WEB BUTTONS HOW TO'S
 How To's
How To's 
 Menu Tab Div Stylish
Menu Tab Div Stylish Ajax Css Vertical Submenu
Ajax Css Vertical Submenu Css Vertical Expanding Menu
Css Vertical Expanding Menu Vertical Collapsible Menu Bar
Vertical Collapsible Menu Bar Expanding Drop Down Menu
Expanding Drop Down Menu Create Menu Submenu Using Javascript
Create Menu Submenu Using Javascript Html State Drop Down Menu
Html State Drop Down Menu Create Html Menu
Create Html Menu Horizontal Dropdown Menu In Html
Horizontal Dropdown Menu In Html How To Create An Expandable Menu
How To Create An Expandable Menu Expandable Dock Menu
Expandable Dock Menu Make Dropdown Menu
Make Dropdown Menu Drop Down List Menu Html
Drop Down List Menu Html Html Code For Menu Bar
Html Code For Menu Bar Menu Bar Expandable Tree
Menu Bar Expandable Tree Dreamweaver Cs Flyout Menu
Dreamweaver Cs Flyout Menu
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
Save your menu.
SIMPLE ROLLOVER DROPDOWN MENU HTML

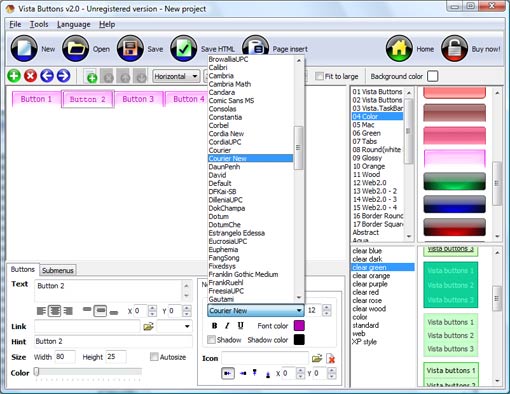
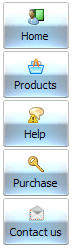
Then select next web button with click. Enter its text and so on. After finishing, the menu will look like this: 

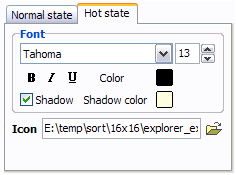
"Open" dialog will appear, where you can choose an icon. Other way to assign an icon is to type its full path and name in the "Icon" field ("c:\myicons\stylish_3\pretty.ico", for example). Repeat this for each menu button. You should get something like this in result: 

You will see that icons are aligned in the selected way now. In this example we choose Top icon align. 

Now, when you point mouse at the menu button, shadow will appear under the button text like in the "Products" button of the following example: 

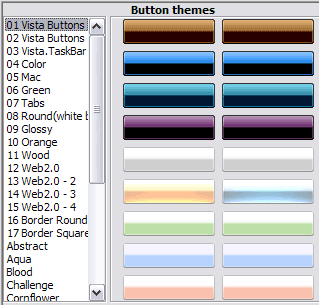
When you find a button background you like, double-click it to apply. For example, after choosing one of the "01 Vista Buttons" theme's backgrounds, we'll get following results:

DESCRIPTION
Good navigation system is an important part of web site success. If people can't find their way around the site, they will rapidly give up looking and go, never to return. So, it's very significant that your website has a neat, fast, and
Don't permit your web site visitors to get lost. Try Drop Down HTML Menu!
3-state rollover buttons Efecto Javascript Mouseover
Vista-style menus Agregar Codigo Html Con Jscript Web menus, which are created by Dropdown DHTML Menu, exactly correspond with Windows Vista graphic interface components. That is why the visitors of your site will not have to spend their time in order to familiarize with the unusually-looking navigation. Nevertheless, you are not limited by the standard Windows themes, and you will be able to create your own original buttons. Css Transparent Menu Code Simple Rollover Dropdown Menu Html Extended capabilities to save and export the results
RELATED
How To Create A Rollover Drop Down Menu. Web Menu How To Create your very own html menus, as simple or as complex as you want! HTML Button Online Generator How To Create A Rollover Drop Down Menu Templates. How To Make Web
Creating Rollover Drop Down Menus HTML Help Forum FAQ Mon Jun 11, 2007 9:53 am Creating Rollover Drop Down Menus site I included, I'd like to set up my drop down menu
Flash XML Simple Drop-Down Menu (file 1965) Menu Rollover and Rollup Flash Racing Game Simple Gallery v3 T-shirt 3D display XML Simple Drop-Down Menu home > flash > menus > xml simple drop-down menu
CSS: Substitute CSS2 Menus - replace graphic rollovers with css CSS2 Rollover Menus. For simple rollover menus you can substitute CSS2 + JavaScript Drop-down Menus. You can take these menus Comments: (you may use HTML tags for style)
SimplytheBest AJAX & DHTML menu scripts You can insert any HTML code inside the dropdown menus. makes a series of menu items drop down A simple but nice rollover script with a dropdown menu.
jQuery Drop Down Menu - Simple JavaScript Plugin � Scripts and jQuery Simple Drop-Down Menu Plugin. So, I present Now you can create main menu structure using HTML Drop Down Menu; jQuery Drop Down Menu; Correct RollOver Button
Css Rollover Dropdown Menu : Free Online Pure CSS Flyout Menu Simple css one level dropdown menu CSS: Substitute CSS2 Menus How To Create Dynamic Html Drop Down Rollovers. How To Create Multilevel Drop Down Menu
Adobe - tutorial : Teach menus to drop down and roll over Using Adobe� GoLive�, well design a navigation bar for the home page of a website. First well create a rollover button that changes in appearance when your mouse
A List Apart: Articles: Drop-Down Menus, Horizontal Style Anyone who has created drop-down menus will be familiar with the large quantities of scripting such menus typically require. But, using structured HTML and simple CSS, it
Html Rollover Drop Down Menu Create your very own html menus, as simple or as complex as you want! how to create drop down boxes in Drive Forums [Archive] Rollover Image, drop down menu HTML If your
Creating Rollover Drop Down Menus HTML Help Forum FAQ Mon Jun 11, 2007 9:53 am Creating Rollover Drop Down Menus site I included, I'd like to set up my drop down menu
How To Make Html Rollover Drop Down Buttons. Web Menu How To How To Make Html Rollover Drop Down Buttons. Keep your UL and LI tags. Standards compliant menu structure is simple to customize and update. HTML Professional Rollover
HTML Rollover Tree Simple as 1-2-3. No programming skills required. dropdown navigation | HTML dropdown menue | HTML drop down menu down navigation | HTML pull down menue | HTML rollover menu |
Vista Web Buttons: Superior html buttons and html menus! Create excellent html drop down menus and web buttons "..making javascript rollover menu correctly was one of Create your very own html menus, as simple or as complex as
HTML Basix - Dropdown menu generator Dropdown menu generator. Just enter the URL of pages to link to and the name values and it will generate the code for you!
How To Build A Simple jQuery Horizontal Drop Down Menu Having a Drop Down Menu is Drop Down Menu. Now the HTML markup is ready, we will move on to the jQuery. For this tutorial, I will be using this jQuery Simple Drop Down Menu
Flash XML Simple Drop-Down Menu (file 1965) Menu Rollover and Rollup Flash Racing Game Simple Gallery v3 T-shirt 3D display XML Simple Drop-Down Menu home > flash > menus > xml simple drop-down menu
Simple Horizontal Drop Down Menu Template Simple Horizontal Drop Down Menu Html Forms Drop Down Sub Menu Animated Rollover Buttons Orange Toolbar; Sophisticated Mac Drop Down Menu Common Style 5 - Html Code for
Javascript Rollover Drop Down Menu Tutorial Javascript </h1> <p>This is a dhtml menu like rollover menus with javascript. Simple JavaScript Drop Down Menu with timeout effect v2.0 HTML Drop Down DHTML Menu JavaScript
Simple drop down menu - HTML and CSS Javascript, they change their rollover state. I need to create a simple dropdown menu. Web Development > Web Design > HTML and CSS > Simple drop down menu
Simple Horizontal Drop Down Menu Template Simple Horizontal Drop Down Menu Html Forms Drop Down Sub Menu Animated Rollover Buttons Orange Toolbar; Sophisticated Mac Drop Down Menu Common Style 5 - Html Code for
A Simple JavaScript Drop-down Menu drop-down navigation menu for your website. In this tutorial we're going to design a simple menu system using JavaScript and an HTML form our drop down menu CSS Rollover
Draac.Com's Dropdown Menu Maker Rollover Maker Popup Maker Html Create A Dropdown Menu For Your Web Site Fast & Simple. A quick and easy way to create dropdown menus
Adobe - tutorial : Teach menus to drop down and roll over Using Adobe� GoLive�, well design a navigation bar for the home page of a website. First well create a rollover button that changes in appearance when your mouse
How To Make Html Rollover Drop Down Buttons. Web Menu How To How To Make Html Rollover Drop Down Buttons. Keep your UL and LI tags. Standards compliant menu structure is simple to customize and update. HTML Professional Rollover
Rollover Dropdown Menu Set Text Bigger Simple Dark Menu Template; Coffee Menu Template; Space Menu Template; Rounded Nav Bar I can't find anyway to make the text of rollover dropdown menu bigger for the main items
HTML Rollover Tree Simple as 1-2-3. No programming skills required. dropdown navigation | HTML dropdown menue | HTML drop down menu down navigation | HTML pull down menue | HTML rollover menu |
Simple jQuery Dropdowns | CSS-Tricks Nice work, i know this is a simple dropdown menu, but strange, with parts disappearing on rollover index-hoverIntent.html. I need my sub menu 100% but inside
Multilevel - Drop Down List - Samples Orange Tabs Template rollover drop down menu Veoh Style Simple Tabs 3 drop down vertical menu Simple Tabs 4 html menu navigation
Simple jQuery Dropdowns | CSS-Tricks Nice work, i know this is a simple dropdown menu, but strange, with parts disappearing on rollover index-hoverIntent.html. I need my sub menu 100% but inside
MENU SAMPLES
Vista Style 10 - Button GraphicsVista Style 2 - Web Button
Dependant Menus Using Java Vista Style 6 - Buttons Graphics
Tabs Style 8 - Web Site Graphics
XP Style Blue - Button Image
Vista Style 3 - Html Buttons
Tabs Style 6 - Buttons Design
Animated Drop Down Menu
Vista Style 5 - Animated Buttons