WEB BUTTONS HOW TO'S
 How To's
How To's 
 Collapsible Menu Script In Html
Collapsible Menu Script In Html Flex Treemenu Sample
Flex Treemenu Sample Dnn Vertical Submenu
Dnn Vertical Submenu Xhtml Floating Menu
Xhtml Floating Menu Expandable Collapsible Menu
Expandable Collapsible Menu Simple C Text Menu
Simple C Text Menu Sharepoint Collapsible Menu
Sharepoint Collapsible Menu Drop Menu Html
Drop Menu Html Menu Css Mouseover Expandable
Menu Css Mouseover Expandable Menu Driven Program In Bash
Menu Driven Program In Bash Recursive Css Collapsible Menu Asp Database
Recursive Css Collapsible Menu Asp Database Menu Bar Html
Menu Bar Html Javascript Mouse Over Submenu
Javascript Mouse Over Submenu Dreamweaver Horizontal Submenu
Dreamweaver Horizontal Submenu Drop Down And Submenu In Javascript
Drop Down And Submenu In Javascript Menu Drag And Drop Online
Menu Drag And Drop Online
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
Save your menu.
MENUBAR USING JQUERY
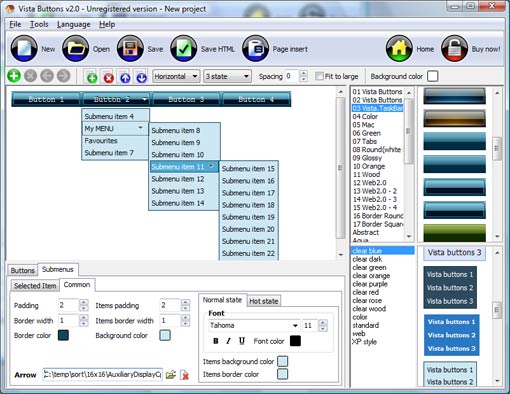
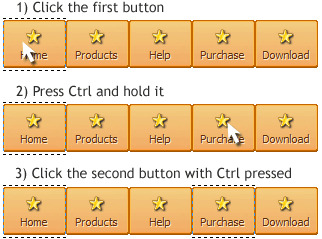
Button creator - work area To select several buttons one by one use Ctrl key. Click first button to be selected, then press Ctrl and while holding it pressed click the second button. This two buttons will be selected To cancel selection just click anywhere in the Work area outside the buttons web.
This is where your menu is previewed. All changes are instantly displayed. Also, you can test how the buttons web respond to the mouse events. Just act like it is a web page: move mouse over the buttons, click them and so on to preview.
Left-click a button to select. If you want several buttons web to be selected use Shift and Ctrl keys.
Use Shift to select several adjacent buttons. Click first button to be selected, then press Shift and while holding it pressed click the second button. This two buttons and the buttons that lay between them will be selected


DESCRIPTION
Vista-style menus Cross Browser Css Layer Transparent Web menus, which are created by DHTML Dropdown Menu, exactly correspond with Windows Vista graphic interface components. That is why the visitors of your site will not have to spend their time in order to familiarize with the unusually-looking navigation. Nevertheless, you are not limited by the standard Windows themes, and you will be able to create your own original buttons. Fully Customizable Css Image Drag Drop
Dhtml Disable Toolbars Menubar Using Jquery Instant preview
RELATED
Dynamic Dropdown Menu in PHP Create Menu Bar in SWT Create Menu Bar in SWT Creating Menu using GWT Creating Menu using GWT jQuery Drop Down Menu jQuery Drop Down Menu jQuery Drop
jQuery menu plugin demo page create a menubar from an unordered list; used on an example two, but this time creating the menu by using new $.MenuItem({src: 'test', url:'http://www.jquery.com
Using jQuery and XML to Populate a Drop-Down Box Think2Loud To do this, use another jQuery each function, looking 13 Responses to Using jQuery and XML to Populate a Drop-Down Backblaze Icon Missing from Menu Bar in Snow Leopard
DeviantPoint | Creating an accordion-style SharePoint Quick Using the jQuery UI Dialog widget for confirmation windows (18) Craig wrote: Great tip, will be getting well used! :-) Creating an accordion-style SharePoint Quick Launch
Fluid Navigation - How to create an informative menu-bar using This week I'm going to show you how to create a new style of navigation menu. jQuery has made it simple for developers to define an idea or wireframe for a component and
Creating a Floating HTML Menu Using jQuery and CSS | Nettuts+ For all of us who deal with long web pages and need to scroll to the top for the menu, here's a nice alternative: floating menus that move as you scroll a page.
Using the Toolbar as a menu I am looking for a demo of using inline UL/LI to create a menu using the excellent menubar iterate through the UL/LI elements and add these to my menubar using JQuery
Creating a Floating Menu bar Tutorial | WebStockBox As you can see from the image, its a useful toolbar or menu bar that you can With PHP, jQuery & MySQL Tutorial; Create YouTube-like Adaptable View Using CSS and jQuery
try-catch-FAIL | jQuery The menu bar is themed using jQuery UI, so if your app uses jQuery UI, you will get a consistent look-and-feel. Also note that my menu bar doesnt suffer from the
hype-free: Creating a horizontal menu with jQuery Using rsync on Windows; Creating a horizontal menu with jQuery; Nmap online I've been looking for this kind of tabbing feature using jquery. could you please
Creating a Floating Menu bar Tutorial | WebStockBox As you can see from the image, its a useful toolbar or menu bar that you can With PHP, jQuery & MySQL Tutorial; Create YouTube-like Adaptable View Using CSS and jQuery
How To Create an Animated Navigation with jQuery This will import jQuery, and setup the basic structure Here is a look at the images well be using. Background #menuBar{ /* Hide text that goes beyond
Dynamic Dropdown Menu in PHP Create Menu Bar in SWT Create Menu Bar in SWT Creating Menu using GWT Creating Menu using GWT jQuery Drop Down Menu jQuery Drop Down Menu jQuery Drop
Using the Toolbar as a menu I am looking for a demo of using inline UL/LI to create a menu using the excellent menubar iterate through the UL/LI elements and add these to my menubar using JQuery
try-catch-FAIL | An auto-hiding menu bar with jQuery The menu bar is themed using jQuery UI, so if your app uses jQuery UI, you will get a consistent look-and-feel. Also note that my menu bar doesnt suffer from the
jQuery menu plugin demo page create a menubar from an unordered list; used on an example two, but this time creating the menu by using new $.MenuItem({src: 'test', url:'http://www.jquery.com
Fluid Navigation - How to create an informative menu-bar using This week I'm going to show you how to create a new style of navigation menu. jQuery has made it simple for developers to define an idea or wireframe for a component and
jQuery Drop Down Menu ASCII value using "key down" method of jQuery. In this example , a text box is given. When you type something or press any key it shows ASCII : Create Menu Bar in SWT
DeviantPoint | Creating an accordion-style SharePoint Quick Using the jQuery UI Dialog widget for confirmation windows (18) Craig wrote: Great tip, will be getting well used! :-) Creating an accordion-style SharePoint Quick Launch
hype-free: Creating a horizontal menu with jQuery Using rsync on Windows; Creating a horizontal menu with jQuery; Nmap online I've been looking for this kind of tabbing feature using jquery. could you please
Using jQuery and XML to Populate a Drop-Down Box Think2Loud To do this, use another jQuery each function, looking 13 Responses to Using jQuery and XML to Populate a Drop-Down Backblaze Icon Missing from Menu Bar in Snow Leopard
Make a Mega Drop-Down Menu with jQuery Instead, Ive whipped up a solution using jQuery and a very nifty plugin called in order to make the rightmost menu item stay within the confines of the menu bar?
JQuery Plugin: imGoogleMaps | GrasshopperPebbles.com Menu Bar: The menu bar will display the Get Directions, Print Map and I am using jquery.imGoogleMaps-0.9.js http://grasshopperpebbles.com/ajax/jquery-plugin
Create a Vertical Scrolling Menu with CSS and jQuery We will need to add a jQuery to our document first. I use version hosted on Google wrapperWidth = wrapper.width(); var wrapperHeight = wrapper.height(); // Using
24 CSS (in some cases with jQuery) Navigation and Menu Tutorials Description: You will be shown how to add some nice round corner effect to your anchor elements with jQuery, for your navigation, without using any image.
CSS Dock Menu Im not using all of the itens, just 4 icons on the dock and ive positioned on You guys know how to do it??I supposed that the positioning is determined by jquery
hype-free: Creating a horizontal menu with jQuery Using rsync on Windows; Creating a horizontal menu with jQuery; Nmap online I've been looking for this kind of tabbing feature using jquery. could you please
Make a Mega Drop-Down Menu with jQuery Instead, Ive whipped up a solution using jQuery and a very nifty plugin called in order to make the rightmost menu item stay within the confines of the menu bar?
Nice & Clean Sliding Login Panel built with jQuery � Web Tried using a z-index to fix this but I was unsuccessful. Nevertheless, I still need jquery write up i just changed my theme and would like to implement the jquery
try-catch-FAIL | jQuery The menu bar is themed using jQuery UI, so if your app uses jQuery UI, you will get a consistent look-and-feel. Also note that my menu bar doesnt suffer from the
MENU SAMPLES
Tabs Style 1 - Buttons gifsTabs Style 6 - Buttons Design
Descargar The Web Graphics Creator Tabs Style 5 - Web Page Buttons
Vista Style 5 - Animated Buttons
Vista Style 7 - Homepage Buttons
Vista Style 2 - Web Button
Tabs Style 3 - Buttons Images
Drop Down Menubar Html
Common Style 1 - CSS Button