page load that allows for "click to expand/collapse" submenu used as an alternative to DHTML dropdown menus. By: Requires: Javascript
Javascript expand/collapse switch menu issue - Dynamic Drive General Coding > JavaScript Javascript expand/collapse switch menu issue JavaScript I'm having problems with a script that should present a link. When clicked, a
How Dynamic Navigation Menu Collapse. Web Menu How To How Dynamic Navigation Menu Collapse. Help visitors find what they search for on your website! Try Javascript Menu Builder! Custom Styling A Drop Down Menu
<DIV> Expand & Collapse Menu - WebDeveloper.com Client-Side Development Expand & Collapse Menu JavaScript Finding Slow Running Queries in ASE 15; A More Advanced Pie Chart for Analysis Services Data
JavaScript Expanding Navigation Menu onClick This is a simple expand collapse menu. The anchor tags that expand each menu are added by JavaScript, so the HTML code doesn't containJavaScript Expanding Navigation Menu
Expand /Collapse Menu -on page load I need the menu collapsed . Hi, could someone help me figureout how to have my menu in the collapsed state when the page loads please ? here is the javascript function toggleList(id
Expand /Collapse Menu -on page load I need the menu collapsed . Hi, could someone help me figureout how to have my menu in the collapsed state when the page loads please ? here is the javascript function toggleList(id
Javascript expand collapse menu Hi All I a new to javascript. I am using the below javascript for expand collpase menu. When user clicks to expand the menu, -image appears and when
Javascript expand/collapse menu's, collapsed on page load I've managed to get some code for a basic expand/collapse menu. But how do i make it all collapsed on page load?
DHTML expand and collapse div menu I just never got around to writing it mainly because JavaScript isnt my I am using this to expand and collapse a menu but when the page loads all the items are
Help for a simple collapse menu needed - WebDeveloper.com Client-Side Development Help for a simple collapse menu needed JavaScript Finding Slow Running Queries in ASE 15; A More Advanced Pie Chart for Analysis Services Data
Expand/Collapse All Tree Menu Sample - JavaScript Tree Menu Sothink Tree Menu, easy to build JavaScript tree menu. It can generate search engine friendly drop down menu trees!
Dynamic Drive- DHTML & JavaScript Menu And Navigation scripts Web Hosting; JavaScript Reference; DOM Reference using cookies, to the speed in which menu items expand/ collapse. Very cool. Floating Menu
Javascript expand/collapse menu's, collapsed on page load I do not see any html tag with an id of "list". Might recheck how to use that as the script has it not showing, but it can't work as the "getElementById(list)" has no
DHTML Javascript Tree Menu. Deluxe Tree. v3.3 Deluxe Tree is cross-frame and cross-browser DHTML Javascript tree menu with a lot of powerful features, flexible parameters and easy installation.
Help needed for a expand-collapse menu - JavaScript / Ajax Help needed for a expand-collapse menu. Ask JavaScript / Ajax / DHTML questions and get answers from our community of JavaScript / Ajax / DHTML experts and professionals
collapse vertical menus collapse vertical menus: intron #:1472766 7:12 am on Sep 7, 2005 (utc 0) Hi, I know zero javascript so please take pity on my inability to do this on my own, lord knows I
Expand /Collapse Menu -on page load I need the menu collapsed . Hi, could someone help me figureout how to have my menu in the collapsed state when the page loads please ? here is the javascript function toggleList(id
Expand /Collapse Menu -on page load I need the menu collapsed . Hi, could someone help me figureout how to have my menu in the collapsed state when the page loads please ? here is the javascript function toggleList(id
MENU SAMPLES
Tabs Style 5 - Web Page ButtonsVista Style 1 - Buttons for Web
Ajax Dependant Drop Down XP Style Olive - Image Button
Vista Style 4 - 3d Buttons
Vista Style 3 - Html Buttons
Tabs Style 6 - Buttons Design
Common Style 2 - Navigation Buttons
Codeproject Menu Bar Using Javascript
Common Style 1 - CSS Button