WEB BUTTONS HOW TO'S
 How To's
How To's 
 Collapsing Menu Button
Collapsing Menu Button How To Create Cascading Menu
How To Create Cascading Menu Create Simple Menu In C
Create Simple Menu In C How To Create Tree Menu
How To Create Tree Menu Make A Bash Menu
Make A Bash Menu Html Css Drop Down Menu
Html Css Drop Down Menu Html Fold Menu
Html Fold Menu Menu Dropdown Organization
Menu Dropdown Organization How To Create Simple Submenu
How To Create Simple Submenu Javascript Hover Menu List
Javascript Hover Menu List Bash Create Menu
Bash Create Menu Onmouseover Collapsible Vertical Menu
Onmouseover Collapsible Vertical Menu How To Create A Bash Menu
How To Create A Bash Menu Javascript Drop Down Menu Tutorial
Javascript Drop Down Menu Tutorial Create Dropdown Menu Html
Create Dropdown Menu Html Bash Cli Menu
Bash Cli Menu
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
RELATIVE FLOATING MENU

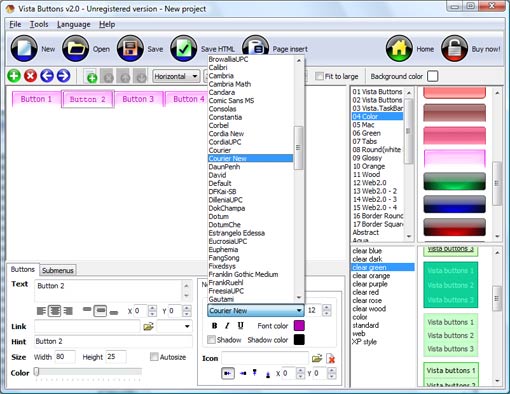
Another way to set the submenu's link is to select it and then click the "Select page" button on the Properties toolbox. Open dialog will appear, in which you can select the page you would like to link to. This page's address will then appear in the "Link" field.


DESCRIPTION
Seamless Integration Dynamic Drop Menu Position
Vista-style menus Css Horizontal Menu Absolute Web menus, which are created by Dropdown DHTML Menu, exactly correspond with Windows Vista graphic interface components. That is why the visitors of your site will not have to spend their time in order to familiarize with the unusually-looking navigation. Nevertheless, you are not limited by the standard Windows themes, and you will be able to create your own original buttons. Ajax Rollover Effetc Image Text Relative Floating Menu Adjusting menu appearance
RELATED
Floating Tree Position Relative Is it possible to make the position relative and set the floating tree?
AllWebMenus Joomla Menu Add-in: Examples of Joomla menus on In this example we have positioned our menu using the "Relative to an Image" method (exactly as in Example 1 - the floating menu), but now we have positioned the menu
Control Msdn Tree : Javascript Tree Menu XP Style Olive Floatable Menu Tree Floating Menu Tree - When the page is scrolled the - Submenus expand/collapse on mouseover - Relative/Absolute menu position
Problems with floating horizontal menu and ie6 | CSS Creator #CSSCreator .com { Problems with floating horizontal menu and ie6; } left; /* move all main list items into one row, by floating them */ position: relative
Control Msdn Tree : Javascript Tree Menu XP Style Olive Floatable Menu Tree Floating Menu Tree - When the page is scrolled the - Submenus expand/collapse on mouseover - Relative/Absolute menu position
Css Positioning - CSS Discuss Relative positioning -- nail down absolute content Floating -- slide content into its own corner Drop-down/Flyout menus and top-of-page navigation
Floating Menu Horizontal Create Floating Navigation Demo : Apycom DHTML Menu Horizontal DHTML Menu - relative position, transparency, shadow, "fade in" transition Floating Menu - menu floats on
Floating Menu Bar The file name can be a complete http:// URL or a relative URL. Line 11 determines the size and shape of the Floating Menu Bar. Adjust the numbers representing the height
How Do I Make A Floating Menu. Web Menu How To Floating Menu Using Crabs Plug-in :: Forum :: Indexhibit. To make this possible you would need to add a position relative to the container that holds both the text and
Css Positioning - CSS Discuss Relative positioning -- nail down absolute content Floating -- slide content into its own corner Drop-down/Flyout menus and top-of-page navigation
Floating Menu - Macromedia Dynamic HTML I have created a floating menu using Java for my page that is on the right side The menu now stays relative to the tanle but it is not where I want it to be.
Floating Menu Bar. Web Menu Templates Each listing will preview the new AlpacaNation+ floating menu bar on the paragraphs, web site design, informational paragraph, relative urls, ties, floating window
Three floating panel layout | CSS Creator [menu|content|menu] Still floating really nice in the center. But it looked clunky and a bit too height */ float: left;} #container {margin:-28em auto; position: relative;
How To Make Floating Navigation Bar Sample : Apycom DHTML Menu DHTML Menu Example New #6; Floating Menu - menu floats on scrolling; Vertical DHTML Crossframe Menu - multiple/nested dhtml frame menu; Horizontal DHTML Menu - relative
How Do I Make A Floating Menu. Web Menu How To Floating Menu Using Crabs Plug-in :: Forum :: Indexhibit. To make this possible you would need to add a position relative to the container that holds both the text and
free dhtml relative floating menu download MP3 Archiver 1 "MP3 Archiver" is a tool for managing MP3 data stocks. It Backup4all 2.3.4 Highly configurable backup software with intuitive
Floating Menu Script Help [Archive] - Dynamic Drive Forums Dynamic Drive Forums > DD Scripts > Dynamic Drive scripts help > Floating Menu Script Help document.write('<div id="divStayTopLeft" style="position:relative">') </script>
Floating Menu Floating Menu Floating menu using CSS and javascript: judson #:1207565 11:56 pm on Aug 25 Can I do this with css where it will be positioned relative to the width of the
JR's Floating Menu JR's Floating Menu. This simple and unobtrusive menu floats out in the document to flag the upper limit of the menu. pPos vertically positions the pulltab relative to
Problems with floating horizontal menu and ie6 | CSS Creator #CSSCreator .com { Problems with floating horizontal menu and ie6; } left; /* move all main list items into one row, by floating them */ position: relative
Floating Menu Software Downloads Menu/ DHTML Menu supports cross-frame mode, Google Sitemap, 60+ great visual effects, floating, drag-n-drop, sound, search, flat, 3d, XP, Vista menu styles, relative and
Static menu positioning themselves according to where you place the MenuMachine floating box on the page. To position the menu manually, so it remains static, i.e. in a fixed position relative to
Floating Menu Bar | WebProNews The file name can be a complete http:// URL or a relative URL. Line 11 determines the size and shape of the Floating Menu Bar. Adjust the numbers representing the height
Floating Menu : AllWebMenus Floating Menus Add-in, Floating Apycom Tree Menu 2.72. 24 great visual effects, floating, drag-n-drop, flat, 3D and XP styles, relative and absolute positions, vertical and horizontal directions,
Control Msdn Tree : Javascript Tree Menu XP Style Olive Floatable Menu Tree Floating Menu Tree - When the page is scrolled the - Submenus expand/collapse on mouseover - Relative/Absolute menu position
Software Download: Floating Menu The menu supports 24 great visual effects, floating, drag-n-drop, flat, 3d and XP styles, relative and absolute positions, vertical and horizontal directions, animated
Static menu positioning themselves according to where you place the MenuMachine floating box on the page. To position the menu manually, so it remains static, i.e. in a fixed position relative to
Create Dynamic Xml In Java. Web Menu How To Create brilliant web buttons and drop down menus in a few clicks! Thousands You can set the size of the menu in pixels. Relative Floating Menu
How Do I Make A Floating Menu. Web Menu How To Floating Menu Using Crabs Plug-in :: Forum :: Indexhibit. To make this possible you would need to add a position relative to the container that holds both the text and
Floating Without tables Floating Without tables Floating menu : jcschott #:1220065 2:50 am on Apr 19, 2005 (utc 0) position: relative; } #header div#rightnav { position: absolute; right
MENU SAMPLES
Tabs Style 6 - Buttons DesignVista Style 10 - Button Graphics
Dhtml Menu Code Horizontal Navigation Vista Style 8 - Menu Buttons
Vista Style 1 - Buttons for Web
Vista Style 5 - Animated Buttons
Tabs Style 5 - Web Page Buttons
Common Style 1 - CSS Button
Creating Collapsible Menus In Javascript
Common Style 2 - Navigation Buttons