WEB BUTTONS HOW TO'S
 How To's
How To's 
 Creating Html Drop Down Menu
Creating Html Drop Down Menu Collapse Side Menu
Collapse Side Menu Drupal Collapsible Menu
Drupal Collapsible Menu Bash Menu Maker
Bash Menu Maker Cross Frame Horizontal Menu
Cross Frame Horizontal Menu Photo Slider Frame Menu In Javascript
Photo Slider Frame Menu In Javascript Javascript Collapsing Menu
Javascript Collapsing Menu How To Create Menu In Bash
How To Create Menu In Bash Html Code Submenu
Html Code Submenu Basic Horizontal Drop Down Menu
Basic Horizontal Drop Down Menu Horizontal Menu With Submenu Using Javascript
Horizontal Menu With Submenu Using Javascript Make Dropdown Menu
Make Dropdown Menu Javascript Horizontal Menu
Javascript Horizontal Menu Dynamic Menu In Javascript
Dynamic Menu In Javascript Java Create Right Click Menu
Java Create Right Click Menu Collapsible Menu In Javascript
Collapsible Menu In Javascript
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
CSS MENU BAR

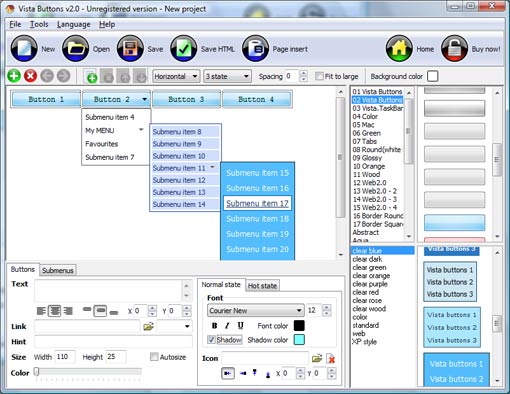
You'll see that there are 5 buttons now in the work area.


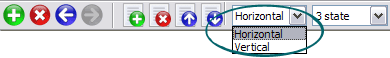
After doing so the menu orientation will change to vertical.


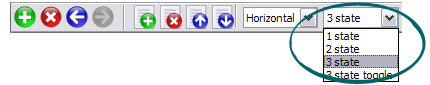
Learn more about menu types from the cascade graphics user guide.
DESCRIPTION
High Quality and Professional Results Css Horizontal Menu Submenu Images
Adjusting menu appearance Dropdown Menu Navigation
Ejemplos Con Dhtml Css Menu Bar Cost Effective
RELATED
Creating a pure CSS horizontal navigation bar Now that tables are no longer recommended for positioning any nontabular page content, many Web authors are looking for ways to create navigation bars
Centering a Horizontal Menu Bar <link href="../../widgets/menubar/SpryMenuBarHorizontal.css" rel="stylesheet" type="text/css" /> <style type="text/css"> <!-- /* Give the menu bar a width and set the
css based horizontal menu bar James, On Feb 14, 2006, at 12:10 PM, CHUNG K. LEE wrote: > http://ssw.unc.edu/jif/makingchoices/ > <snip> in Firefox/Mozilla browser, the web pages are left aligned
Horizontal Menus - CSS Portal Horizontal CSS Menus Turning a list into a navigation bar
Dynamic Drive DHTML Scripts- CSS Horizontal hover menu A CSS based menu effect, whereby the menu item in question hovers up onmouseover
CSS Navigation Bar Having easy-to-use navigation is important for any web site. With CSS you can transform boring HTML menus into good-looking navigation bars.
Adobe Dreamweaver CS4 * Customize the Menu Bar widget Although the Property inspector enables you to make simple edits to a Menu Bar widget, it does not support customized styling tasks. You can alter the CSS rules for
Dynamic Drive CSS Library- Chrome Menu Bar CSS Library: Horizontal CSS Menus: Here Chrome Menu Bar. Author: Dynamic Drive. This is a lightweight "chrome" looking CSS menu bar. The menu uses two variants of the same
Free CSS Navigation Menu Buttons Wizard (thesitewizard.com) Design and create customized CSS navigation menu bar buttons for your website the easy way, free, with this wizard.
Free CSS Navigation Menus in Blogger. ~ The Blog Doctor. Labels: CSS, Menu, Navigation Bar, Navigation Links | Skip to top of post. 1st i need to create a post to link to various link in my menu bar right
CSS Floating Menu This page contains code for a CSS floating menu bar. Also known as "fixed menus" and "hovering menus", floating menus stay in a fixed position when you scroll the page.
CSS-Based Navigation Menus: Modern Solutions - Smashing Magazine One simple, basic principle, which is common for all kinds of nav bars you would Stu Nicholls (cssplay.co.uk) has now also released a new website dedicated to css menus
Creating a pure CSS horizontal navigation bar - Program - Web Tags: a, bar, cascading, create, css, design, formatting, language, markup, menu of individual list items is appropriate for the links in a navigation bar; and CSS rules
css based horizontal menu bar James, On Feb 14, 2006, at 12:10 PM, CHUNG K. LEE wrote: > http://ssw.unc.edu/jif/makingchoices/ > <snip> in Firefox/Mozilla browser, the web pages are left aligned
CSS-Based Navigation Menus: Modern Solutions - Smashing Magazine One simple, basic principle, which is common for all kinds of nav bars you would Stu Nicholls (cssplay.co.uk) has now also released a new website dedicated to css menus
Menu Bar Css In Firefox, the menu bar css is hidden behind Flash player. Anyway to fix this?
Menu Bar Css In Firefox, the menu bar css is hidden behind Flash player. Anyway to fix this?
Creating a pure CSS horizontal navigation bar Now that tables are no longer recommended for positioning any nontabular page content, many Web authors are looking for ways to create navigation bars
Uberlink CSS List Menus Uberlink CSS List Menus . What if you could make a great looking CSS navigation bar that looked and behaved like an image swapping menu? And what if it used just two images
Css Menu Bar Generator : Free Online 100% CSS UL Nav Bar Css Menu Bar Generator : Build No-JavaScript Horizontal Nav Bar in a Few Clicks Online!
CSS menu bar coding question Making menu bar links appear to the left of the "invisible box" its in css menu bar coding question
Free CSS Navigation Menus in Blogger. ~ The Blog Doctor. Labels: CSS, Menu, Navigation Bar, Navigation Links | Skip to top of post. 1st i need to create a post to link to various link in my menu bar right
CSS menu framework and Navigation bar code generator CSS Navigation Bar Code Generator CSS Navigation Bar Code Generator is a simple online web tool developed by Matt Varone. This web tool generates the necessary code you
Easy CSS Dropdown Menus problem is the second time when I move the mouse on the navigation bar. The dropdown submenu was covered by the MainContent. I took the code from Easy CSS Dropdown Menus
iPhone 12 Template - CSS Menu Bar - Templates iPhone 12 Template - CSS Menu Bar . Deluxe Menu is cross-frame and cross-browser DHTML Javascript menu with a lot of powerful features, flexible parameters and easy
CSS Advisor - Navigation bar (spry menu bar) incompatibility CSS Advisor - I have used dreamweaver CS3 to insert a vertical navigation bar but the browser compatibility check has highlighted 2 issues that I am nable to resolve.
CSS menu bar coding question Making menu bar links appear to the left of the "invisible box" its in css menu bar coding question
CSS-Based Navigation Menus: Modern Solutions - Smashing Magazine One simple, basic principle, which is common for all kinds of nav bars you would Stu Nicholls (cssplay.co.uk) has now also released a new website dedicated to css menus
CSS menu and nav bars. How do you do it? css menu and nav bars. CSS menu and nav bars. How do you do it? Dabrowski #:3747037 12:49 pm on Sep 18, 2008 (utc 0)
CSS Menu Builder | Free online navigation generator Create a standard compliant xhtml/css menu for your website for free via the online navigation generator. We offer more than a 1000 horizontal, vertical and breadcrumb
MENU SAMPLES
Vista Style 7 - Homepage ButtonsXP Style Blue - Button Image
Css Template Common Style 2 - Navigation Buttons
Common Style 1 - CSS Button
XP Style Olive - Image Button
XP Style Metallic - Web Design Graphics
Tabs Style 6 - Buttons Design
Creating Submenu Using Html And Javascript
Common Style 3 - Web Page Button