WEB BUTTONS HOW TO'S
 How To's
How To's 
 Expandable Menu List Using Java
Expandable Menu List Using Java Frontpage Flyout Menu
Frontpage Flyout Menu Mouse Over Drop Down Menu Html
Mouse Over Drop Down Menu Html Css Collapse Menu
Css Collapse Menu Drop Down Menu Submenu Html
Drop Down Menu Submenu Html Javascript Foldout Menu
Javascript Foldout Menu Create Drop Down Menu From Database
Create Drop Down Menu From Database Creating An Html Menu Bar
Creating An Html Menu Bar Tree Menu Using Css
Tree Menu Using Css Create Submenu Html
Create Submenu Html Chromestyle Css For Submenu
Chromestyle Css For Submenu Javascript Menu Submenu Scripts
Javascript Menu Submenu Scripts Awesome Css Menus
Awesome Css Menus Vertical Collapse Dropdown Menu Using Css
Vertical Collapse Dropdown Menu Using Css Html Menu Submenu
Html Menu Submenu Expandable Dock Menu
Expandable Dock Menu
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
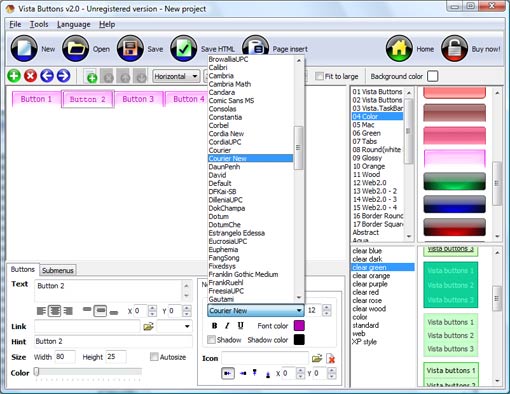
Save your menu.
PURE CSS COLLAPSIBLE MENU
1) File menu Export images - to save menu buttons' images as gif-files (*.gif), png-files (*.png) or jpg-files (*.jpg). "Save As�" dialog will appear, where you can either type each button name or leave it unchanged. If you want to save the button images, press "Save". "Save settings" dialog will appear where you can choose image format. Either way (if you don't want the button images to be saved), press "Cancel". This procedure will be repeated for all the menu buttons. When you press "Save", 1 to 3 images are to be saved, depending on the menu type. Their names will be: ButtonName_0.gif - ButtonName_2.gif, where ButtonName is the name you have entered when saving. 
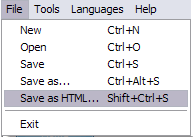
New - to create new project.
Open - to open saved project. You will be asked if you would like to save the current project in the menu buttons creator.
Save - to save current project in the project file (*.xwb). When you save to project file, the directory "ProjectName.xwb.icons" is created, where ProjectName is the name of your project file. This directory contains button icons, .css and .js files of the saved menu.
Save as� - to save current project in the project file (*.xwb) or in the HTML file or to save your project under another name. Choose type from the "File type" list in the "Save as�" dialog and enter project's (new) name. When you save to project file, the directory "ProjectName.xwb.icons" is created, where ProjectName is the name of your project file. This directory contains button icons, .css and .js files of the saved menu. If the menu doesn't have any icons then the directory is not created.
Save as HTML - to save current project into the HTML file (*.html). Project HTML file will be saved then, and the directory created, containing buttons' images. The directory name will be: "YourProjectName-files", where YourProjectName is the name of the HTML file saved. For example: if you enter "Header" in the "Name" field of the "Save as�" dialog, then "Header.html" and directory named "Header-files" will be created.
Exit - to close Vista buttons application.
2) Tools
Theme editor - to edit/create new themes.
Page insert - you can insert your menu into the existing HTML page.

The "Languages" menu contains the list of available interface languages. English is the default language setting.
4) Help menu

Help - to read the help.
About -show information about Vista Buttons.
DESCRIPTION
Easy, quick, professional Draggable Javascript Scrolling Its very easy to create professional high-quality web buttons with the help of DHTML Dropdown Menu. Once installed you�ll be making buttons for your web site with no programming or drawing required. Seamless Integration Dhtml Toolbar Ajax
Css Horizontal Menu Image Rollovers Pure Css Collapsible Menu Vista-style menus Web menus, which are created by DHTML Dropdown Menu, exactly correspond with Windows Vista graphic interface components. That is why the visitors of your site will not have to spend their time in order to familiarize with the unusually-looking navigation. Nevertheless, you are not limited by the standard Windows themes, and you will be able to create your own original buttons.
RELATED
Pure CSS collapsible tree menu | The CSS Ninja - All things CSS Create a pure CSS tree folder structure with collapsible folders utilising checkboxes along with the checked pseudo-class.
Twitter / Niyaz PK: Brilliant! - Pure CSS coll Brilliant! - Pure CSS collapsible tree menu http://www.thecssninja.com/css/css-tree-menu
Css Style Menu CSS (Cascading Style Sheets) menus with Fish Eye Menu A pure CSS tutorial in CSS. will be kept in mind when using css to style the menu. Collapsible Sections
Vertical expandable list menu with Pure css | CSS Creator #CSSCreator .com { Vertical expandable list menu with Pure css; } Doing the tree menu and making it collapsible and expandable is well above my
How to Create a Collapsible DIV with Javascript and CSS 71 CSS Menus for free. 2430 Opera it can be done without JavaScript, just pure CSS: 7/+17 Great tutorial on how to create a collapsible web
Lab2: CSS (Labs.Lab2CSS) - XWiki References. Standard; Tools; Pure CSS design; Practice. Comments; Collapsible comments * CSS Star * Pure CSS Menus * CSS Side column * References Standard. CSS 1 (obsolete)
dropdownhtmlmenu.com Mm Menu Tutorial
Twitter / Niyaz PK: Brilliant! - Pure CSS coll Brilliant! - Pure CSS collapsible tree menu http://www.thecssninja.com/css/css-tree-menu
Collapsible Menus Template Vista Style 2 - 7 dhtml quick menu; Grey Rounded Menu Template pure css menu MX AJAX Toolbox Forum :: Collapsible region & CSS menu. When the
Css Collapsible Menu. Web Menu How To Pure CSS collapsible tree menu | The CSS Ninja All things. Pure CSS collapsible tree menu | The CSS Ninja All things CSS Pure CSS collapsible tree menu | The CSS
Pure CSS collapsible tree menu | The CSS Ninja Create a pure CSS tree folder structure with collapsible folders utilising checkboxes along with the checked pseudo-class
Scraps Pure CSS collapsible tree menu. decodering: The classic tree view, we all know it, its used Ive seen various examples about doing it with CSS and theyve all
Twitter / news.yc Popular: Pure CSS collapsible tree Pure CSS collapsible tree menu http://bit.ly/bP1y87
Adobe Labs - Collapsible Panel Overview color) of the page, interact with menu CSS code that is pure styling, however, should not be code in the SpryCollapsiblePanel.css file will affect all collapsible
How to Create a Collapsible DIV with Javascript and CSS 71 CSS Menus for free. 2430 Opera it can be done without JavaScript, just pure CSS: 7/+17 Great tutorial on how to create a collapsible web
Twitter / Niyaz PK: Brilliant! - Pure CSS coll Brilliant! - Pure CSS collapsible tree menu http://www.thecssninja.com/css/css-tree-menu
Pure CSS collapsible tree menu | The CSS Ninja Create a pure CSS tree folder structure with collapsible folders utilising checkboxes along with the checked pseudo-class
Two Tiered Horizontal Menu Two Tiered Horizontal Menu : Free Online Pure CSS Collapsible Menu Navigation Maker. Menu Maker Menu Generator Free Css Vertical Drop Down Menus Collapsible Menu Js Css
Collapsible Menu Software Downloads, Reviews: Toggle Menu Toggle Menu is an ActionScript collapsible menu on user response with nice rollover and sound effect The component is based on XML and CSS. The generated HTML and client
Best free collapsible menus dreamweaver downloads. Create pure The Pure CSS Menu extension for Dreamweaver generates W3C valid HTML and CSS, the Collapsible Storage Submitter Software 1.1: Collapsible Storage: Released: Aug 11, 2010
Anylink Css Menu : Free Pure CSS Collapsible Nav Bar Maker. Anylink Css Menu : Make Pure CSS LI Navigation Menu in Minutes for Free!
Lab2: CSS (Labs.Lab2CSS) - XWiki References. Standard; Tools; Pure CSS design; Practice. Comments; Collapsible comments * CSS Star * Pure CSS Menus * CSS Side column * References Standard. CSS 1 (obsolete)
Pure Css Rollover Menu : Free No-JavaScript Rollover Menus Make Pure CSS Collapsible Menus in a Few Clicks for Free! PureCSSMenu.com is a FREE on-line tool that makes pure css cascading menus Pure CSS Menu 1.2.6 Pure CSS Menu 1.2.6
How to Create a Collapsible DIV with Javascript and CSS 71 CSS Menus for free. 2430 Opera it can be done without JavaScript, just pure CSS: 7/+17 Great tutorial on how to create a collapsible web
Two Tiered Horizontal Menu Two Tiered Horizontal Menu : Free Online Pure CSS Collapsible Menu Navigation Maker. Menu Maker Menu Generator Free Css Vertical Drop Down Menus Collapsible Menu Js Css
Css Collapsible Menu. Web Menu How To Pure CSS collapsible tree menu | The CSS Ninja All things. Pure CSS collapsible tree menu | The CSS Ninja All things CSS Pure CSS collapsible tree menu | The CSS
Free Css Horizontal Menu : Free Online No-JavaScript Horizontal Make Pure CSS Collapsible Menu Nav in a Few Clicks for Free! PureCSSMenu.com is a FREE on-line tool that makes pure css dropdown menus with minimum efforts!
Pure CSS collapsible tree menu | The CSS Ninja - All things CSS Create a pure CSS tree folder structure with collapsible folders utilising checkboxes along with the checked pseudo-class.
Pure CSS collapsible tree menu� Drawar Links The community for web designers. A web design community.
Grey Rounded Menu Template - Pure Css Menu - Templates Grey Rounded Menu Template - Pure Css Menu . Deluxe Menu is cross-frame and cross iPhone 13 Template css menu collapse iPhone 14 Template css menu rollover
MENU SAMPLES
Vista Style 6 - Buttons GraphicsCommon Style 1 - CSS Button
Cross Browser Pulldown Tabs Style 5 - Web Page Buttons
Vista Style 3 - Html Buttons
XP Style Olive - Image Button
Common Style 4 - Html Button
Tabs Style 1 - Buttons gifs
Javascript Collapsible Menu Dojo
XP Style Blue - Button Image