WEB BUTTONS HOW TO'S
 How To's
How To's 
 Transparent Drop Down Menu Tutorial
Transparent Drop Down Menu Tutorial Drop Down Menu Link Html
Drop Down Menu Link Html Multilevel Menu Html
Multilevel Menu Html Bash Menu Color
Bash Menu Color Dropdown Menu
Dropdown Menu Html Drop Down Links Menu
Html Drop Down Links Menu Create Css Pop Up Submenu
Create Css Pop Up Submenu Create Cascading Menu
Create Cascading Menu Html Expanding Menu Bar
Html Expanding Menu Bar Create A Menu In Html
Create A Menu In Html Html Menu Example
Html Menu Example Drop Down Menu Code For Html
Drop Down Menu Code For Html Drupal Collapse Menu
Drupal Collapse Menu Html Menu Styles
Html Menu Styles Rollover Fade Menu
Rollover Fade Menu Bash Drop Down Menu
Bash Drop Down Menu
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
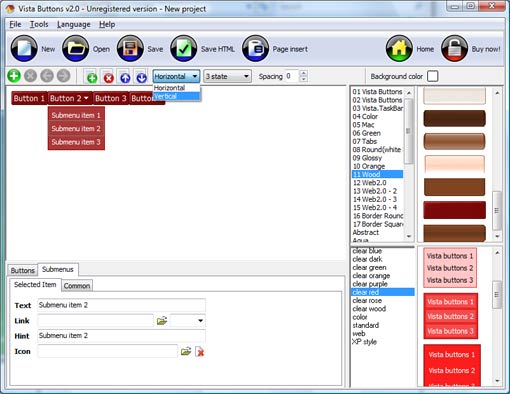
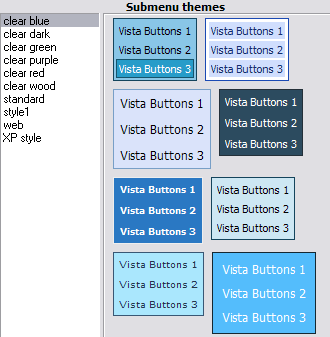
Adjust appearance of the menu.
COLLAPSE MENU CSS

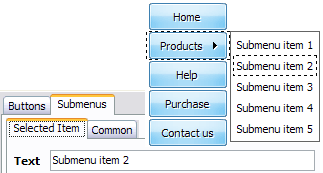
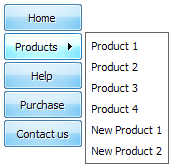
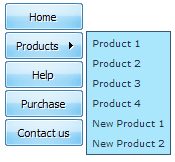
Then select next item in the submenu with click. Enter its text and so on. After finishing, the menu will look like this: 

When you find a submenu background you like, double-click it to apply. For example, after choosing one of the "blue" theme's backgrounds, we'll get following results:

DESCRIPTION
Good navigation system is an important part of web site success. If people can't find their way around the site, they will rapidly give up looking and go, never to return. So, it's very significant that your website has a neat, fast, and
Don't permit your web site visitors to get lost. Try Drop Down HTML Menu!
High Quality and Professional Results Applet Vertical Collapsible Menu
Not just buttons Drag Drop Elements Javascript Example Drop Down HTML Menu is able to create not just separate images of buttons, but also complete web menus. These menus can be either horizontal or vertical, they support �rollover� and �click� effects with full set of javascript and html code. Css Navigation Tab Bars Collapse Menu Css Cost Effective
RELATED
CSS border-collapse property Free HTML XHTML CSS JavaScript DHTML XML DOM XSL XSLT RSS AJAX ASP ADO PHP SQL tutorials, references, examples for web building.
Free collapse menu html css to download at PTF Collapse menu html css software downloads. Collapse menu html css freeware and shareware.
iPhone 13 Template - CSS Menu Collapse - Templates iPhone 13 Template - CSS Menu Collapse . Deluxe Menu is cross-frame and cross-browser DHTML Javascript menu with a lot of powerful features, flexible parameters and easy
Css Expand Collapse Menu Css Expand Collapse Menu. CSS Button rollover menus and CSS Menus for your web sites without programming experience!
Css Tree Menu Expand Collapse All Is it possible to make on top of the tree menu script 2 extra buttons:Expand all,Collapse all
Css Collapsible Menu Sample Css Collapsible Menu Examples. Make your website navigation clean and comfortable with Vista rollover buttons javascript!
Css Tree Menu Expand Collapse All Is it possible to make on top of the tree menu script 2 extra buttons:Expand all,Collapse all
Free collapse menu html css to download at PTF Collapse menu html css software downloads. Collapse menu html css freeware and shareware.
Javascript sub menus - collapse - ASP Free Javascript sub menus - collapse- HTML, JavaScript And CSS Help. Visit ASP Free to discuss Javascript sub menus - collapse
Css Tree Menu Expand Collapse All Is it possible to make on top of the tree menu script 2 extra buttons:Expand all,Collapse all
CSS/JS Collapsible Menu This page uses a collapsible descriptive list containing tables of information. The <dl> could be replaced with <div>s or any other block element.
Css Tree Menu Expand Collapse All Is it possible to make on top of the tree menu script 2 extra buttons:Expand all,Collapse all
Nice Collapse-able Vertical CSS Menu - Vox If you want to use a windows explorer style tree menu on your sites, pureDOMexplorer might be something for you.
Css Collapse Template Css Collapse Css Drop Down Menu Opacity. Build fast and straightforward navigation for your website with De Luxe HTML Menu!
CSS border-collapse property Free HTML XHTML CSS JavaScript DHTML XML DOM XSL XSLT RSS AJAX ASP ADO PHP SQL tutorials, references, examples for web building.
Free collapse menu html css to download at PTF Collapse menu html css software downloads. Collapse menu html css freeware and shareware.
Collapse Javascript Template Amicable to other scripts and css styles ; Any HTML code can be used inside menu items ; Download Menu A Tendina Collapse Javascript: Cost Effective
Menu Collapse. Web Menu How To Collapse Menu. Drop Down Menu. Side Menu. The HTML. The Script is a menu script that uses different CSS to create the different menu types seen above
CSS Collapsable menu Does anyone know how to build a CSS menu that "folds up"
Expanding menu CSS code; Popup menu. Javascript code; Popup windows; Tabbed panels. HTML code; Javascript code; CSS code; Authors resume. Javascript experience; CSS experience
Css Collapse Template Css Collapse Css Drop Down Menu Opacity. Build fast and straightforward navigation for your website with De Luxe HTML Menu!
Css Expand Collapse Menu Css Expand Collapse Menu. CSS Button rollover menus and CSS Menus for your web sites without programming experience!
Collapse Menu Sample Collapse and Expand Style Menu via CSS and JavaScript. Here is what I am running into. DHTML expand and collapse div menu I am using this to expand and collapse a menu but
Collapsible tree menu Anyone know of a collapsible tree menu in css. Like when you click on a + sign or closed folder icon and the submenus open vertically below the top level.
Collapsilble CSS Menu - Need to "Delay" collapse [Archive [Archive] Collapsilble CSS Menu - Need to "Delay" collapse JavaScript
Pure CSS collapsing menu Css acordion menu, collapsing with no javascript pure css collapsing menu
CSS Collapsable menu Does anyone know how to build a CSS menu that "folds up"
Collapse Vertical Css Menus Template Collapse Vertical Css Menus tipos de menu. Cool html codes! Vista JavaScript Menu. The most powerful Javascipt Menu/ DHTML Menu system on the Web.
DHTML expand and collapse div menu I am using this to expand and collapse a menu but when the page loads all the items are expanded, not what I wanted. I have tried setting the display to none in the css
Free collapse menu html css to download at PTF Collapse menu html css software downloads. Collapse menu html css freeware and shareware.
MENU SAMPLES
Tabs Style 1 - Buttons gifsVista Style 10 - Button Graphics
Crear Menu Desplegable Desde Base De Datos Vista Style 7 - Homepage Buttons
Vista Style 9 - Toolbar Buttons
Vista Style 8 - Menu Buttons
Tabs Style 5 - Web Page Buttons
Vista Style 5 - Animated Buttons
Creating Flyout Menu With Images
Common Style 1 - CSS Button
HOW TO's
Html Menu Bar Mouse Over Drop
Horizontal Menu With Submenu Using Javascript
Collapsible Div Menu
Tree Drop Down Menu Javascript Css
Html Tutorial Drop Down Menu
Dhtml Collapsible Menu Tutorial
Popmenu Cross Frame Css
Flyout Menu Code In Html
Horizontal Dropdown Menu Injavascript
Vertical Flyout Menu