WEB BUTTONS HOW TO'S
 How To's
How To's 
 Html Expanding Menu
Html Expanding Menu Drop Down Menus Html Goodies
Drop Down Menus Html Goodies Dojo Slide Menu
Dojo Slide Menu Animated Collapsing Menu Css
Animated Collapsing Menu Css Housemenu Css Path
Housemenu Css Path Insert Drop Down Menu Html
Insert Drop Down Menu Html Collapsible Vertical Css Menu
Collapsible Vertical Css Menu Vertical Menu Expand And Collapse
Vertical Menu Expand And Collapse Menu Submenu Using Javascript
Menu Submenu Using Javascript Menu Drop Down Cascade Horizontal
Menu Drop Down Cascade Horizontal Html Tutorial Drop Down Menu
Html Tutorial Drop Down Menu Create Sub Menu With Javascript
Create Sub Menu With Javascript Html Menu Sample
Html Menu Sample Ajax Menu Submenu
Ajax Menu Submenu Html Code For Drop Down Menu
Html Code For Drop Down Menu Dynamic Drop Down Menu
Dynamic Drop Down Menu
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
HOW TO CREATE MENU IN CSS
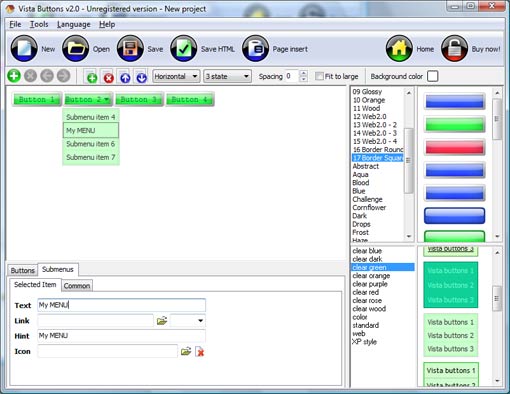
Normal/Hot state of button images "Normal state" and "Hot state" tabs define how submenu items respond to the mouse events. You can select text font, font size, font style (bold, italic, and underlined) and so on for each button state separately. You can set different Items border color and Items background color for hot state.
Button is in Normal state when the mouse cursor is not over the item.
Button is in Hot state when the mouse cursor is over the item.
Button is in Pressed state when it is clicked or pressed.
Items border color - set border color around each submenu's item.
Items background color - set background color for each submenu's item.

DESCRIPTION
Good navigation system is an important part of web site success. If people can't find their way around the site, they will rapidly give up looking and go, never to return. So, it's very significant that your website has a neat, fast, and
Don't permit your web site visitors to get lost. Try Drop Down DHTML Menu!
Vista-style menus Creating Menu Example Web menus, which are created by Drop Down HTML Menu, exactly correspond with Windows Vista graphic interface components. That is why the visitors of your site will not have to spend their time in order to familiarize with the unusually-looking navigation. Nevertheless, you are not limited by the standard Windows themes, and you will be able to create your own original buttons. Extended capabilities to save and export the results Dropdown Breite Browsern
Disabling A Drop Down Through Javascript How To Create Menu In Css Easy to Use
RELATED
Creating a CSS Drop down Menu - Joomla! Documentation 4. Here's the corresponding CSS. Here again, either the existing template_css.css (of your template) or create a new css file, name it and include it between the <head
10 Image Free Sexy CSS Menu and How to Create One It has been while since we did any CSS menu post here. Who said you can't make sexy, cool looking menu with CSS ? Today we bring you 10 Free sexy CSS menu and
Learn how to Create CSS Menu for Your Web Site Learn how to make a menu for your website based entirely on CSS. This tutorial will teach you how to use CSS to create navigational systems and add them to your website.
Tutorial: Vertical Menu with Hover Effect using CSS Learn to create this vertical menu with hover effect using CSS
Creating Horizontal Menus � WordPress Codex 2D Web Design - Create Stylish Menus with CSS; Web Page Designer's CSS Rollovers with Single Image; Horizontal Menu Bar Using Style Sheets; Juicy Studio CSS Styling a List as a
How to make a simple CSS dropdown menu | evolt.org A world community for web developers, evolt.org promotes the mutual free exchange of ideas, skills and experiences.
Creating Horizontal Menus � WordPress Codex 2D Web Design - Create Stylish Menus with CSS; Web Page Designer's CSS Rollovers with Single Image; Horizontal Menu Bar Using Style Sheets; Juicy Studio CSS Styling a List as a
Advanced CSS Menu Advanced CSS Menu. Last tutorial, I showed you how to design a an empty <span> tag (the purpose of this is to make the mouseover effect) <ul id="menu"> <li><a href
How to make a simple CSS dropdown menu | evolt.org A world community for web developers, evolt.org promotes the mutual free exchange of ideas, skills and experiences.
Tutorial: Vertical Menu with Hover Effect using CSS Learn to create this vertical menu with hover effect using CSS
How to Create a CSS Menu Using Image Sprites Follow these steps to build your own modern navigation bar design, starting with design in Photoshop, then moving on to the construction with HTML and CSS
10 Image Free Sexy CSS Menu and How to Create One It has been while since we did any CSS menu post here. Who said you can't make sexy, cool looking menu with CSS ? Today we bring you 10 Free sexy CSS menu and
Create CSS Menu With CSS Menu Generator | WebStockBox Web Development Resources CSS Menu Generator is a software that can help you easily create CSS web menu in both vertical style and horizon style.
Pure CSS menus CSS menus. This uses just CSS 2 to turn nested lists into a working menu and does not use any JavaScript (except in IE 5.5-6 on windows where I use the proprietary DHTML
Creating a CSS layout from scratch - Subcide Though Im getting stuck in one area, say if i create a button on the menus, how do i up to that point was great, but the hacks and the advanced CSS just to do a menu
CSS navigation menu Tutorial outlining how to make CSS navigation menus - not an img tag in sight!
Create a CSS menu using Dreamweaver Easy Web Tutorials Tutorials for the novice and professional
Create Menus using CSS Tab Designer If you have wondered how to create beautiful and easy navigational menus, here a simple software which can create killer menus without any programming
CSS Vertical Menu || CSSMenuMaker.com Create and Download Vertical CSS Menus Vertical CSS Menus. If you're looking for a vertical CSS Menu then you have come to the right place.
How To Create Css Submenus How To Create Css Submenus. Create professional gif buttons in minutes with Drop Down JavaScript Menu!
Creating Horizontal Menus � WordPress Codex 2D Web Design - Create Stylish Menus with CSS; Web Page Designer's CSS Rollovers with Single Image; Horizontal Menu Bar Using Style Sheets; Juicy Studio CSS Styling a List as a
How to Create a CSS Menu Using Image Sprites Follow these steps to build your own modern navigation bar design, starting with design in Photoshop, then moving on to the construction with HTML and CSS
CSS Menu | 2torial Blog Here is an easy way to make a nice CSS menu for your website that will also keep the current page highlighted in the menu. First we need a background for the
How to make a simple CSS dropdown menu | evolt.org A world community for web developers, evolt.org promotes the mutual free exchange of ideas, skills and experiences.
Create dropdown menus with CSS only Helps you create functional user interfaces I rarely see drop down menus that behave like drop down lists, but I really like them.
Creating Horizontal Menus � WordPress Codex 2D Web Design - Create Stylish Menus with CSS; Web Page Designer's CSS Rollovers with Single Image; Horizontal Menu Bar Using Style Sheets; Juicy Studio CSS Styling a List as a
Create dropdown menus with CSS only Helps you create functional user interfaces I rarely see drop down menus that behave like drop down lists, but I really like them.
CSS Vertical Menu || CSSMenuMaker.com Create and Download Vertical CSS Menus Vertical CSS Menus. If you're looking for a vertical CSS Menu then you have come to the right place.
How-to: DropDown CSS Menu � DivitoDesign Its time to let your fantasy go and create a beautiful drop-down CSS menu yourself! Download & Demo. Of course, I couldnt resist and gave it a shot as well and put it
Create a CSS menu using Dreamweaver Easy Web Tutorials Tutorials for the novice and professional
MENU SAMPLES
Tabs Style 2 - Web ButtonsVista Style 5 - Animated Buttons
Bouton Web Mouse Over Vista Style 6 - Buttons Graphics
Common Style 2 - Navigation Buttons
Tabs Style 5 - Web Page Buttons
Common Style 4 - Html Button
Common Style 3 - Web Page Button
Onclick Toggle Dropdown Menu
Tabs Style 7 - Button Menu