WEB BUTTONS HOW TO'S
 How To's
How To's 
 Graphic Menu Bash
Graphic Menu Bash How To Create Menus In C
How To Create Menus In C Creating Css Pull Down Menus
Creating Css Pull Down Menus Free Html Submenu
Free Html Submenu Create Menu Html
Create Menu Html Javascript Menu With Submenus
Javascript Menu With Submenus Create A Menu In Java
Create A Menu In Java How To Create Submenu Flyout Menu
How To Create Submenu Flyout Menu Html Horizontal Scroll Menu
Html Horizontal Scroll Menu Free Css Submenu
Free Css Submenu Java Right Click Menu
Java Right Click Menu Html Sub Menus Sample Html
Html Sub Menus Sample Html Html Menus And Submenus
Html Menus And Submenus Flex Transparent Dropdown Menu
Flex Transparent Dropdown Menu Css Menu Tree Fold Out
Css Menu Tree Fold Out Vertical Collapsible Menu Using Html
Vertical Collapsible Menu Using Html
 Features
Features Online Help
Online Help  FAQ
FAQ
QUICK HELP
MOUSEOVER DROP DOWN MENU CSS

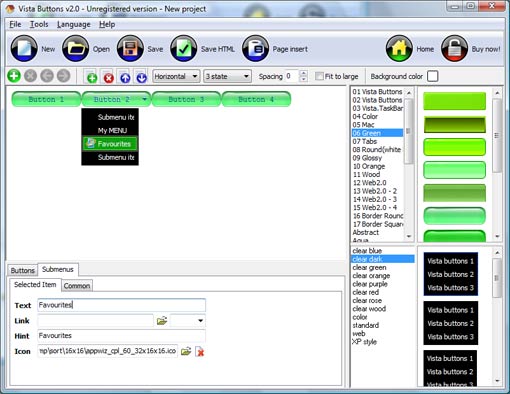
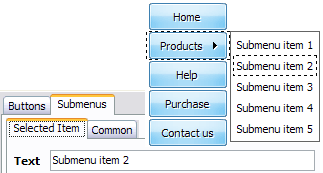
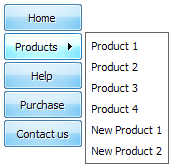
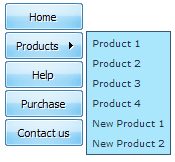
Then select next item in the submenu with click. Enter its text and so on. After finishing, the menu will look like this: 

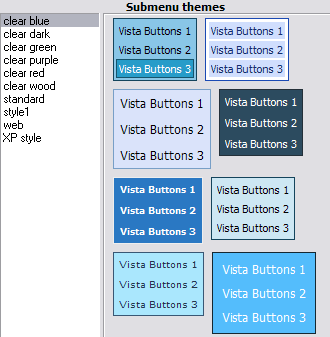
When you find a submenu background you like, double-click it to apply. For example, after choosing one of the "blue" theme's backgrounds, we'll get following results:

DESCRIPTION
With Vista Web Buttons clear and comprehensible interface, you need just 4 simple steps to get your web buttons or html menu ready and if you use a pre-designed sample as a base you'll end up even faster!
Total control of all menu parameters Codigo Para Crear Menu En Java
3-state rollover buttons Create Tabbed Menus With Javascript
Arbol Javascript Base De Datos Mouseover Drop Down Menu Css Not just buttons DHTML Dropdown Menu is able to create not just separate images of buttons, but also complete web menus. These menus can be either horizontal or vertical, they support �rollover� and �click� effects with full set of javascript and html code.
RELATED
How To Create a Mouse Capture Drop-down Menu A drop-down menu is a respective Cascading Style Sheets Add mouseover and mouseout functionality. So far, the script allows you to add menu labels, drop-down menus
How To Create Drop Down List By Javascript Mouseover Collapsible Menu Javascript Clear Drop Down List Html How To Create Tabs how can create pull down menu in css How To Create Drop Down List By
How To Create Mouse Over Drop Down List Dropdownlist Mouseover Css Overmouse How To Create Submenu Using Html Horizontal Drop Down Menu Tutorial To see an example of a basic drop down menu
mouse over drop down menu - HTML / CSS answers mouse over drop down menu. Ask HTML / CSS questions and get answers from our community of HTML / CSS experts and professionals on BYTES.
CSS drop-down menus: how to keep the top level selected when This will allow us to add a mouseover function to each of the drop-downs. CSS drop-down menus: keeping the top level selected when hovering over a
CSS Drive- 2-level CSS Drop Down Menu The CSS and JavaScript: <style type="text/css"> #cssdropdown, #cssdropdown ul {padding: 0; margin: 0; list-style: none;} #cssdropdown li {float: left;
Free CSS Drop-Down Menu Framework - LWIS.NET Thus creating a new css drop-down menu Great user friendly menu. I've tested my site on Safari, Firefox and Chrome with no problem. The drop downs don't work on mouseover
MouseOver Dropdown Menu - Webmaster Forums Re: MouseOver Dropdown Menu. May you please help me with a working drop down menu on mouse over that i can
Code Style: Drop-down menus frequently asked questions (FAQ FAQs about the Code Style DOM1 drop down menus, Javascript mouseover events and style sheets.
Javascript Drop Down Menu Builder Tool - Create Dynamic DHTML Free drop down menu builder helps you build CSS; Photoshop; Flash; Images. Logos; Menu This Drop down menu is also denoted as javascript/dhtml/mouseover/'java script' menu.
Creating a FrontPage Drop-Down Menu with JavaScript CSS Styles for the Simple Drop-Down Menu. The external CSS pseudo classes to provide mouseover effects for each of the individual menu items contained within the drop-down
Menu Samples Vertical Horizontal Drop Down Menus HTML CSS Menu samples of drop down menus, vertical menus, horizontal drop down The following animation shows a menu item being indented on mouseover with CSS as installed on
CSS drop-down menus: how to keep the top level selected when This will allow us to add a mouseover function to each of the drop-downs. CSS drop-down menus: keeping the top level selected when hovering over a
Menus: Mootools Elastic Menu Menus: Mootools Elastic Menu, Animated Outline Menu, Urban Gray Accordion Menu, Mouseover Tabs Menu, CSS Drop-Down Menu Framework, Accordion Menu script, ZZEE DHTML Menu
Swap image on mouseover swap image on mouseover to do this swap with css? Here's the basic markup for our page the menu is currently being used on the other pages for a drop down menu
CSS Menus - Horizontal CSS Menu with Dropdown and Popout Menus CSS Horizontal Drop Down and Pop Out Menu using Peterned's csshover.htc
Sexy Drop Down Menu w/ jQuery & CSS - Noupe Design Blog If you want to trigger the drop down on mouseover for the entire link not published yet, but have decided to use this wonderful drop down menu! My issue is with the CSS
Saratoga-Weather.org - Scripts - PHP/CSS Menu CSS-based Horizontal drop-down menu script. This PHP script reads a local XML file containing the title="[mouseover tooltip text]" (optional) The title="" attribute is
Dynamic Drive- DHTML & JavaScript Menu And Navigation scripts CSS Based This is your straightforward drop down menu Mouseover Tabs Menu FF1+ IE5+ Opr7+ This is a mouseover tabs menu
How To Create Mouseover Button. Web Menu How To Css Drop Down Menus. Create drop down menus based on css using Vista Buttons. When I mouseover the Our Team button and let the drop down open by itself then I can
Dynamic Drive- DHTML & JavaScript Menu And Navigation scripts CSS Based This is your straightforward drop down menu Mouseover Tabs Menu FF1+ IE5+ Opr7+ This is a mouseover tabs menu
Cut & Paste jQuery Mega Menu Description: Mega Menus refer to drop down menus jkmegamenu.css; jkmegamenu.js the anchor and associated drop down menu, and the 3rd, a string of either "mouseover
MouseOver Dropdown Menu - Webmaster Forums Re: MouseOver Dropdown Menu. May you please help me with a working drop down menu on mouse over that i can
CSS Drop Down Menu Big Collection | Flash, Design, Vector Free CSS drop down menu either Mouseover the anchor link, or Click instead. * Two different orientations, ud or lr- Each menu can be set to either drop down
CSS drop-down menus: how to keep the top level selected when This will allow us to add a mouseover function to each of the drop-downs. CSS drop-down menus: keeping the top level selected when hovering over a
MS Office Style 1 - Mouseover Drop Down Menu - Templates iPhone 11 Template css horizontal drop down menu iPhone 12 Template css menu bar - Mouseover drop down menu has a relative position and is placed within the table
mouse over drop down menu - HTML / CSS answers mouse over drop down menu. Ask HTML / CSS questions and get answers from our community of HTML / CSS experts and professionals on BYTES.
Building a Mouse-Over Menu Using CSS | Web Design Articles and This article is great. I'm just wondering if it's possible to add a drop-down menu with CSS too?
Javascript Drop Down Menu Builder Tool - Create Dynamic DHTML Free drop down menu builder helps you build CSS; Photoshop; Flash; Images. Logos; Menu This Drop down menu is also denoted as javascript/dhtml/mouseover/'java script' menu.
Swap image on mouseover swap image on mouseover to do this swap with css? Here's the basic markup for our page the menu is currently being used on the other pages for a drop down menu
MENU SAMPLES
XP Style Blue - Button ImageVista Style 9 - Toolbar Buttons
Css Best Exemple Vista Style 4 - 3d Buttons
Tabs Style 6 - Buttons Design
XP Style Metallic - Web Design Graphics
Vista Style 6 - Buttons Graphics
Tabs Style 7 - Button Menu
Unix Script Sub Menu
Tabs Style 8 - Web Site Graphics