WEB BUTTONS HOW TO'S
 How To's
How To's 
 Html Scroll Menu
Html Scroll Menu Flyout Menu Frontpage
Flyout Menu Frontpage Slidedown Menu
Slidedown Menu Html Pull Down Menu
Html Pull Down Menu Css Collapsible Menus
Css Collapsible Menus Create Flyout Menu
Create Flyout Menu Css Mouseover Button Menu
Css Mouseover Button Menu Slide Down Menu
Slide Down Menu Create An Expanding Menu In Javascript
Create An Expanding Menu In Javascript Round Drop Down Menu Html
Round Drop Down Menu Html Recursive Css Collapsible Menu Asp Database
Recursive Css Collapsible Menu Asp Database Drop Down Menu Navigation Bar
Drop Down Menu Navigation Bar Html Flyout Menu
Html Flyout Menu Menu Selected Css
Menu Selected Css Rollover Fade Menu
Rollover Fade Menu Css Dropdown Menu Tutorials
Css Dropdown Menu Tutorials
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
CSS MOUSEOVER MENU
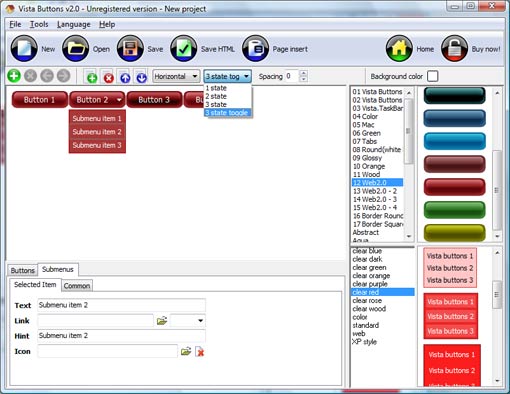
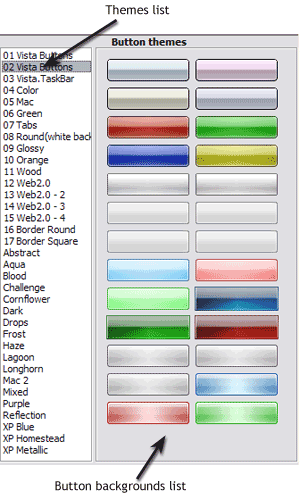
Button Themes Toolbox

In the Themes toolbox you can choose selected buttons for web appearance. Click theme name to open it. The theme's available button backgrounds will appear in the Button backgrounds list.
You can check how a background responds to the mouse events without applying it. To do so just move mouse over/click the background.
To apply chosen background, just double-click it. Selected buttons' appearance will change.
DESCRIPTION
Not a string of code! Crear Iconos Download Gif
Instant preview Creating Dropdown Using Javascript
Dhtml Disabled Select Css Mouseover Menu Vista-style menus Web menus, which are created by DHTML Dropdown Menu, exactly correspond with Windows Vista graphic interface components. That is why the visitors of your site will not have to spend their time in order to familiarize with the unusually-looking navigation. Nevertheless, you are not limited by the standard Windows themes, and you will be able to create your own original buttons.
RELATED
iPhone 20 Template - Mouseover CSS Menu - Templates iPhone 20 Template - Mouseover CSS Menu . Deluxe Menu is cross-frame and cross-browser DHTML Javascript menu with a lot of powerful features, flexible parameters and
How to Add a CSS Navigation Button Menu to Your Site with Guide on how you can create a CSS button menu with rollover / mouseover effects using the free WYSIWYG web editor, KompoZer
CSS Tutorial - Pseudo Class & Mouseover CSS - Font CSS - Text CSS - Padding CSS - Margin CSS - Border CSS - List CSS - Pseudo Class & Mouseover Our menu's do not have an underline, unless you are hovering, while the
Mouseover Hover CSS problem IE8 - Wordpress Themes - WP Forum Mouseover Hover CSS problem IE8 Page & Category Menu Bars
CSS divs + MouseOver Div into div and mouse over css divs + mouseover <img src="images/menu_unplus.gif" alt="" width="11" height="9" border="0
CSS divs + MouseOver Div into div and mouse over css divs + mouseover <img src="images/menu_unplus.gif" alt="" width="11" height="9" border="0
CSS Tutorials: CSS Lists, CSS Navigation Bar, CSS Menus CSS navigation menus tutorials - How to create CSS dropdown menus, flyout menus, CSS lists, CSS navigation bars, standards-based CSS, and more at CSS Resources
Download Css Mouseover Source Codes, Css Mouseover Scripts The javascript code includes horizontal and verticle popup menus, a cascading menu, slidedown menu, two tabular menus and CSS mouseover menus.
Building a Mouse-Over Menu Using CSS | Web Design Articles Stunning. Been on the net all day just looking for something similar. Great stuff man!
Image rollover menu | HTML and CSS tutorials | In obscuro pure CSS image rollover with preloaded images - no JavaScript needed!
CSS Rollover Mouseover Buttons Menu Make CSS rollover or mouseover buttons menu which is search-engine friendly by using the same 2 images instead of using complicated javascript.
Image rollover menu | HTML and CSS tutorials | In obscuro pure CSS image rollover with preloaded images - no JavaScript needed!
How to Add a CSS Navigation Button Menu to Your Site with Guide on how you can create a CSS button menu with rollover / mouseover effects using the free WYSIWYG web editor, KompoZer
CSS Rollover Mouseover Buttons Menu Make CSS rollover or mouseover buttons menu which is search-engine friendly by using the same 2 images instead of using complicated javascript.
Dynamic Drive DHTML Scripts- Mouseover Tabs Menu The HTML structure of Mouseover Tabs Menu consist of 3 parts: The Top Level Tabs <li><a href="http://www.cssdrive.com" rel="gotsubmenu" id="cssdrive" >CSS
CSS Drive- 2-level CSS Drop Down Menu The CSS and JavaScript: <style type="text/css"> #cssdropdown, #cssdropdown ul {padding: 0; margin: 0; list-style: none;} #cssdropdown li {float: left;
Javascript Menus - PopUp Menus, Cascading Menu, Tabular Menus All javascript menus work in IE, Mozilla, Firefox and Netscape browsers. PopUp Menus, Cascading Menu, Tabular Menus, Javascript MouseOver, CSS Menus, Dom Menus
Pure CSS Mouseover Menu without Javascript | Cafe Webmaster Many internet users are online with javascript-disabled clients(because of security or performance reasons). And you want use a nice mouseover multi-level menu on
CSS Drive- 2-level CSS Drop Down Menu The CSS and JavaScript: <style type="text/css"> #cssdropdown, #cssdropdown ul {padding: 0; margin: 0; list-style: none;} #cssdropdown li {float: left;
Cut & Paste Cool CSS Menu The menu is styled entirely using CSS, even the color change during the mouseover, making the script lightweight and very easy to customize!
Pure CSS Mouseover Menu without Javascript | Cafe Webmaster Many internet users are online with javascript-disabled clients(because of security or performance reasons). And you want use a nice mouseover multi-level menu on
CSS/JavaScript Mouseover Tabs | JavaScript Menus CSS/JavaScript Mouseover Tabs. JavaScript Menus from Hot Scripts. A simple tabs script using CSS and JavaScript. When you move the mouse over a tab the associated tab
How To Create Css Submenus Dhtml For Mouseover Horizontal Dropdown Menu How To Create Css Submenus: Not just buttons: JavaScript DropDown Menu is able to create not just separate images of buttons, but
Javascript Mouse Over Menu Disable Css I'm trying to disable a javascript mouse over menu item using the MS Office style 2 template and having no luck.
Horizontal CSS Menu with mouseover effect. � Web-kreation You've reached the blog of Jeremie Tisseau, a French Visual Interface Designer, Wordpress & Drupal developer, graphic designer, web addicted Oh! and I am based in
How to Add a CSS Navigation Button Menu to Your Site with Guide on how you can create a CSS button menu with rollover / mouseover effects using the free WYSIWYG web editor, KompoZer
Advanced CSS Menu Advanced CSS Menu. Last tutorial, I showed you how to design a watercolor height, background, and position of the span element of .home (mouseover GIF image) #menu .home
CSS/JavaScript Mouseover Tabs | JavaScript Menus CSS/JavaScript Mouseover Tabs. JavaScript Menus from Hot Scripts. A simple tabs script using CSS and JavaScript. When you move the mouse over a tab the associated tab
Menu Samples Vertical Horizontal Drop Down Menus HTML CSS The following animation shows a menu item being indented on mouseover with CSS as installed on AntiAging Research: The following CSS code will move the menu item over 15
CSS Drive forums | Simple css mouse over menu(using images) hi, Ive been searching google for hours now, but I couldnt find a css code for a mouse over menu using images. I want a mouse over menu on my website, but I want to
MENU SAMPLES
Common Style 4 - Html ButtonTabs Style 1 - Buttons gifs
Css Onmouseover Bild Laden XP Style Blue - Button Image
Tabs Style 7 - Button Menu
Common Style 3 - Web Page Button
Tabs Style 2 - Web Buttons
Vista Style 5 - Animated Buttons
Sample Javascript Menu
Vista Style 6 - Buttons Graphics