WEB BUTTONS HOW TO'S
 How To's
How To's 
 Collapsing Menus In Joomla
Collapsing Menus In Joomla Simple Html Drop Down Menu
Simple Html Drop Down Menu Simple Css Vertical Flyout Menu Tutorial
Simple Css Vertical Flyout Menu Tutorial Dojo Dynamic Menu
Dojo Dynamic Menu Drop Down Menu With Links
Drop Down Menu With Links Drop Down And Submenu In Javascript
Drop Down And Submenu In Javascript Dreamweaver Horizontal Submenu
Dreamweaver Horizontal Submenu Flyout Menu Frontpage
Flyout Menu Frontpage Pure Css Mouseover Menu Submenu
Pure Css Mouseover Menu Submenu Css Pulldown Menu Tutorial
Css Pulldown Menu Tutorial Dropdown Menu Html
Dropdown Menu Html Horizontal Menu Script
Horizontal Menu Script Vertical Collapsible Sliding Menubar
Vertical Collapsible Sliding Menubar How To Create Tree Menu
How To Create Tree Menu Transparent Drop Down Menu Tutorial
Transparent Drop Down Menu Tutorial Java Foldout Menu
Java Foldout Menu
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
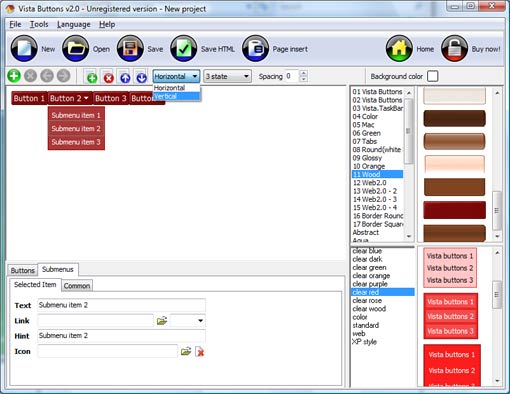
Adjust appearance of the menu.
PULL DOWN MENU CSS SAMPLE

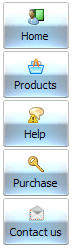
Then select next web button with click. Enter its text and so on. After finishing, the menu will look like this: 

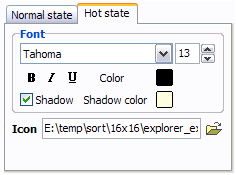
"Open" dialog will appear, where you can choose an icon. Other way to assign an icon is to type its full path and name in the "Icon" field ("c:\myicons\stylish_3\pretty.ico", for example). Repeat this for each menu button. You should get something like this in result: 

You will see that icons are aligned in the selected way now. In this example we choose Top icon align. 

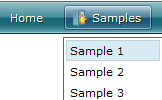
Now, when you point mouse at the menu button, shadow will appear under the button text like in the "Products" button of the following example: 

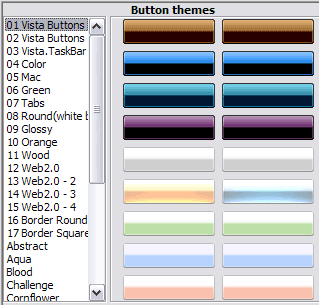
When you find a button background you like, double-click it to apply. For example, after choosing one of the "01 Vista Buttons" theme's backgrounds, we'll get following results:

DESCRIPTION
Fully Customizable Crear Un Menu Web Java
Easy, quick, professional Creating A Drop Down Menu With Html And Layers Its very easy to create professional high-quality web buttons with the help of Dropdown DHTML Menu. Once installed you�ll be making buttons for your web site with no programming or drawing required. Creator Java Pull Down Menu Css Sample Vista-style menus Web menus, which are created by Drop Down HTML Menu, exactly correspond with Windows Vista graphic interface components. That is why the visitors of your site will not have to spend their time in order to familiarize with the unusually-looking navigation. Nevertheless, you are not limited by the standard Windows themes, and you will be able to create your own original buttons.
RELATED
Pull down (jump) menu width/display issue.. - Webmaster Forums Webmaster Forums > Code Forum > CSS Forum: Pull down (jump) menu width/display issue.. line of text, but are cropped at the same width of the pulldown, sample
How To Code A Transparent Css Drop Down Menu MENU SAMPLES Pull Down Menu Generator Css Expandable Vertical Menu tabs code How To Code A Transparent Css Drop Down Menu
How To Create Menu Using Ajax MENU SAMPLES How To Create Css Pull Down Menu How To Create Css Pull Down Menu. Don't allow your website
Pure CSS Pulldown Menus | Design Meme Modern browsers are now beginning to support the :hover pseudo-class to create rollover effects on other elements as well. This
How To Create Menu Using Ajax MENU SAMPLES How To Create Css Pull Down Menu How To Create Css Pull Down Menu. Don't allow your website
Pure CSS Pull Down Menu This was an excercise in humility, but after a few hours of banging my head I've come up with a script free, crossbrowser pull down menu with multiple levels.
jQuery & CSS Example Dropdown Menu | Design Reviver Or perhaps adding a slower animation to the pulling down of the menu, that would but still with some details about setting up a nice one level CSS drop-down menu.
Pull-down menus with CSS? - Web Development Forum Hey, I'm just getting back into web design and thus have no real knowledge of CSS.. I've read over some tutorials and experimented a bit, but my
Css Pull Down Menu Functional Samples. AJAX Menu; Javascript API; Cross Frame Menu; Popup Menu; Highlighted Items How to change the font color if the user click on css pull down menu? Return to Recent
Html pull down menu and css to change the color and other things #CSSCreator .com { Html pull down menu and css to change the color and other things; }
CSS Pull Down Menu (CSS, Website, Website Design, Website Outsourcing CSS Pull Down Menu. Project related to CSS, Website, Website The pull-down menu must be added to this. chat so that we can provide you our samples
Slide Down Menu Sample Css Multiple Menu; Fully Customizable: Every button or menu box appears, go to the "Format" pull-down menu. Choose on the one of your javascript slide down menu samples.
Pull Down Menus Template Samples. Transition Submenu Effects dhtml dynamic Pull Down Menu Css Website Templates; Multicolumn Submenus View topic - MiniDoc: Creating a CSS Drop-down Menu
jQuery Drop Down Menu, Web Buttons, Animated jQuery Menu Collection of jQuery Menus with stunning visual effects and animations. Unlimited levels. Fully cross-browser. SE friendly. CSS-based. Lightweight. Unobtrusive.
Pull down (jump) menu width/display issue.. - Webmaster Forums Webmaster Forums > Code Forum > CSS Forum: Pull down (jump) menu width/display issue.. line of text, but are cropped at the same width of the pulldown, sample
How To Create Menu Using Ajax MENU SAMPLES How To Create Css Pull Down Menu How To Create Css Pull Down Menu. Don't allow your website
Dynamic Drive DHTML Scripts- AnyLink Drop Down Menu The below sample HTML demonstrates 3 links, one with the menu dropping down onMouseover, and the links on your page with a drop down menu- add the same CSS
CSS Pulldowns Ryan Keefer wrote: > Does anyone have any suggestions for a CSS pulldown menu system that > will work in IE? There are a list of pulldown menu systems at: http
Free CSS Drop-Down Menu Framework - LWIS.NET Clean, standards-friendly, free, easy, cross browser framework for css drop-down menus
CSS Javascript Menu - Samples Mozilla Style Template dhtml pull down menu Myspace Style Template drop down menu View data-file of this sample View css-file of this sample
Pure CSS Drop Down Menu on 11/28/2007, -1/+75 I like this site and all the samples: http://www.cssplay.co.uk/menus/ co.uk/ has a much better resource for all things CSS, including drop down menus
jQuery Drop Down Menu, Web Buttons, Animated jQuery Menu Collection of jQuery Menus with stunning visual effects and animations. Unlimited levels. Fully cross-browser. SE friendly. CSS-based. Lightweight. Unobtrusive.
Css Rollover Menu Sample Css Rollover Menu Examples. Make your web Common Style - Css Menu Code Sample Common Style - Webpage Menu Bar Common Style - Dynamic Slide Down Menu
Pure CSS Pull Down Menus | Design Meme Building on what I thought of on Friday, I've created a pull-down menu using only CSS! Once again, this effect
DHTML Menu Samples - Samples DHTML Menu has several functional samples which help you to use the dhtml menus absolutely based on Cascading Style Sheets Javascript pull down menu can drop down sub
Pull down (jump) menu width/display issue.. - Webmaster Forums Webmaster Forums > Code Forum > CSS Forum: Pull down (jump) menu width/display issue.. line of text, but are cropped at the same width of the pulldown, sample
Slide Down Menu Sample Css Multiple Menu; Fully Customizable: Every button or menu box appears, go to the "Format" pull-down menu. Choose on the one of your javascript slide down menu samples.
How To Build Horizontal Drop Down Menu With Css. Web Menu How To Drop-down menu (also known as pull-down menu) is an essential in most web design Ultimate Web Designer Resources, Tools, Tutorials, and Portfolio CSS Dropdown Menus Sample
DHTML Menu Samples - Samples DHTML Menu has several functional samples which help you to use the dhtml menus absolutely based on Cascading Style Sheets Javascript pull down menu can drop down sub
Pure CSS Pulldown Menus | Design Meme Modern browsers are now beginning to support the :hover pseudo-class to create rollover effects on other elements as well. This
MENU SAMPLES
Tabs Style 1 - Buttons gifsTabs Style 6 - Buttons Design
Einfaches Horizontales Javascript Menü XP Style Metallic - Web Design Graphics
Vista Style 9 - Toolbar Buttons
Vista Style 3 - Html Buttons
Tabs Style 5 - Web Page Buttons
Vista Style 7 - Homepage Buttons
Create A Menu In Java
Vista Style 10 - Button Graphics
HOW TO's
Expandable Menu Blogger
Jquery Simple Verticalmenu Fold Out
Flyout Menu Dropdown Css Code
State Drop Menu
Menu Driven Bash
Expandable Css Drop Down Menu Button
Drop Down Menu Generator
Transparent Drop Down Menu Sample
Creating Drop Down Menus With Html
Javascript Navigation Bar Menu Source Code