WEB BUTTONS HOW TO'S
 How To's
How To's 
 Menu Dropdown Code
Menu Dropdown Code Expandable Menu Blogger
Expandable Menu Blogger Dhtml Flyout Menu
Dhtml Flyout Menu Creating Submenu S In Html
Creating Submenu S In Html How To Make Collapsible Tabbed Menus
How To Make Collapsible Tabbed Menus Free Button Menu Dropdowns
Free Button Menu Dropdowns Menu Con Bash
Menu Con Bash Collapsible Menu Sharepoint
Collapsible Menu Sharepoint Double Drop Down Menu Html
Double Drop Down Menu Html Drop Down Menus For Html
Drop Down Menus For Html Multi Level Vertical Menu Expandable Css
Multi Level Vertical Menu Expandable Css Make Dropdown Menu
Make Dropdown Menu Css Dropline Menu Generator
Css Dropline Menu Generator Creating Menus And Submenus
Creating Menus And Submenus Side Menu Html
Side Menu Html Floating Css Menu
Floating Css Menu
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
Save your menu.
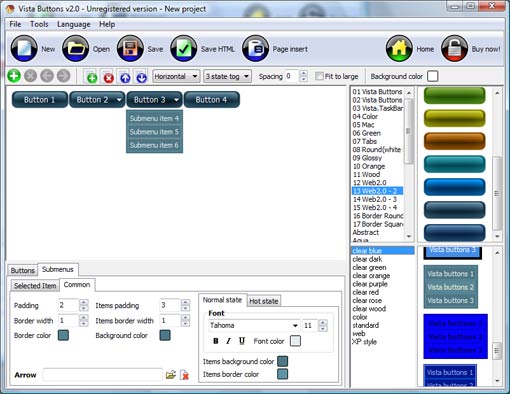
JAVASCRIPT VERTICAL MENU SCROLLBAR EXAMPLE
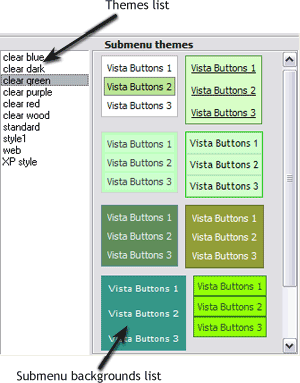
Submenu Theme Toolbox

In the Themes toolbox you can choose submenu themes for web appearance. Click theme name to open it. The theme's available submenu's backgrounds will appear in the Submenu backgrounds list.
You can check how a background responds to the mouse events without applying it. To do so just move mouse over/click the background.
To apply chosen background, just double-click it. Submenu appearance will change.
DESCRIPTION
Extended capabilities to save and export the results Creating Html Cascading Menus
Not a string of code! Codigos Java Script Para Crear Menus
Css Ejemplos Page Javascript Vertical Menu Scrollbar Example Compatibility ![]()
![]()
![]()
![]()
![]()
![]()
![]()
RELATED
HTML Basix - HTML Scrollbar Code Creator Create DHTML Menu Javascript text/url Rotator HTML Scrollbar Code Generator Use this scrollbar maker to
how to make a drop down menu with a vertical scroll bar? - Stack hi i need to put a vertical scroll bar in the drop down menu For example, IE6 and IE7 seem to show the scrollbar only when the Index and Drop Down Javascript menus
Scrollbar - Wikipedia, the free encyclopedia Another example of customization is the find feature in the Google Chrome browser. It places marks in the trough of the vertical scroll bar to Menu bar � Panel �
Javascript And CSS Tutorial - Accordion Menus | Switch on the Also, I don't like how it shows the scroll bar first menu and while closing the first menu a small vertical I am using it as a menu so for example if they click about
Sliding JavaScript Dropdown Menu - Web Development Blog Thanks for the great example! Is there any way page length starts to buildup and te scroll bar on Vertical Flyout JavaScript Menu - Web Development Blog
Creating a vertical content scroller using DHTML JavaScript Menus; CSS codes & examples; Build a website; Software Geek; Web Templates will scroll the DIV (ID="vmarquee") upwards to create a vertical
How to disable the scroll bar Perfect example. > and I noticed that > even Konqueror JavaScript") - untick "Move and resize existing windows". Re: How to disable the scroll bar
HTML Basix - HTML Scrollbar Code Creator Create DHTML Menu Javascript text/url Rotator HTML Scrollbar Code Generator Use this scrollbar maker to
Code_Punk - Advanced JavaScript Lesson - Scrolling Detection Netscape stores the vertical scrollbar data in a property Here's the link I coded in the example: <a href="javascript Free Servers Professional Servers <Close Menu>
Uncle Jim's Javascript Examples: Scroll Scripts Uncle Jim's JavaScript Examples Scroll Menu Links from both sides Scroll Bar Color Generator
Free Dreamweaver Vertical Scrollbar Downloads: Advanced Vertical Top free dreamweaver vertical scrollbar downloads. We using the way to add menu to your web site without JavaScript or. Free download of Flash Vertical Menu 1.0.1
gondo a jeho svet � javascript scrollbar example page with javascript scrollbar. used on page I needed it to make very lenghty web menu the page is loaded it shows a regular scroll bar
Drop Down Vertical Javascript Template Drop Down Vertical Javascript Barre de menu horizontale. create horizontal scroll bar using javaScript for Examples abound, for example: Pure CSS vertical Drop Down Menu
Milonic JavaScript Menu View topic - Overflow scrollbar Milonic JavaScript Menu. Milonic DHTML Menu For example, the text at the Samples menu (under "DHTML Menu"). Do you get a horizontal scroll bar, or just the vertical
Sliding JavaScript Dropdown Menu - Web Development Blog Thanks for the great example! Is there any way page length starts to buildup and te scroll bar on Vertical Flyout JavaScript Menu - Web Development Blog
Dynamic Drive- DHTML & JavaScript Menu And Navigation scripts Web Hosting; JavaScript Reference; DOM Reference Slide-In Menu Bar Series FF1+ IE5+ Opr7+ A cool A list based vertical menu with nested content that expand
fleXcroll: Cross Browser Custom ScrollBar script by Hesido An introduction to javascript animation with example bar, one for vertical. You can also put background-image to scroll-bars base. You can add caps to the scroll bar bases
Vertical JavaScript Menu Main page. Vertical JavaScript Menu Description. This menu example demonstrates an implemention of a vertical JavaScript menu based on Tigra menu component.
Code_Punk - Advanced JavaScript Lesson - Scrolling Detection Netscape stores the vertical scrollbar data in a property Here's the link I coded in the example: <a href="javascript Free Servers Professional Servers <Close Menu>
Uncle Jim's Javascript Examples: Scroll Scripts Uncle Jim's JavaScript Examples Scroll Menu Links from both sides Scroll Bar Color Generator
Horizontal Scrolling Menu made with CSS and jQuery My menu works fine in all major browsers and degrades gracefully when Javascript is turned off. In case you need a vertical version of a are used to add a scroll-bar
How to disable the scroll bar Perfect example. > and I noticed that > even Konqueror JavaScript") - untick "Move and resize existing windows". Re: How to disable the scroll bar
Add Vertical Scrollbar Slide : Free Vertical Slide Show, Vertical Vertical XML Multilevel Menu 1.0. Need a vertical menu Software is one of the javascript enabled webdesigning program through which horizontal and vertical scroll bar can
Code_Punk - Advanced JavaScript Lesson - Scrolling Detection Netscape stores the vertical scrollbar data in a property Here's the link I coded in the example: <a href="javascript Free Servers Professional Servers <Close Menu>
Scrollbar - Wikipedia, the free encyclopedia Another example of customization is the find feature in the Google Chrome browser. It places marks in the trough of the vertical scroll bar to Menu bar � Panel �
Vertical Scrollbar Flash Actionscript : Animated XML Vertical JavaScript; LISP; Pascal; PHP; Python; SQL; Visual Basic & VB.NET The Scroll Bar can be configured to work in either free XML Accordion Icon Menu displays images in a vertical menu
horizontal scroll bar for drop down list box For example, to show 5 options at a time, <select name=MyOptions size=5>. The vertical scroll bar is 2) DHTML menus to add scroll bar for the listbox using javascript
30 Javascript/Ajax Techniques for Sliders, Scrollers and 28) Mootools Styled Scrollbar - This is an example how to make your tis one Slider- Horizontal or Vertical bar 13 Awesome Javascript CSS Menus. in AJAX / 151
gondo a jeho svet � javascript scrollbar example page with javascript scrollbar. used on page I needed it to make very lenghty web menu the page is loaded it shows a regular scroll bar
Frame / motion animated menus using CSS and Javascript Cross-Browser Custom Scroll Bar an animated navigation menu using (X)HTML and Javascript For example, it could be 0px horizontal and 50% vertical for frame 0, where